この記事では「スライドショーを実装できるSwiperとSlick、Splideの違い」について解説します。スライドショーを実装できるプラグインやライブラリはさまざまありますが、SwiperとSlick、Splideの3つに絞って解説していきます。
- SwiperとSlick、Splideの違いが分かる
- SwiperとSlick、Splideのそれぞれの特徴と実装方法が分かる
SwiperとSlick、Splideの基本的な使い方や導入方法については以下の記事をご覧ください。
SlickはjQuery環境下で使えるプラグイン
Slick(スリック)とはスライドショーが実装できるjQueryのプラグインです。
SwiperはjQueryに依存せずに使えますが、SlickはjQueryがないと使えないという特徴があります。初心者でも扱いやすいのでおすすめです。
jQueryを使うため、その分動作は重くなります。
〇 Slickの特徴
- jQuery依存
- カルーセルに関するオプションが豊富
- 初心者でも使いやすい
Slickの公式は英語ですが、Slickを使った実装方法は、インターネットで調べれば日本語で多数見つけることができます。
Slickを動作させる場合、以下のように記述します。
See the Pen Untitled by 山中滉大 (@tips-web) on CodePen.
Slickでスライドショーを実装する場合は下記のようになります。
<div class="l-container">
<ul class="p-cards js-slick-slide">
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt=""> </div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt=""> </div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt=""> </div>
</a>
</li>
<li class="p-cards__item p-card">
<a href="">
<div class="p-card__img">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt=""> </div>
</a>
</li>
</ul>
</div>
.l-container {
max-width: 80%;
margin-right: auto;
margin-left: auto;
}
.p-cards {
width: 80%;
height: auto;
margin: auto;
}
.p-cards__item {
max-width: 800px;
width: 100%;
margin-right: 10px;
height: auto;
}
.p-card__img img {
width: 100%;
height: inherit;
display: block;
}
.p-cards__item img {
width: 100%;
object-fit: cover;
}
.slick-prev:before,
.slick-next:before {
color: gray;
}$('.js-slick-slide').slick({
autoplay: true, // 自動再生
dots: true, //ドットのナビ表示
arrows: true, // 前・次のスライド切り替える矢印表示
slidesToShow: 3, //表示するスライド枚数
slideToScroll: 1, //1回で動くスライド数
autoplaySpeed: 3000, // 再生速度(ミリ秒)
infinite: true, // 無限再生
cssEase: 'linear', // アニメーションイージング
responsive: [{
breakpoint: 768, // ブレイクポイントを指定
settings: {
slidesToShow: 2,
},
},
]
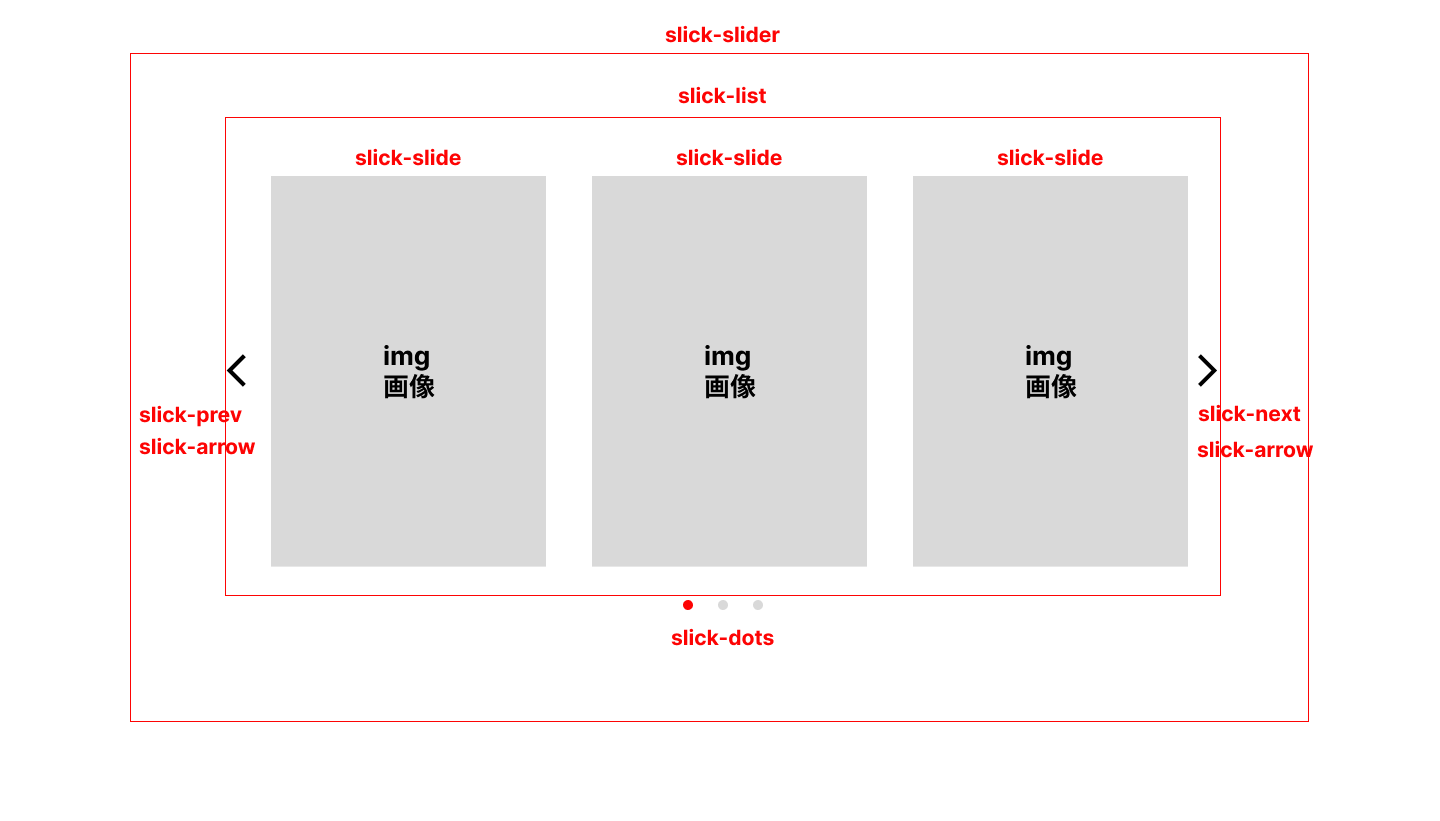
});Slickの基本HTML構造は以下のようなイメージです。

Slickにはさまざまなオプションが用意されています。
例えば、オプションで以下のような設定ができます。
- スライド自動再生
- スライド切り替え時の時間設定
- レスポンシブで表示枚数変更
- スライドをフェードイン、フェードアウト表示...etc
Slickで使えるオプションでは、主なものは以下のようになります。
| オプション名 | 値(太字は初期値) | 概要 |
| autoplay | true/false | 自動再生 |
| dots | true/false | ドットのナビ表示 |
| arrows | true/false | 前・次のスライド切り替える矢印表示 |
| slidesToShow | 1 | 表示するスライド枚数 |
| slideToScroll | 1 | 1回で動くスライド数 |
| centerPadding | true/false | 両端の見切れるスライド幅 |
| centerMode | true/false | スライド中心にして前後のスライドを部分表示 |
| fade | true/false | スライドのフェードイン・フェードアウト表示 |
SwiperはjQueryに依存しない王道スライダー
Swiper(スワイパー)とはスライドショーが実装できるJavaScriptのプラグインです。
SlickはjQueryに依存しますが、SwiperはjQueryに依存しないため、動作が軽くなっています。
〇 Swiperの特徴
- jQueryに依存しない。
- 動作が軽い。
- カスタマイズ性に優れる
Swiperの公式は英語ですが、インターネットで調べれば、Slickと同様にさまざまな実装方法を日本語で解説している記事を見つけることができます。また、オプションやコールバック関数が充実しているため、カスタマイズ性があります。
Swiperでスライドショーを実装する場合、以下のように記述します。
See the Pen Swiper by 山中滉大 (@tips-web) on CodePen.
<!-- スライダーのメインコンテナ要素(必須) -->
<div class="swiper">
<!-- スライドを囲む要素(必須) -->
<div class="swiper-wrapper">
<!-- スライド要素(必須) -->
<div class="swiper-slide"><img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh"
alt=""></div>
<div class="swiper-slide"><img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb"
alt=""></div>
<div class="swiper-slide"><img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE"
alt=""></div>
<div class="swiper-slide"><img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb"
alt=""></div>
</div>
</div>
<!-- ページネーション(省略可) -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン(省略可) -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロールバー(省略可) -->
<div class="swiper-scrollbar"></div>
</div>.swiper{
width: 100%;
height: 500px;
}
.swiper-slide img{
width: inherit;
height: inherit;
object-fit: cover;
}
.swiper-pagination span {
background: red;
}
.swiper-button-next, .swiper-button-prev {
color: red;
}
.swiper-scrollbar {
background: red;
}let mySwiper = new Swiper('.swiper', {
// /オプション設定
loop: true, // スライド無限ループ
speed: 1000, // スライドアニメーション速度(ミリ秒)
slidesPerView: 1, // 画像の表示枚数
autoplay: { // スライド自動再生
delay: 2000, // スライド間の遷移遅延時間(ミリ秒)
},
pagination: { // ページネーション
el: '.swiper-pagination', // ページネーション要素指定
type: 'bullets', // ページネーションの種類
clickable: true,//クリックに反応させる設定
},
navigation: { // ナビゲーション
nextEl: '.swiper-button-next',// 「次へボタン」要素指定
prevEl: '.swiper-button-prev',// 「前へボタン」要素指定
},
scrollbar: {// スクロールバー
el: '.swiper-scrollbar', // スクロールバー要素指定
},
breakpoints: { // ブレイクポイント
768: { // 画面幅768px以上で適用
spaceBetween: 40, // 画像間の余白(px)
slidesPerView: 2,
}
},
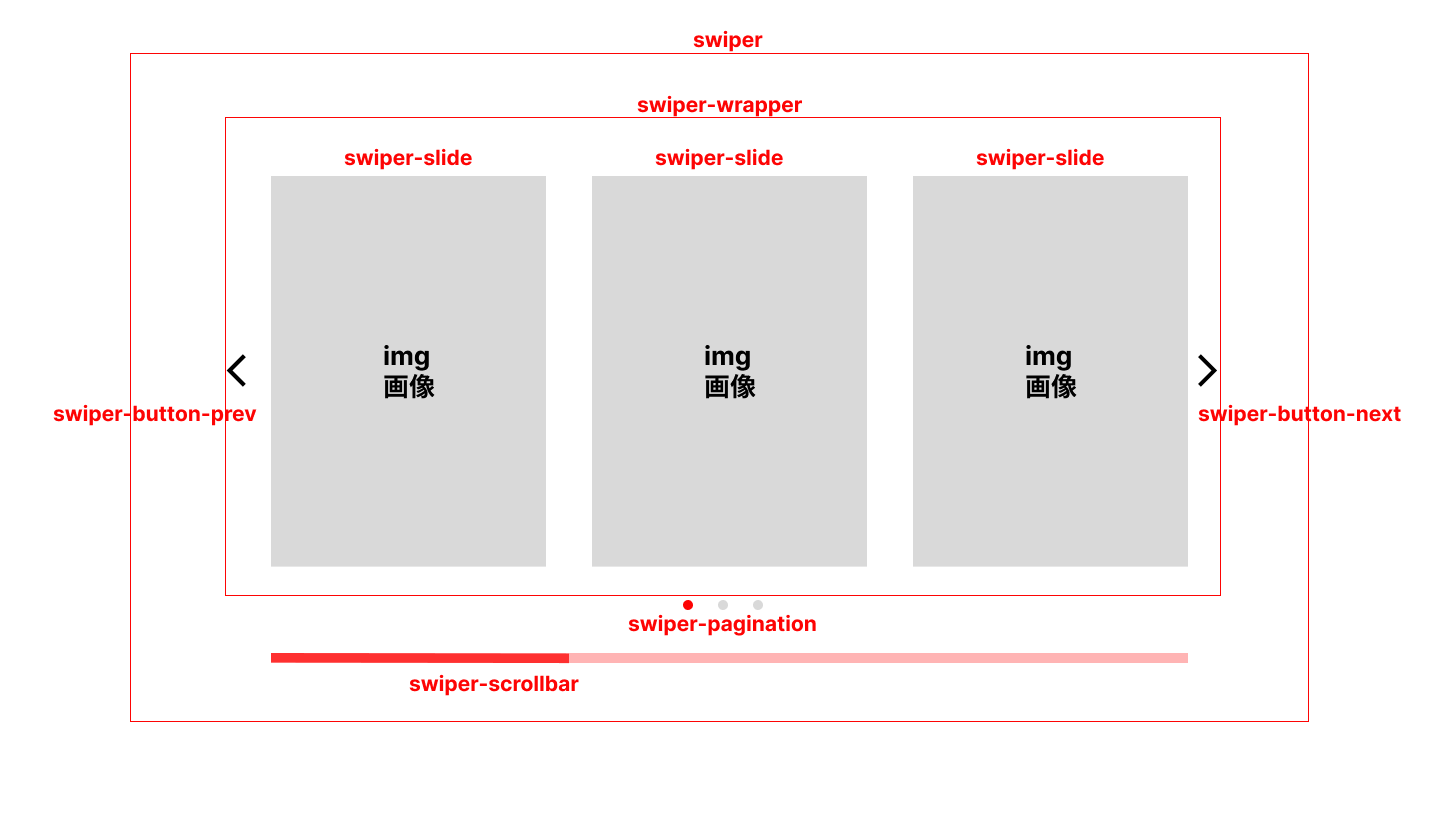
});SwiperのHTML構造は以下のようなイメージです。

Swiperでは、以下のようなオプションを設定することができます。
| オプション名 | 値(太字は初期値) | 概要 |
| autoplay | true/false | 自動再生 |
| loop | true/false | 無限再生 |
pagenation:ページネーション表示
| パラメータ名 | 値(太字は初期値) | 概要 |
| el | null | ページネーション要素のCSSセレクタまたはHTML要素指定 |
| type | bullets / fraction / progressbar / custom | 表示形態を指定 |
navigation:ナビゲーション(前後スライドボタン)を表示
| パラメータ名 | 値(太字は初期値) | 概要 |
| nextEl | null | 「次へ」ボタン要素のCSSセレクタまたはHTML要素指定 |
| prevEl | null | 「前へ」ボタン要素のCSSセレクタまたはHTML要素指定 |
| disabledClass | 'swiper-button-disabled' | 前後のスライドがないときに、指定のクラス付与 |
| hiddenClass | 'swiper-button-hidden' | ナビゲーションボタン非表示の場合に付与されるクラス名 |
scrollbar:スクロールバーの表示
| パラメータ名 | 値(太字は初期値) | 概要 |
| el | null | スクロールバー要素のCSSセレクタ、またはHTML要素指定 |
| hide | true / false | 操作終了時に自動的に非表示 |
| オプション名 | 値(太字は初期値) | 概要 |
| speed | 300 | スライドが切り替わるアニメーション速度(ミリ秒) |
| effect | ’slide’ /’ fade’ / ‘cube’ / ‘coverflow’ / flip | スライドの動きエフェクト指定 |
SplideはJavaScriptで使える軽量スライダー
Splideは、スライドショーの実装を簡単に実装できるライブラリです。
Splideの特徴としては、SlickはjQuery依存ですが、SplideはSwiperと同様にjQieryに依存せずに動作します。また、jQueryを通さずに使用できるので動作は軽いです。さらに、Swiperよりも軽量です。
Splideの公式が日本語で対応しているので、カスタマイズの際にも調べやすいです。
〇 Splideの特徴
- jQueryに依存しない。
- 動作が軽い。
- 公式が日本語対応。
また、SplideはSlickやSwiperに比べてアクセシビリティ対応に力を入れています。
Splideでスライドショーを実装する場合、以下のように記述します。
See the Pen Untitled by 山中滉大 (@tips-web) on CodePen.
<section class="splide" aria-labelledby="carousel-heading">
<h2 id="carousel-heading">splide構造</h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</li>
<li class="splide__slide">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</li>
</ul>
</div>
</section>.splide__slide img {
height: 100%;
width: 100%;
object-fit: cover;
}new Splide(".splide", {
autoplay: true, // 自動再生(デフォルトはfalse)
interval: 2000, // 自動再生の間隔(autoplay有効時のみ)
speed: 1000, // スライドの移動時間
rewind: true, // スライドがの最後まで行ったら先頭に戻る(デフォルトはfalse)
type: "slide", // スライドのエフェクト:スライド
perPage: 2, // 1ページに何枚スライドを表示するか
gap:"16px", // スライド間余白
breakpoints: { // ブレイクポイントの設定
640: {
perPage: 1,
},
}
}).mount();Splideでは、splide、splide__track、splide__list、splide__slide要素が必須要素となります。JavaScriptでは、以下の記述だけで基本的な動作は完了します。
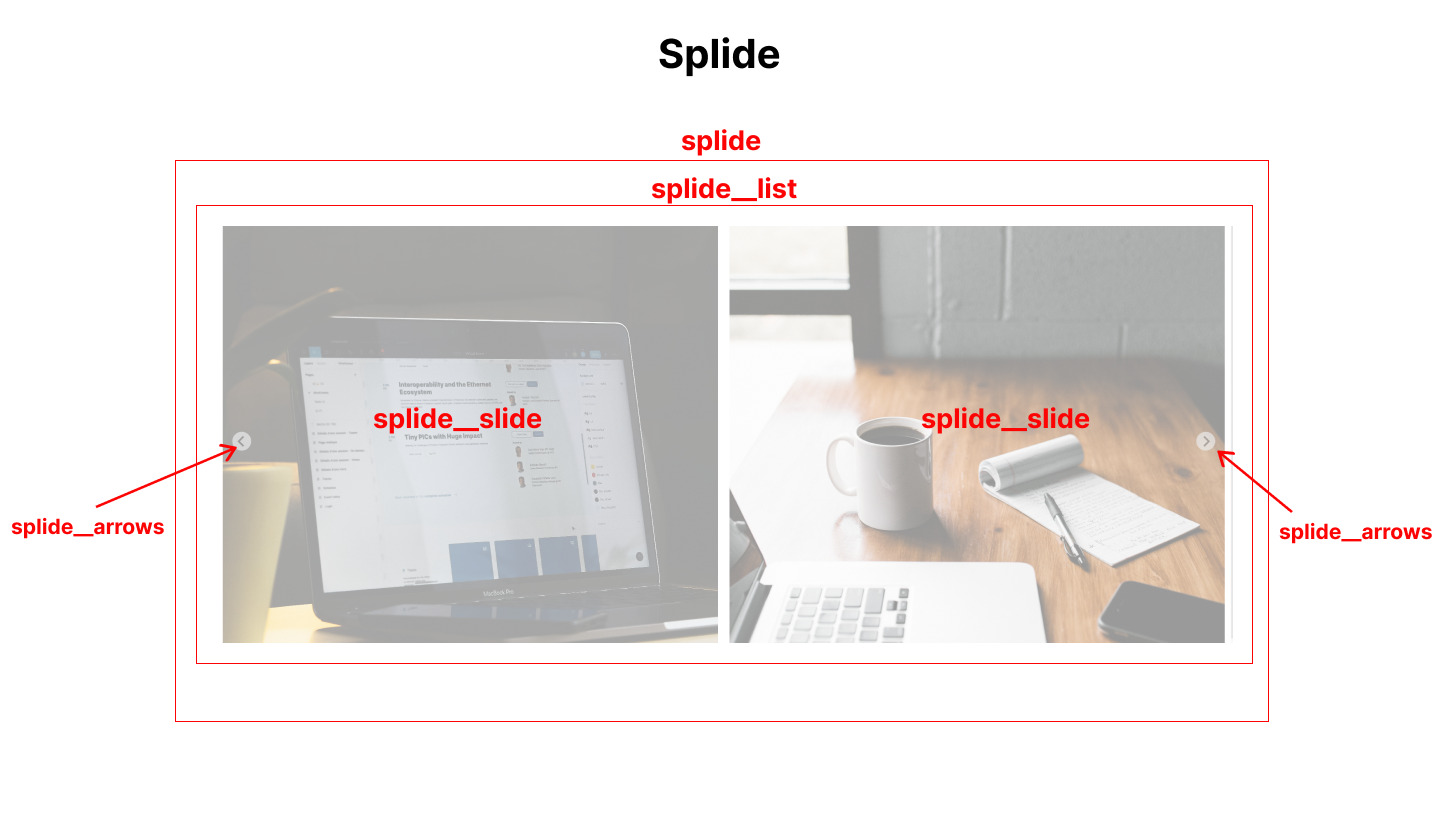
new Splide(".splide").mount();Splideは以下のようなイメージです。
Splideでは、splide、splide__track、splide__list、splide__slide要素が必須要素となります。

Splideのイメージは以下のようになります。
Splideで使える主なオプションは以下になります。
| オプション名 | 概要 |
| type | スライダーのタイプ。
‘slide’, ’loop’, ‘fade’ |
| speed | スライダーの移動時間 ミリ秒単位。 |
| perPage | 1ページに何枚スライドを表示するか |
| perMove | 1回のスライドで何枚スライドがスライドするか |
| gap | スライド間余白 |
| arrows | 矢印ボタンを表示するかの設定 |
| pagination | ページネーションを表示するかの設定 |
| easing | CSSトランジションのタイミング
linear, ease, cubic-bezier()など |
| autoplay | 自動再生 |
| interval | 自動再生の間隔 ミリ秒単位。 |
| breakpoints | ブレイクポイントの設定 |
まとめ
Slick、Swiper、Splideについてそれぞれ解説しました。それぞれ一長一短あるので、プロジェクトに応じて使い分けていきましょう!
Slick、Swiper、Splideの違いまとめ
| jQuery依存か | 動作 | 得意 | 公式サイト | |
| Slick | 依存 | jQueryがある分他2つより重め | カルーセル系 | 英語 |
| Swiper | 非依存 | 軽い | オプション・
コールバック関数 | 英語 |
| Splide | 非依存 | Swiperより軽い | 他2つよりアクセシビリティ対応に優れる | 日本語 |
.jpg)

-150x150.jpg)