この記事では「WordPressでスライダーを動的にする具体的な方法」について解説します。
WordPressでスライダーを実装する際に、管理画面からスライド画像やテキストなどを動的に変更したい場合があります。
カスタムフィールドと組み合わせると、動的に変更することができます。
- WordPressでスライダーを動的にする方法が分かる
- Smart Custom Fieldsの使い方が分かる
カスタムフィールドの具体的な解説は以下の記事もあわせてご覧ください。
目次
WordPressでスライダーを動的にする具体的な方法
今回実装するのは、以下のような無限ループスライダーをWordPressで実装する際に、画像やテキストなどを管理画面で動的に変更できるように実装します。
- 画像とテキストを管理画面から動的に変更できるようにする
実装の方法はさまざまありますが、この記事では以下のような方法で実装していきます。
- 静的でスライダーをコーディングする(Swiperを使用)
- Smart Custom Fieldsで動的にする部分の設定をする
- 記事ページで画像やテキストを登録する
- phpで動的処理を組み込む

1:静的でスライダーをコーディングする(Swiperを使用)
最初に、いきなり動的にコーディングするのではなく、まずは静的でいいのでスライダーを実装していきます。
WordPressで動的処理を組み込む場合は、①静的→②動的組み込み、のように順序立てて実装したほうがやりやすいです。
今回はWordPressで固定ページの中に無限スライダーを実装していきます。固定ページで実装するので、「page.php」にコードを記述します。
なお、Swiperの基本的な使い方に関しては以下の記事をご覧ください。
See the Pen Swiper by 山中滉大 (@tips-web) on CodePen.
〇 page.php
<div class="container">
<div class="inner">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1acK5aIgriJP8K017fY7IBDSPPzZvLCSh" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1LdDr5vvHVGZeph6xAQHi08ju5ISCg0yb" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="https://drive.google.com/uc?export=view&id=1q4dZQHzWokyE_Q7LSg0s55LXucAynZoE" alt="">
</div>
<div class="slide-content">
<p class="slide-title">テキストテキスト</p>
</div>
</div>
</div>
</div>
</div>
</div>.container {
width: 100%;
overflow: hidden;
}
.inner {
margin-right: auto;
margin-left: auto;
max-width: 1000px;
}
.swiper{
margin-top: 200px;
width: 100%;
overflow: visible;
}
.swiper-slide{
width: inherit;
height: inherit;
object-fit: cover;
position: relative;
cursor: pointer;
}
.swiper-slide__img {
height: 100%;
}
.swiper-slide__img img {
width: 100%;
height: 100%;
display: block;
aspect-ratio: 16 / 9;
}
.swiper .swiper-wrapper {
transition-timing-function: linear;
}
.slide-content {
margin: 0;
position: absolute;
bottom: 0;
left: 0;
opacity: 0;
color: white;
background: linear-gradient(180deg, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.3) 50%);
width: 100%;
transition: opacity .4s;
display: block;
}
.slide-title {
margin: 0;
padding: 20px 10px;
}
.swiper-slide:hover .slide-content {
opacity: 1;
}let mySwiper = new Swiper('.swiper', {
slidesPerView: 'auto',
loop: true,
speed: 6000,
spaceBetween: 20,
slidesPerView: 3,
allowTouchMove: false,
autoplay: {
delay: 0,
},
});Swiperの設定で、loopの設定と、autoplayプロパティのdelay:0設定でスライドが途切れなく流れ続けるように設定しています。
もしうまく動かなかったら、SwiperのCDNファイルなど読み込まれているか確認しましょう。
2:Smart Custom Fieldsで動的にする部分の設定をする
今回は、スライドの画像とテキストを動的にするために、WordPressプラグインの「Smart Custom Fields」を使います。
Smart Custom Fieldsは、後述するループ機能が無料で使えるカスタムフィールド系プラグインです。
「プラグインの追加」でSmart Custom Fieldsを検索・インストールし、有効化します。

有効化すると、管理画面サイドバーにSmart Custom Fieldsの項目が追加されます。

Smart Custom Fieldsをクリックすると、次のような画面が表示されます。

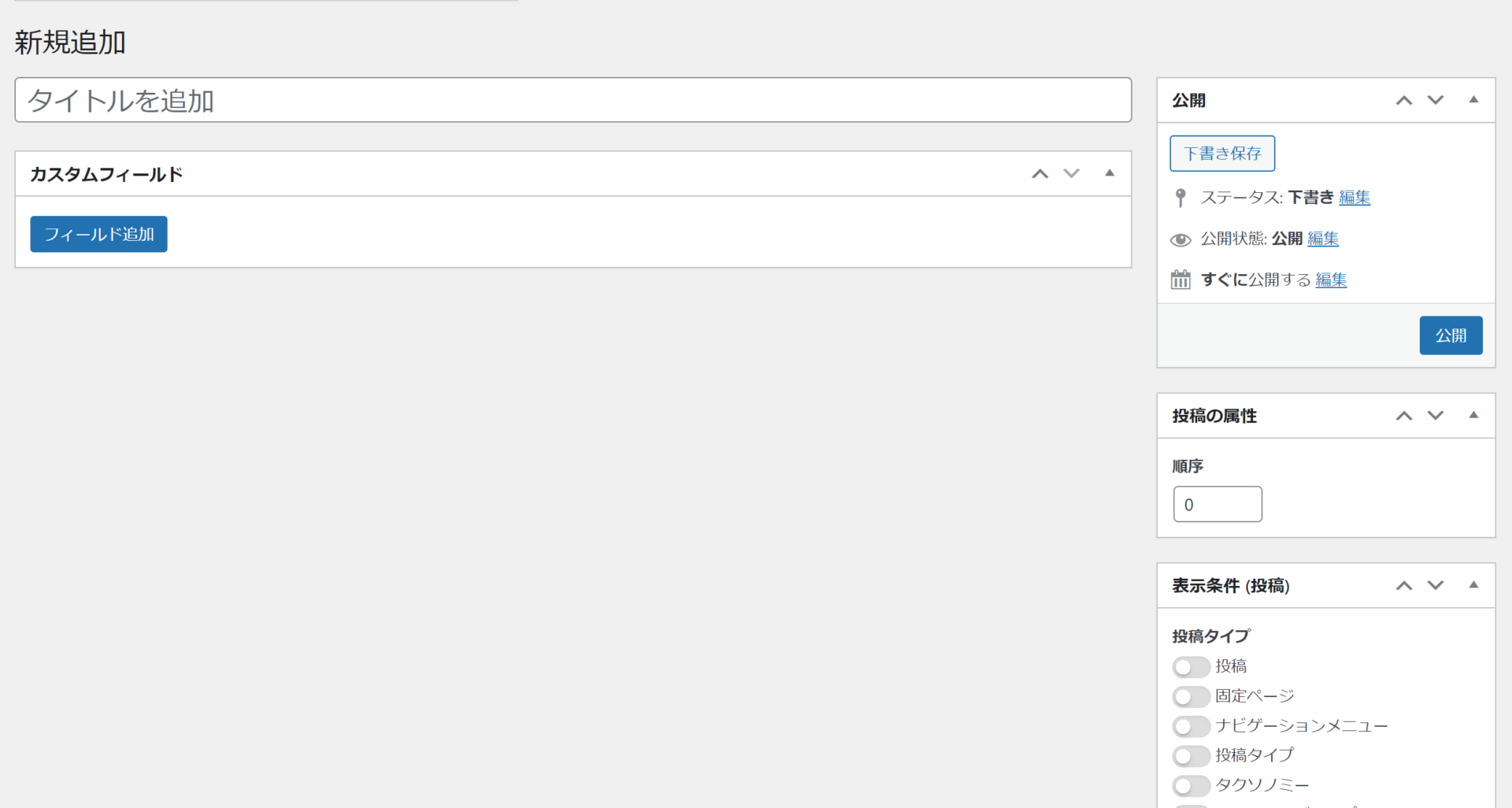
「新規追加」をクリックすると、以下のような画面になります。
ここで今回の実装で使う設定をしていきます。

タイトルのところは何でもいいので分かりやすい名前を付けます。(今回はslideというタイトルで設定)
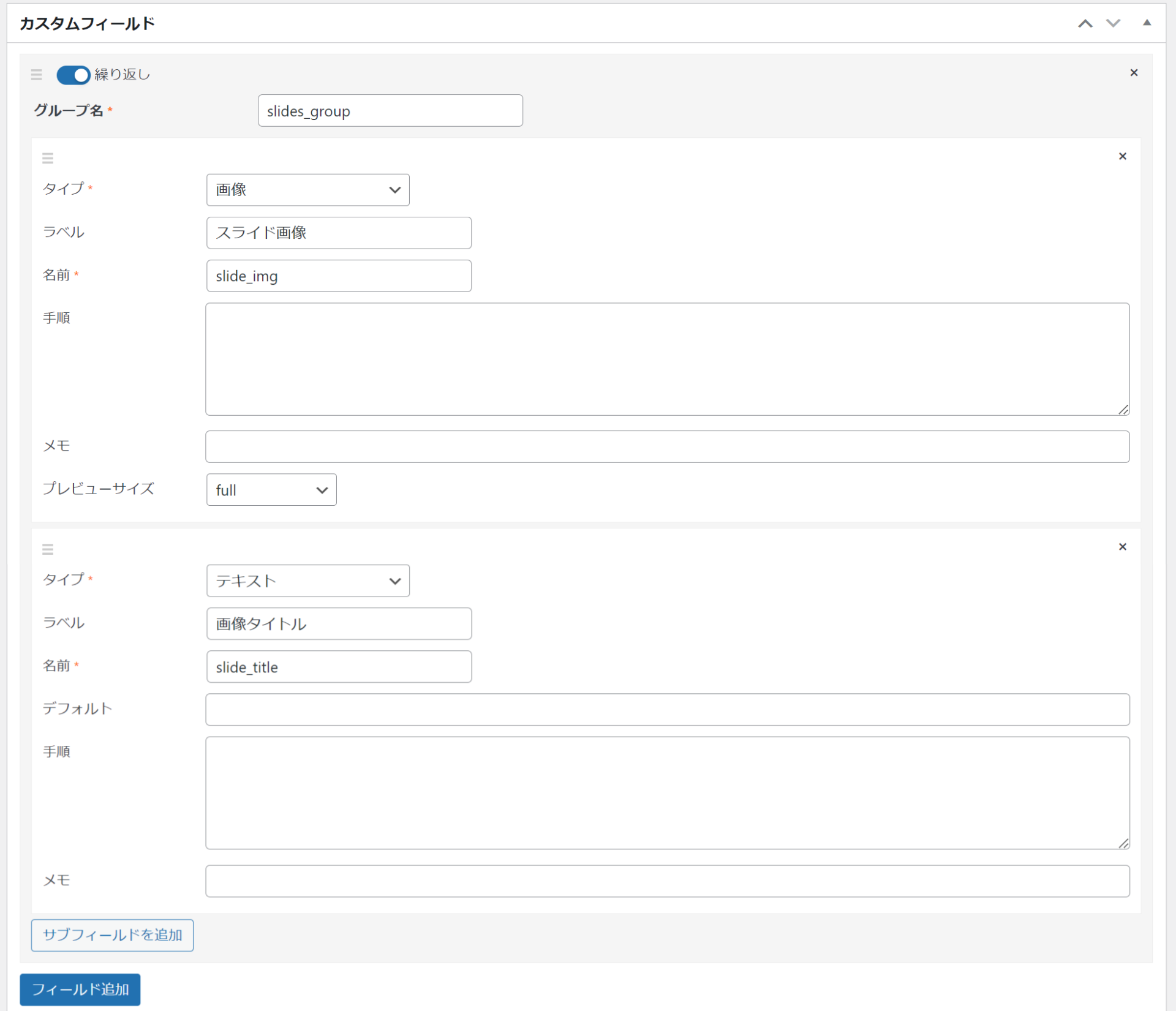
「フィールドを追加」をクリックし、詳細設定を以下のように設定します。

- グループ名:カスタムフィールドのグループ名を設定できます。
- タイプ:画像やテキスト、URLなど入力項目の設定ができます。
- ラベル:管理画面に表示する項目の名前を付けることができます。
- 名前:PHPで動的処理の組み込み時に使用します。
設定した項目
- 繰り返し 有効化
- グループ名:slides_group
詳細設定1(画像部分)
- タイプ:画像
- ラベル:スライド画像
- 名前:slide_img
- プレビューサイズ:full
詳細設定2(テキスト部分)
- タイプ:テキスト
- ラベル:画像タイトル
- 名前:slide_title
グループ名や詳細設定の名前は、後述するPHPで動的処理組み込み時に使用します。
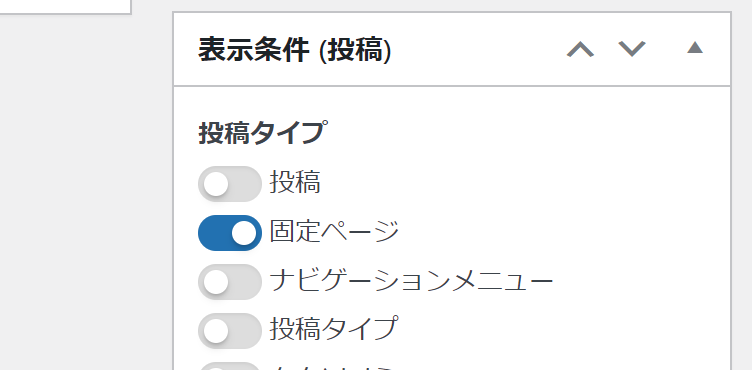
次に、どのページに対して設定した機能を使うか設定します。今回は固定ページに実装するので、以下の表示条件設定で固定ページを有効化します。
なお、通常の投降やカスタム投稿などその他の投稿タイプに表示させたい場合は他の項目を有効化すれば同様にそのページでも設定したSmart Custom Fieldsを使うことができます。

設定できたら「保存」します。
3:記事ページで画像やテキストを登録する
設定できたら固定ページの記事詳細ページを開きます。
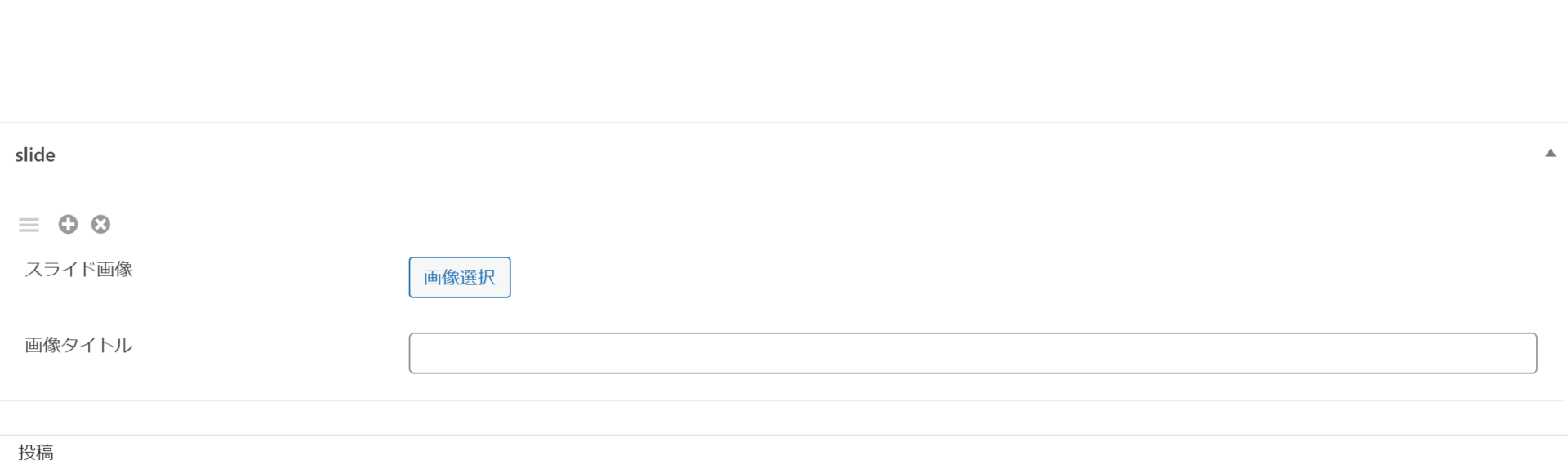
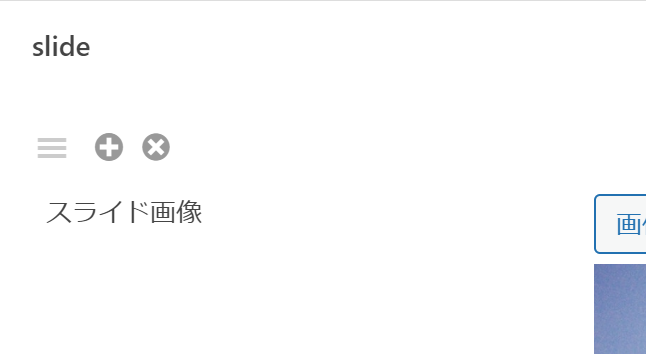
固定ページ記事詳細下部に以下のような表示が追加されます。

ここで、画像や画像タイトルを設定します。

複数のスライドを設定するので、以下の「+(プラス)」ボタンで項目(スライド画像と画像タイトル)を追加します。なお、「×(バツ)」ボタンで項目を削除することができます。

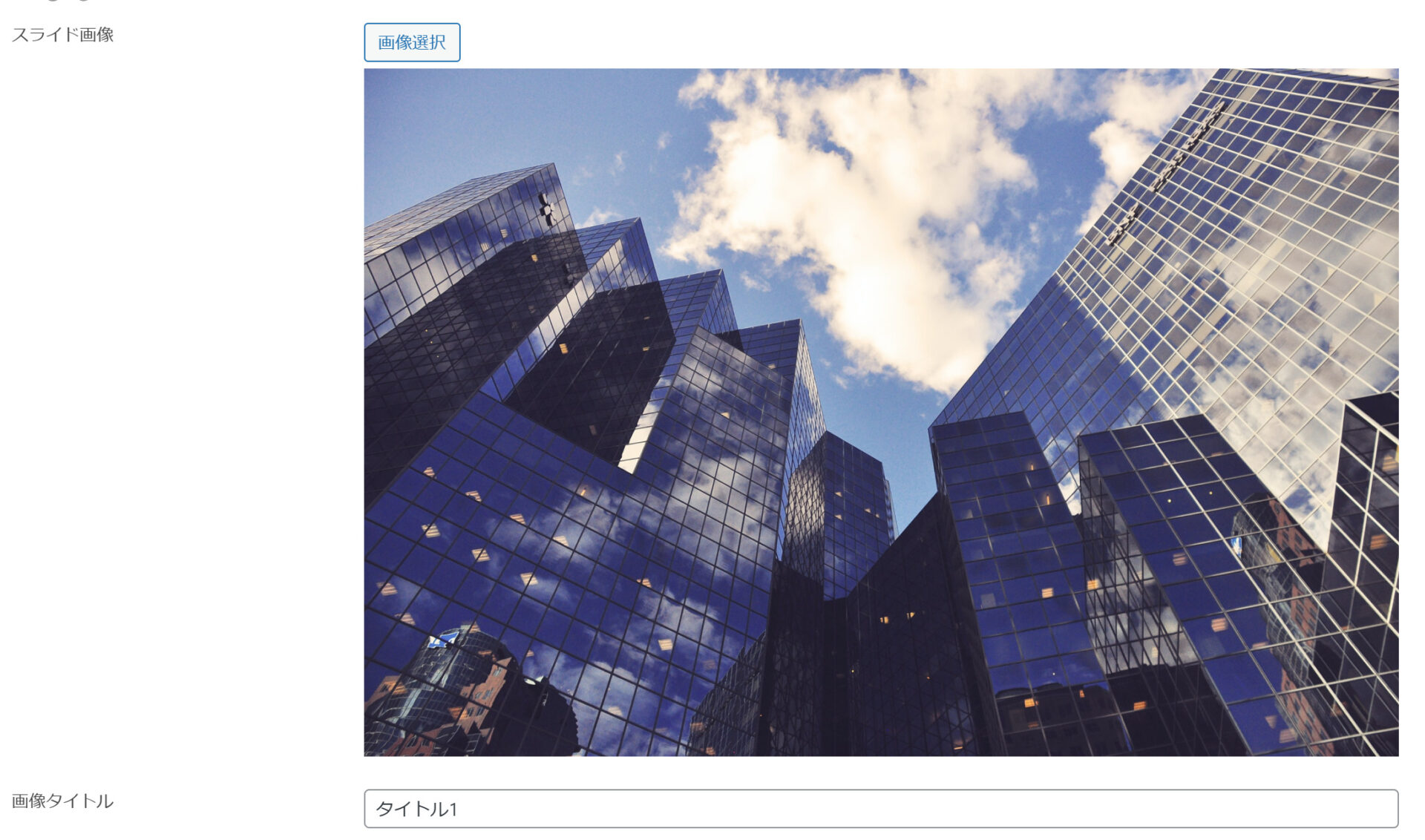
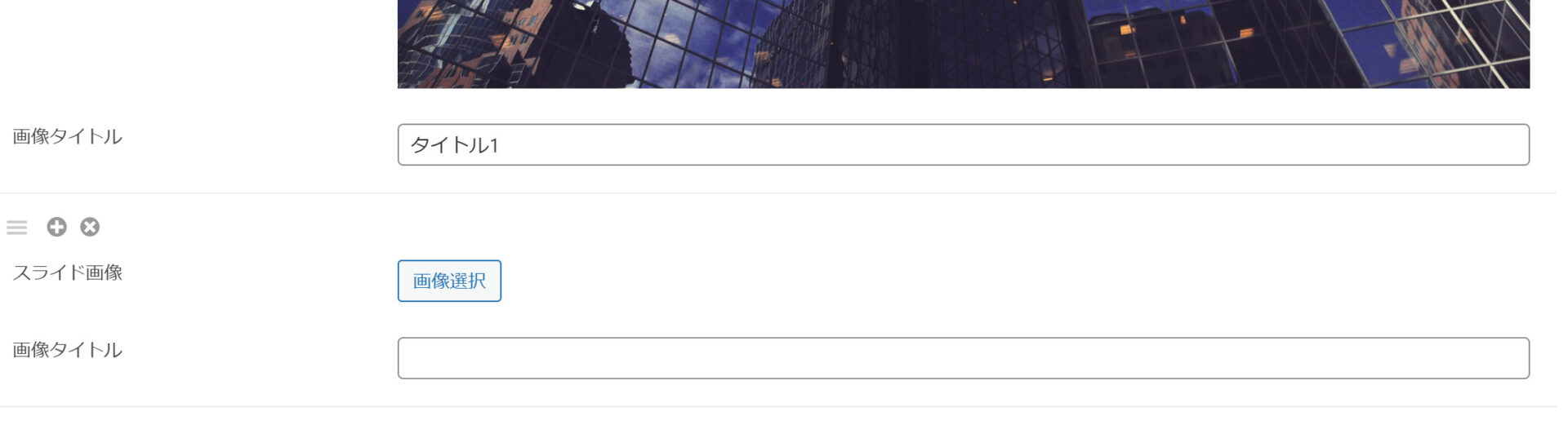
「+」をクリックすると、以下のように項目が追加されます。

画像と画像タイトルを複数設定しておきましょう。
4:phpで動的処理を組み込む
最後に、phpファイルに組み込み処理をしていきます。page.phpで静的にコーディングしたスライダーの記述を、以下のように書き換えます。
<div class="container">
<div class="inner">
<div class="swiper">
<div class="swiper-wrapper">
<?php
$slideItems = SCF::get('slides_group');
foreach ($slideItems as $item) {
$imgurl = wp_get_attachment_image_src($item['slide_img'], 'large');
?>
<div class="swiper-slide">
<div class="swiper-slide__img">
<img src="<?php echo $imgurl[0]; ?>" alt="">
</div>
<div class="slide-content">
<p class="slide-title"><?php echo $item['slide_title']; ?></p>
</div>
</div>
<?php } ?>
</div>
</div>
</div>
</div>以下の部分で、Smart Custom Fieldsで設定したグループ名を取得します。
$slideItems = SCF::get('slides_group');foreach文でループの記述をします。ループで回す箇所はカード部分です。
<?php
$slideItems = SCF::get('slides_group');
foreach ($slideItems as $item) {
$imgurl = wp_get_attachment_image_src($item['slide_img'], 'large');
?>
ここにループする記述を書く
<?php } ?>
以下の部分で、$itemからslide_img(Smart Custom Fieldsで設定したもの)を取り出し、画像URLを取得します。
$imgurl = wp_get_attachment_image_src($item['slide_img'], 'large');画像部分は以下のように記述し、画像を表示できるようにします。
<div class="swiper-slide__img">
<!-- 画像のurlを表示 -->
<img src="<?php echo $imgurl[0]; ?>" alt="">
</div>テキスト部分も同様です。
<p class="slide-title">
<!-- $itemから'slide_title'を取り出し、タイトルを表示 -->
<?php echo $item['slide_title']; ?>
</p>このように記述すると、完成系のように画像とテキスト部分を動的に変更することができます。
まとめ
Smart Custom Fieldsを使ってスライダーを動的に変更する処理について解説しました。
Smart Custom Fieldsは他にもさまざまな設定をすることができるので、自分なりにカスタマイズしてみましょう!
.jpg)


