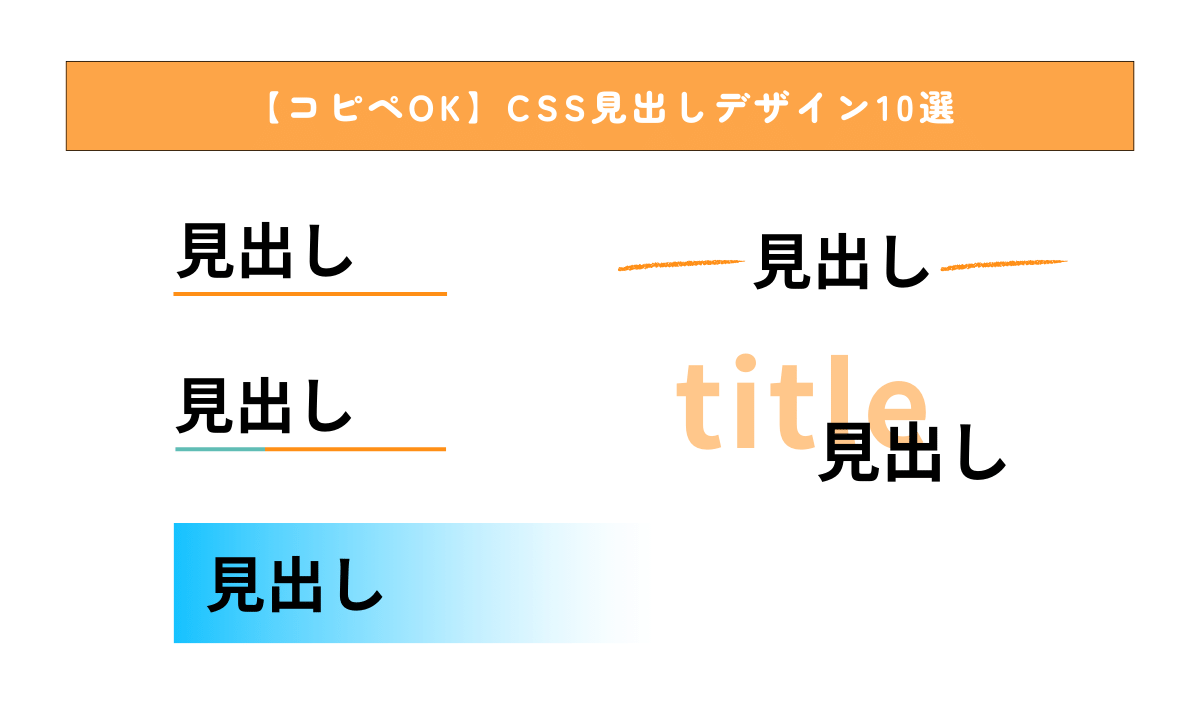
この記事では「CSSで作る見出しデザイン10選」について解説します。
Webサイトに必ず出てくる見出し系のパーツは頻出パーツの一つです。テンプレートとしてさまざまなデザインをあらかじめ準備しておくと、効率的にコーディングできます。
- CSS見出しデザインの頻出パーツの作り方が分かる
- コピペで見出し実装ができる
- コーディング速度を上げて時給単価をもっと上げたい!
- コードを管理する時間がないからまとめられたスニペット集が欲しい!
そういった方向けにNotionスニペットコーディング実践集を作成しました。
こちらのスニペットコーディング集でもFLOCSSを活用して効率的なコーディングをしています。
ご興味ある方はあわせて読んで見てください。
目次
- 1 CSSの見出しデザイン
- 1.1 CSSで作る見出しデザイン1 下線がある見出し
- 1.2 CSSで作る見出しデザイン2 下線が重なっている見出し
- 1.3 CSSで作る見出しデザイン3 下線がグラデーションで透過
- 1.4 CSSで作る見出しデザイン4 両端に線がある見出し
- 1.5 CSSで作る見出しデザイン5 英語タイトルがある見出し
- 1.6 CSSで作る見出しデザイン6 英語タイトルと線がある見出し
- 1.7 CSSで作る見出しデザイン7 左側に線と背景がある見出し
- 1.8 CSSで作る見出しデザイン8 マーカー風な下線がある見出し
- 1.9 CSSで作る見出しデザイン9 背景がグラデーション透過の見出し
- 1.10 CSSで作る見出しデザイン10 上下の線がグラデーションの見出し
- 2 まとめ
CSSの見出しデザイン
ここから見出しデザインについてそれぞれ簡単に解説していきます。
基本的には、線や背景、グラデーション、透過、疑似要素など複数のプロパティを組み合わせることで、さまざまなデザインの見出しを作ることができます。
CSSで作る見出しデザイン1 下線がある見出し
コードは以下になります。
<h2 class="sectionTitle1">見出し 1</h2>h2 {
font-size: 24px;
color: #000;
margin: 0;
padding: 0;
display: block;
margin-top: 40px;
}
.sectionTitle1 {
padding-bottom: 6px;
border-bottom: 3px solid orange;
}
See the Pen 下線がある見出し by 山中滉大 (@tips-web) on CodePen.
シンプルなデザインで、見出しテキストの下に下線があるデザインとなります。下線はborderプロパティで作成していますが、疑似要素で作るパターンもあります。
CSSで作る見出しデザイン2 下線が重なっている見出し
コードは以下になります。
<h2 class="sectionTitle2">見出し 2</h2>h2 {
font-size: 24px;
color: #000;
margin: 0;
padding: 0;
display: block;
margin-top: 40px;
}
.sectionTitle2 {
padding-bottom: 3px;
position: relative;
border-bottom: 3px solid orange;
z-index: 0;
}
.sectionTitle2::before {
content: "";
position: absolute;
bottom: -3px;
left: 0;
background: skyblue;
width: 50px;
height: 3px;
display: block;
z-index: 1;
}
See the Pen 下線が重なっている見出し by 山中滉大 (@tips-web) on CodePen.
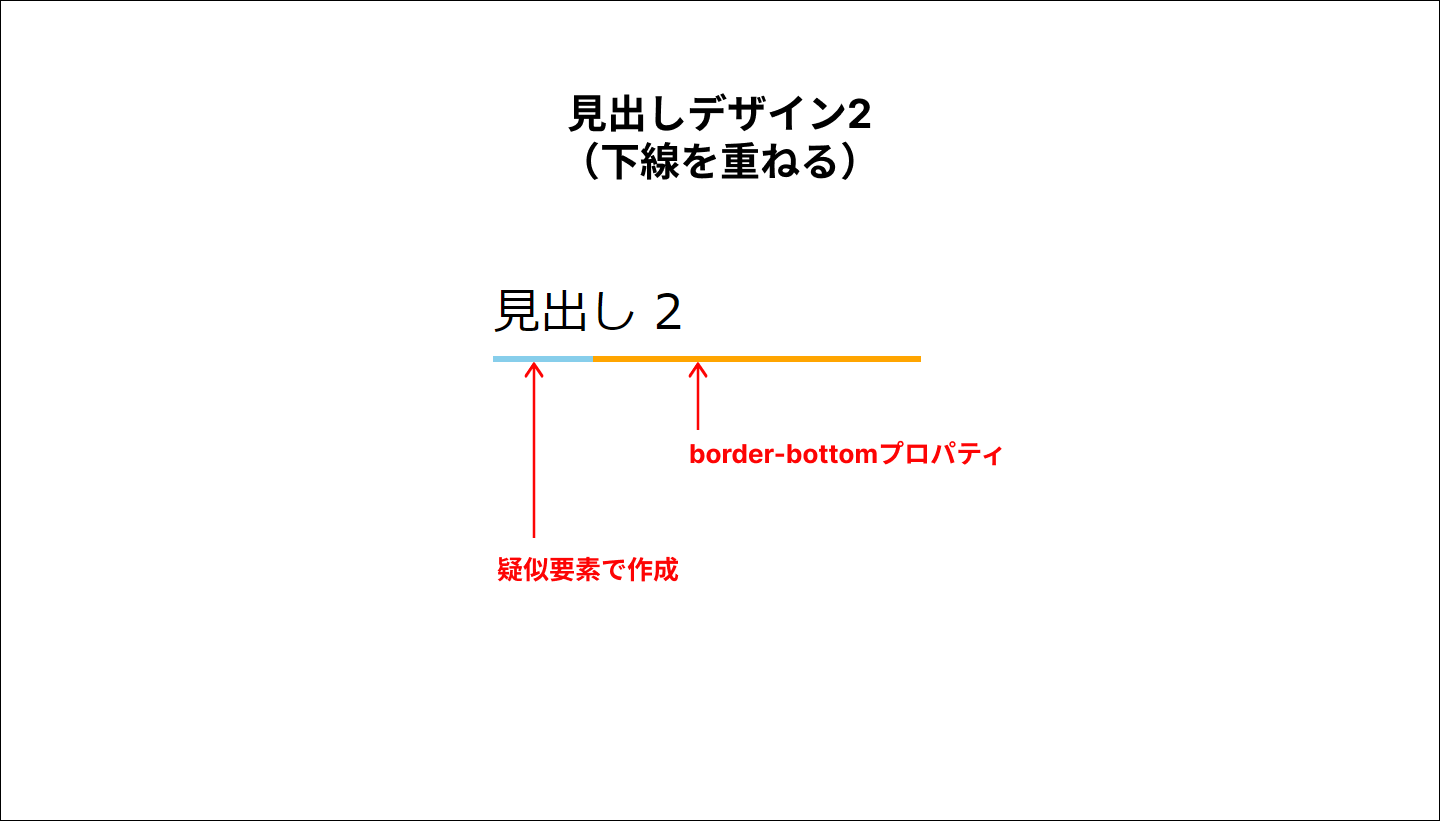
こちらはborderプロパティで下線を作成し、その上に疑似要素で短い線を重ねたデザインになっています。
作成イメージは以下になります。

CSSで作る見出しデザイン3 下線がグラデーションで透過
コードは以下になります
<h2 class="sectionTitle3">見出し 3</h2>h2 {
font-size: 24px;
color: #000;
margin: 0;
padding: 0;
display: block;
margin-top: 40px;
}
.sectionTitle3 {
position: relative;
}
.sectionTitle3::before {
content: "";
position: absolute;
bottom: -3px;
left: 0;
background: linear-gradient(to right, orange, orange 10%, transparent);
width: 100%;
height: 3px;
display: block;
z-index: 1;
}
See the Pen 下線がグラデーションで透過 by 山中滉大 (@tips-web) on CodePen.
こちらは下線を疑似要素で作成し、linear-gradientでグラデーションで透過のパターンを作成しています。
CSSで作る見出しデザイン4 両端に線がある見出し
コードは以下になります。
<h2 class="sectionTitle4">見出し 4</h2>h2 {
font-size: 24px;
color: #000;
margin: 0;
padding: 0;
display: block;
margin-top: 40px;
}
.sectionTitle4 {
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.sectionTitle4::before,
.sectionTitle4::after {
content: '';
width: 100px;
height: 2px;
background-color: orange;
}
.sectionTitle4::before {
margin-right: 20px;
}
.sectionTitle4::after {
margin-left: 20px;
}
See the Pen 両端に線がある見出し by 山中滉大 (@tips-web) on CodePen.
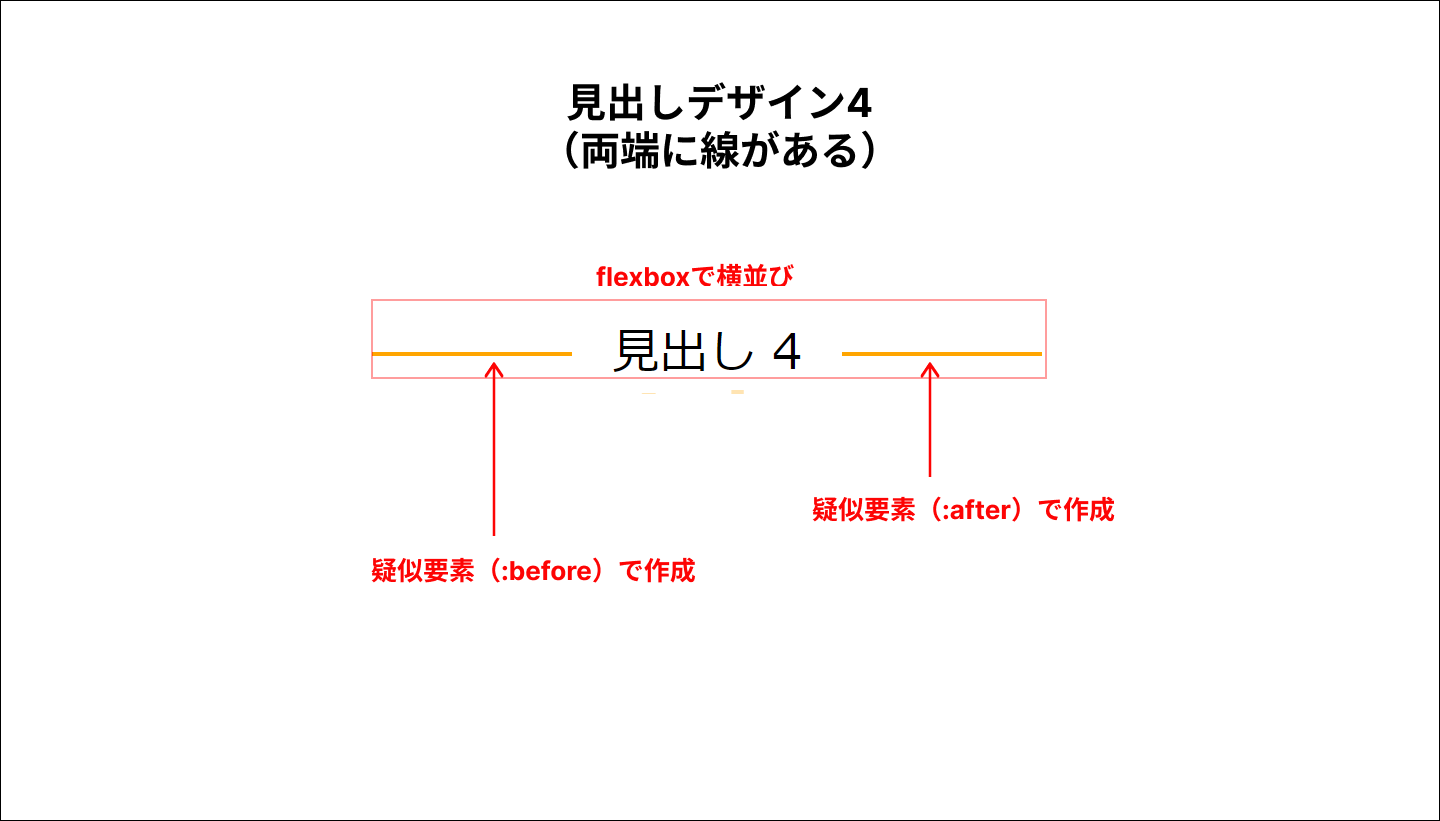
こちらは見出しテキストの両端に線があるデザインです。それぞれの線は疑似要素で作成し、flexboxで上下中央寄せにしています。
作成イメージは以下になります。

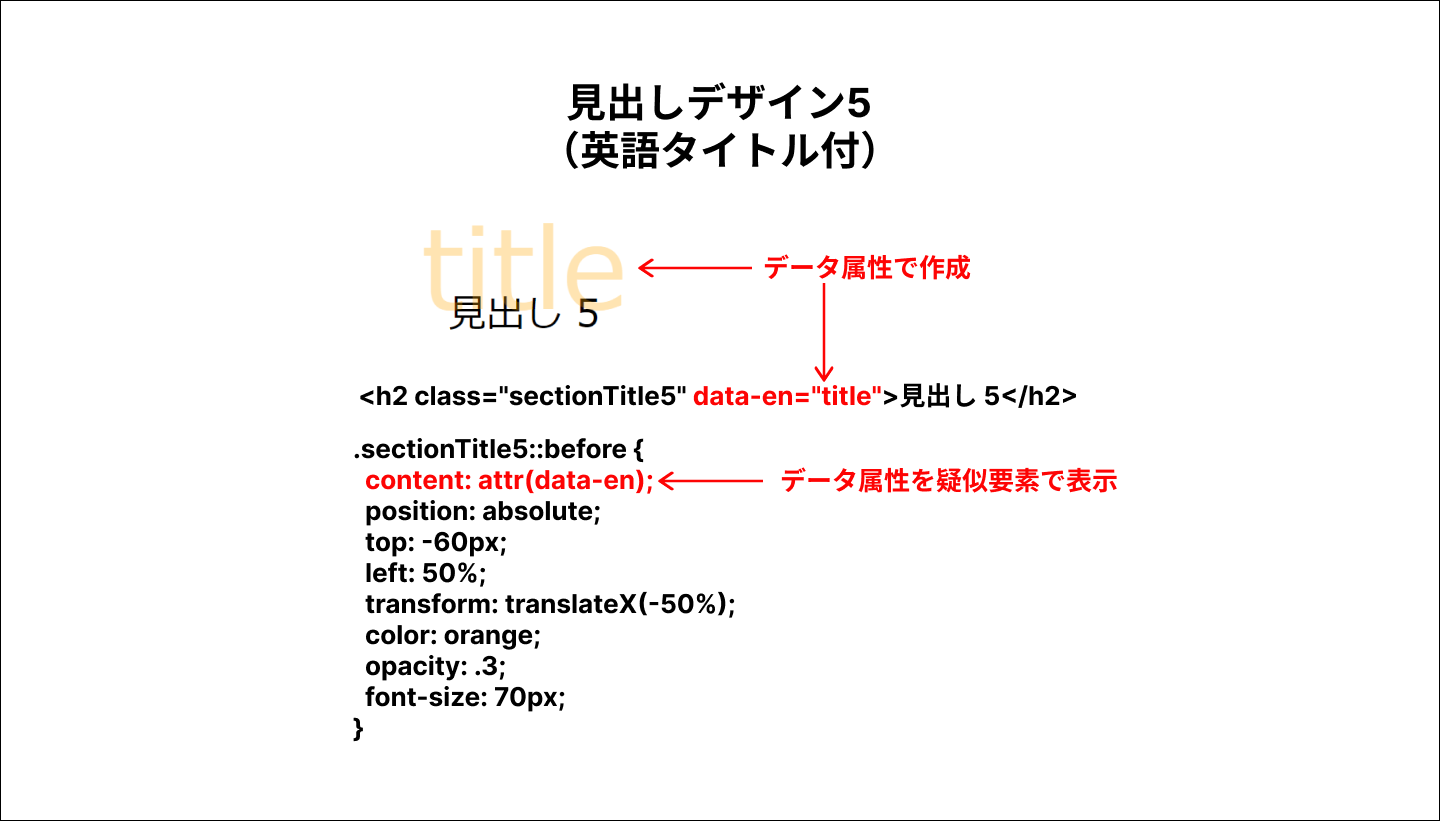
CSSで作る見出しデザイン5 英語タイトルがある見出し
コードは以下になります。
<h2 class="sectionTitle5" data-en="title">見出し 5</h2>h2 {
font-size: 24px;
color: #000;
margin: 0;
padding: 0;
display: block;
margin-top: 40px;
}
.sectionTitle5 {
position: relative;
text-align: center;
position: relative;
}
.sectionTitle5::before {
content: attr(data-en);
position: absolute;
top: -60px;
left: 50%;
transform: translateX(-50%);
color: orange;
opacity: .3;
font-size: 70px;
}
See the Pen 英語タイトルがある見出し by 山中滉大 (@tips-web) on CodePen.
こちらはデータ属性を使って、疑似要素で英語見出しを作成しています。
作成イメージは以下になります。

HTML側に以下のようにdata-en属性を付与し、
<h2 class="sectionTitle5" data-en="title">見出し 5</h2>以下の部分で疑似要素で表示させています。
.sectionTitle5::before {
content: attr(data-en);
}
CSSで作る見出しデザイン6 英語タイトルと線がある見出し
コードは以下になります。
<h2 class="sectionTitle6" data-en="title">見出し 6</h2>h2 {
font-size: 24px;
color: #000;
margin: 0;
padding: 0;
display: block;
margin-top: 40px;
}
.sectionTitle6 {
position: relative;
display: inline-flex;
flex-direction: column;
}
.sectionTitle6::before {
content: attr(data-en);
color: orange;
text-transform: uppercase;
font-size: 14px;
text-align: left;
margin-left: 30px;
}
.sectionTitle6::after {
content: "";
position: absolute;
background: orange;
width: 20px;
height: 2px;
display: block;
top: 10px;
left: 0;
}
See the Pen 英語タイトルと線がある見出し by 山中滉大 (@tips-web) on CodePen.
こちらの場合、データ属性で英語見出しを疑似要素で作成し、同様に疑似要素で線を作成しています。
CSSで作る見出しデザイン7 左側に線と背景がある見出し
コードは以下になります。
<h2 class="sectionTitle7">見出し 7</h2>h2 {
font-size: 24px;
color: #000;
margin: 0;
padding: 0;
display: block;
margin-top: 40px;
}
.sectionTitle7 {
padding: 10px 12px;
background: #f9f9f9;
border-left: solid 4px orange;
}
See the Pen 左側に線と背景がある見出し by 山中滉大 (@tips-web) on CodePen.
こちらは、シンプルに左側にborderプロパティで線を、backgroundプロパティで背景を作成しています。
CSSで作る見出しデザイン8 マーカー風な下線がある見出し
コードは以下になります。
<h2 class="sectionTitle8">見出し 8</h2>h2 {
font-size: 24px;
color: #000;
margin: 0;
padding: 0;
display: block;
margin-top: 40px;
}
.sectionTitle8 {
background: linear-gradient(transparent 70%, orange 70%);
}
See the Pen マーカー風な下線がある見出し by 山中滉大 (@tips-web) on CodePen.
こちらの場合、linear-gradientでマーカー風な線を表現しています。
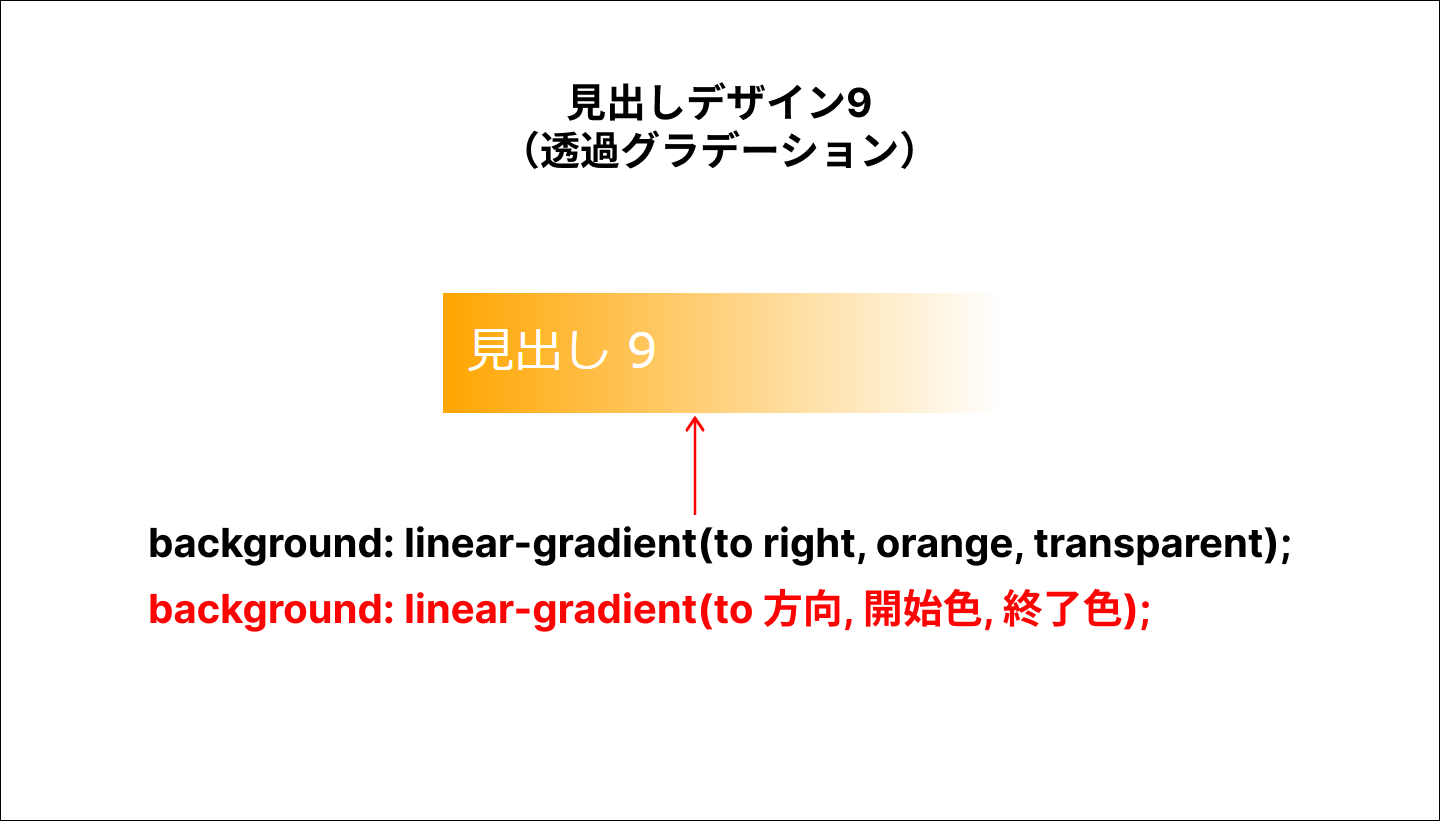
CSSで作る見出しデザイン9 背景がグラデーション透過の見出し
コードは以下になります。
<h2 class="sectionTitle9">見出し 9</h2>h2 {
font-size: 24px;
color: #000;
margin: 0;
padding: 0;
display: block;
margin-top: 40px;
}
.sectionTitle9 {
background: linear-gradient(to right, orange, transparent);
padding: 12px;
color: #fff;
}
See the Pen 背景がグラデーション透過の見出し by 山中滉大 (@tips-web) on CodePen.
こちらの場合、linear-gradientで背景をグラデーション透過になるように作成しています。
linear-gradientは(to 方向, 開始色, 終了色) のように指定します。
作成イメージは以下になります。

CSSで作る見出しデザイン10 上下の線がグラデーションの見出し
コードは以下になります。
<h2 class="sectionTitle10">見出し 10</h2>h2 {
font-size: 24px;
color: #000;
margin: 0;
padding: 0;
display: block;
margin-top: 40px;
}
.sectionTitle10 {
position: relative;
padding: 10px 12px;
text-align: center;
}
.sectionTitle10:before,
.sectionTitle10:after {
position: absolute;
left: 0;
width: 100%;
height: 2px;
content: '';
background-image: linear-gradient(to left, #eec627 0%, #546708 100%);
}
.sectionTitle10:before {
top: 0;
}
.sectionTitle10:after {
bottom: 0;
}
See the Pen 上下の線がグラデーションの見出し by 山中滉大 (@tips-web) on CodePen.
こちらの場合、上下の線を疑似要素で作成し、linear-gradientでグラデーションさせています。
まとめ
CSSで作る見出しデザインについて解説しました。
上記で解説したように、シンプルにboderプロパティで作れますし、その他、透過、グラデーション、要素同士を重ねたりなどすれば、さまざまな見出しデザインを作ることができます。
.jpg)