この記事では「クラス名の命名規則の考え方」について解説していきます。
Web制作の学習し始めのころは、クラス名をどうやって付ければいいのか、分からないときがあります。
命名規則があれば、クラス名を付けるとき迷わなくなるので、結果的に作業スピードが上がります。
- クラス名の命名規則の考え方について分かる
- 色々なパターンの命名規則が具体的に分かる
FLOCSSについては以下の記事をご覧ください。
目次
クラス名の命名規則の注意事項
クラス名やid名を付ける際は、いくつかの注意点があります。
- 半角英数字のみ使用する
- 記号は「-(ハイフン)」、「_(アンダースコア)」のみ使用する
- アルファベットから開始する
- スペースは使用しない
半角英数字のみ使用する
平仮名やカタカナ、漢字、全角英数字は使用せず、半角英数字のみ使用しましょう。
記号は「-(ハイフン)」、「_(アンダースコア)」のみ使用する
「-(ハイフン)」、「_(アンダースコア)」以外の記号を使用すると、エラーや認識されないことがあります。
アルファベットから開始する
数字や記号からクラス名を開始すると認識されないので、アルファベットから開始しましょう。
スペースは使用しない
クラス名やid名にスペースを含んでしまうと、別なクラス、idとして認識されるので注意しましょう。
クラス名の命名規則の種類
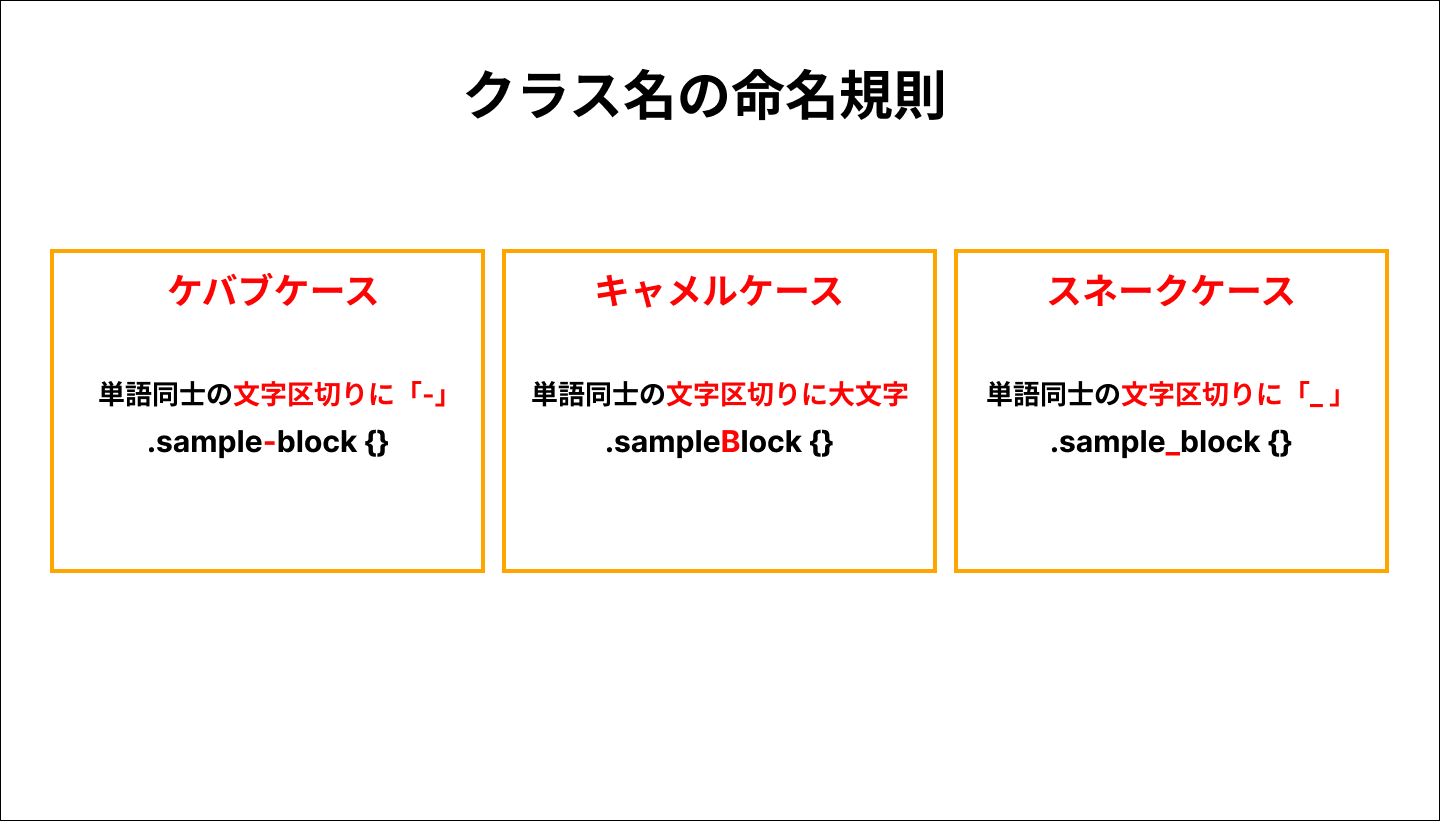
クラス名の命名規則にはいくつか種類があります。
- ケバブケース
- キャメルケース
- スネークケース
ケバブケース
ケバブケースは、単語同士の文字区切りに「-」を使うCSSの記法です。
「-」が串のように見えることから、ケバブケースと呼ばれています。
/*ケバブケース*/
.sample-block {
}
キャメルケース
キャメルケースは、単語同士の区切りに大文字を使うCSSの記法です。
区切りの大文字がラクダのコブに見えることから、キャメルケースと呼ばれています。
/*キャメルケース*/
.sampleBlock {
}
スネークケース
スネークケースは、文字区切りに「_」を使うCSSの記法です。
文字の区切りが蛇のように見えることから、スネークケースと呼ばれています。
/*スネークケース*/
.sample_block {
}まとめると以下のようになります。

クラス名でよく使う英単語
クラス名でよく使う英単語は以下になります。
あらかじめ決めておくといいでしょう。
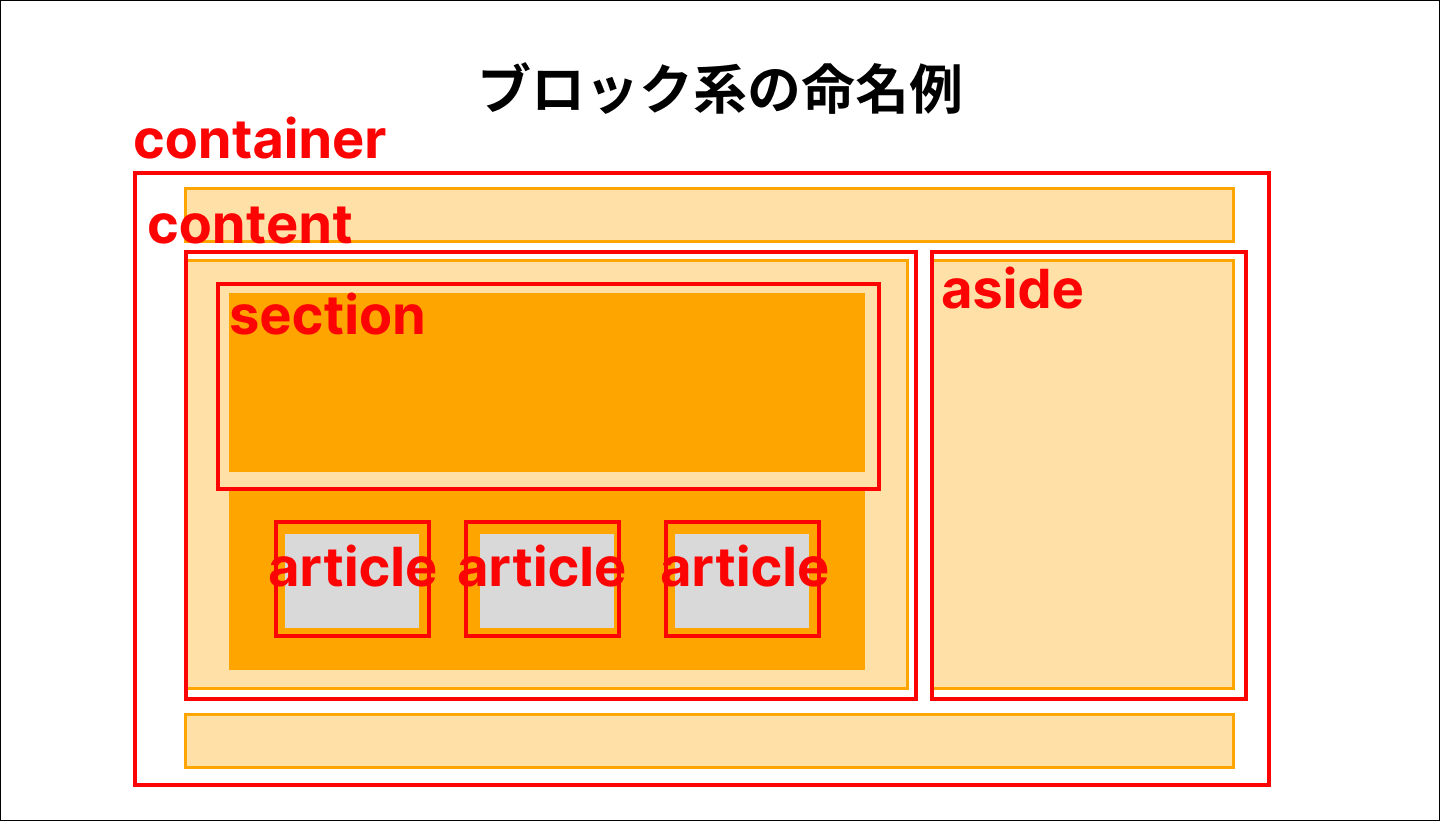
〇コンテンツのブロック系
| 単語 | 意味 |
| site | サイト |
| container | 全体を囲むもの |
| wrapper | 包むもの |
| outer | 外側 |
| content | 内容 |
| inner | 内側 |
| area | 領域 |
| section | 区切り・区分け・章 |
| article | 記事 |
大きな塊(ブロック・グループ)に対して命名していくイメージになります。

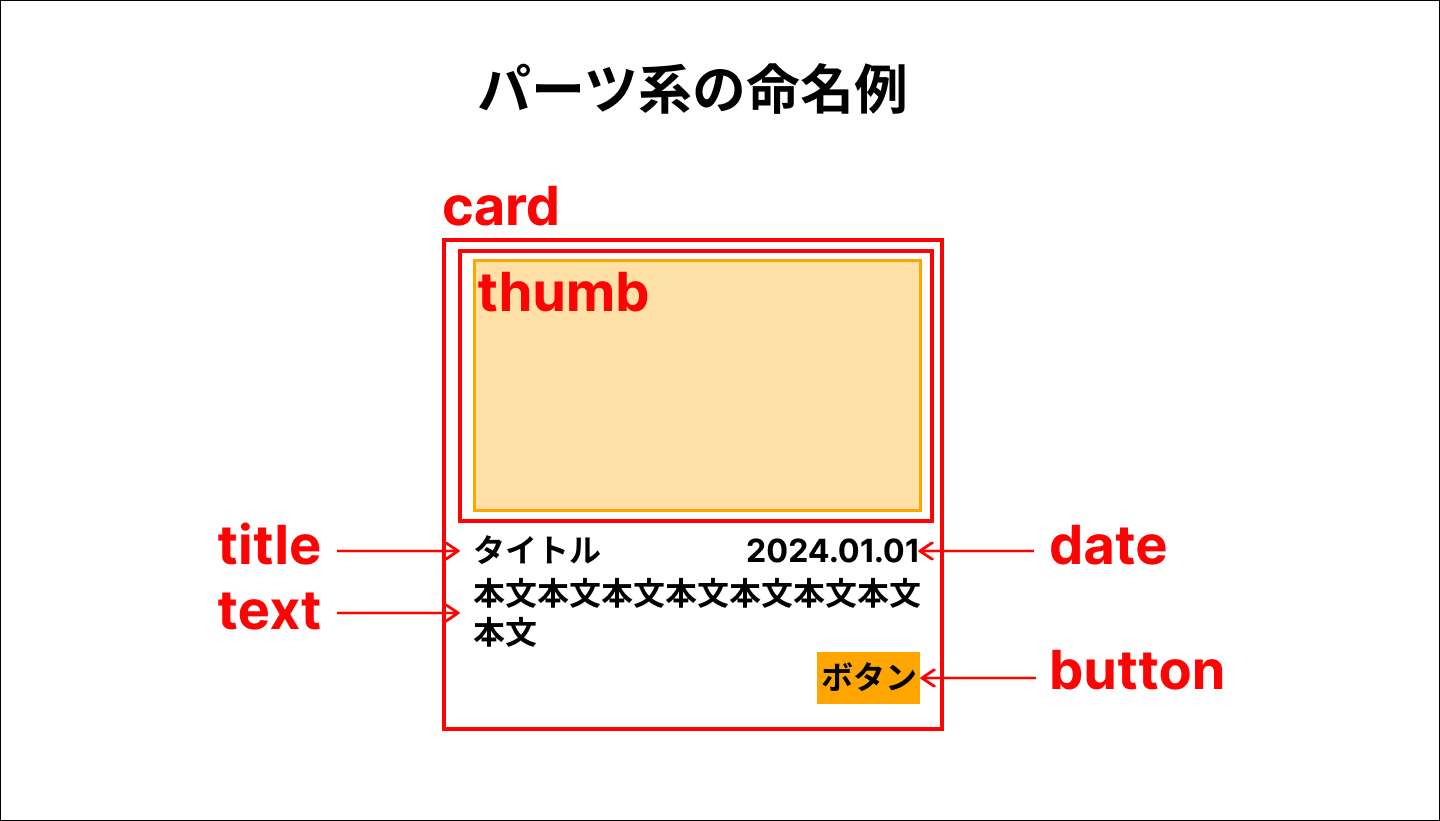
〇 要素・パーツ系
| 単語 | 意味 |
| title | タイトル |
| heading | 見出し |
| lead | リード文 |
| list | リスト |
| item | 項目 |
| copy | キャッチコピー |
| img・pct | 写真・画像・図表 |
| logo | ロゴ |
| news | 新着情報 |
| info | 情報 |
| announce | お知らせ |
| topics | 話題 |
| detail | 詳細 |
| summary | 要約 |
| text | 本文 |
| thumb | サムネイル |
| date | 日付 |
| time | 日時 |
| category | カテゴリー |
| link | リンク |
| label | 項目名 |
| btn | ボタン |
| chart | 図表 |
| form | フォーム |
| part | パーツ |
| card | カード型の |
| table | 表 |
| history | 履歴 |
| contact | 問い合わせ |
小さなパーツ単位ごとに命名していくイメージになります。

クラスの命名例
命名方法はさまざまありますが、例えば以下のような命名があります。
〇 場所で付ける
例えば、ヘッダーであれば「header」から開始し、「header-○○」や「header_○○」のような形式です。
以下の例ではセクションという場所に対して命名しています。
<section class="section">
<h2 class="section-title">タイトル</h2>
<div class="section-inner">
<div class="section-text">本文本文</div>
<img src="dummy.png" alt="" class="section-img">
<a href="" class="section-button">ボタン</a>
</div>
</section>〇 要素のパーツで付ける
画像やボタンなどのパーツに「○○-img」、「○○-button」などで命名する形式です。
<section class="section">
<h2 class="section-title">about</h2>
<div class="section-inner">
<div class="about-text">本文本文</div>
<img src="dummy.png" alt="" class="about-img">
<a href="" class="link-button">ボタン</a>
</div>
</section>〇 CSS設計を取り入れて付ける
CSS設計とはCSSの保守性や効率化を考慮してクラスの命名をしていく考え方です。
有名なところでは、BEM設計があります。
この記事では詳しく解説しませんが、BEM設計はざっくりといえば「Block(かたまり)」「Element(要素)」「Modifier(装飾)」の3つを使ってクラスを命名していきます。
BlockとElementの区切りは「_」を2つ、ElementとModifierの区切りは「-」を2つで区切っていきます。
以下ではBEM設計で命名しています。
<section class="section">
<h2 class="section__title">about</h2>
<div class="section__inner">
<div class="section__text">本文本文</div>
<img src="dummy.png" alt="" class="section__img">
<a href="" class="section__button section__button--red">ボタン</a>
</div>
</section>まとめ
CSSクラス名の命名規則の考え方について解説しました。
クラス名に迷っていると、その分余計に時間がかかってしまいます。あらかじめ決めておくと時短になるので、命名規則を自分で設定していきましょう。
.jpg)