この記事では「clip-path下向き三角でセクションを区切る方法」について解説します。
セクション間を三角形で区切るレイアウトはWebサイトでよく見かけるレイアウトの一つなので、すぐ実装できるようにやり方を覚えておきましょう。
- clip-path下向き三角でセクション区切る方法について分かる
- 下向き三角がコピペで実装できる
背景を斜めに区切るレイアウトの実装方法に関しては以下の記事で解説しています。
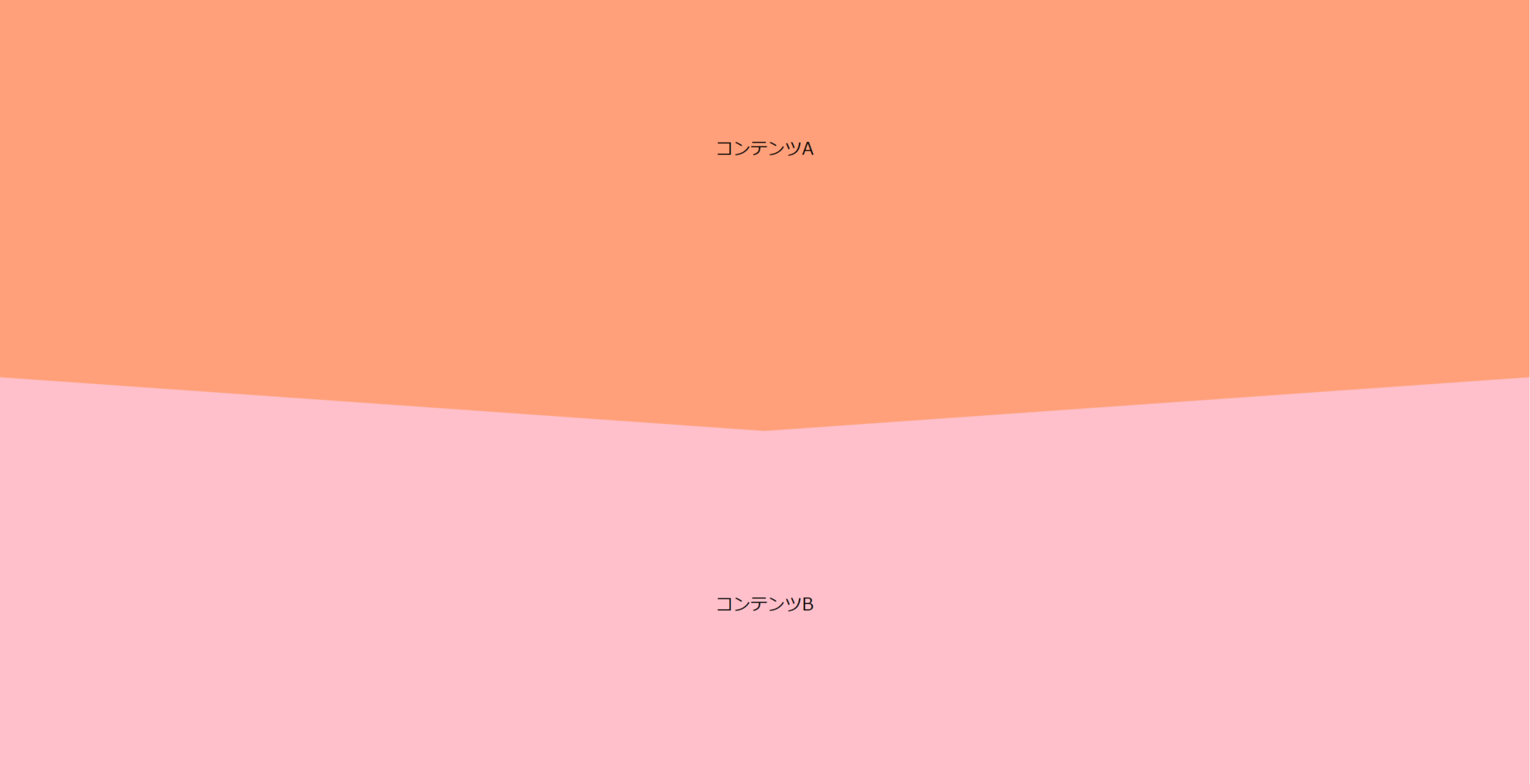
CSSのclip-path下向き三角でセクション区切る
clip-path下向き三角でセクション区切るコード全文は以下になります。
See the Pen clip-path下向き三角でセクション区切る by 山中滉大 (@tips-web) on CodePen.
<section class="p-section">
<div>コンテンツA</div>
</section>
<section class="p-section p-section--bgPink p-section--layer">
<div>コンテンツB</div>
</section>.p-section {
padding: 200px 40px;
background-color: lightsalmon;
position: relative;
z-index: 0;
text-align: center;
}
.p-section.p-section--bgPink{
background: pink;
}
.p-section.p-section--layer::after{
content: "";
position: absolute;
height: 50px;
width: 100%;
clip-path: polygon(50% 100%, 0 0, 100% 0);
background-color: lightsalmon;
left: 0;
top: 0;
z-index: 1;
}

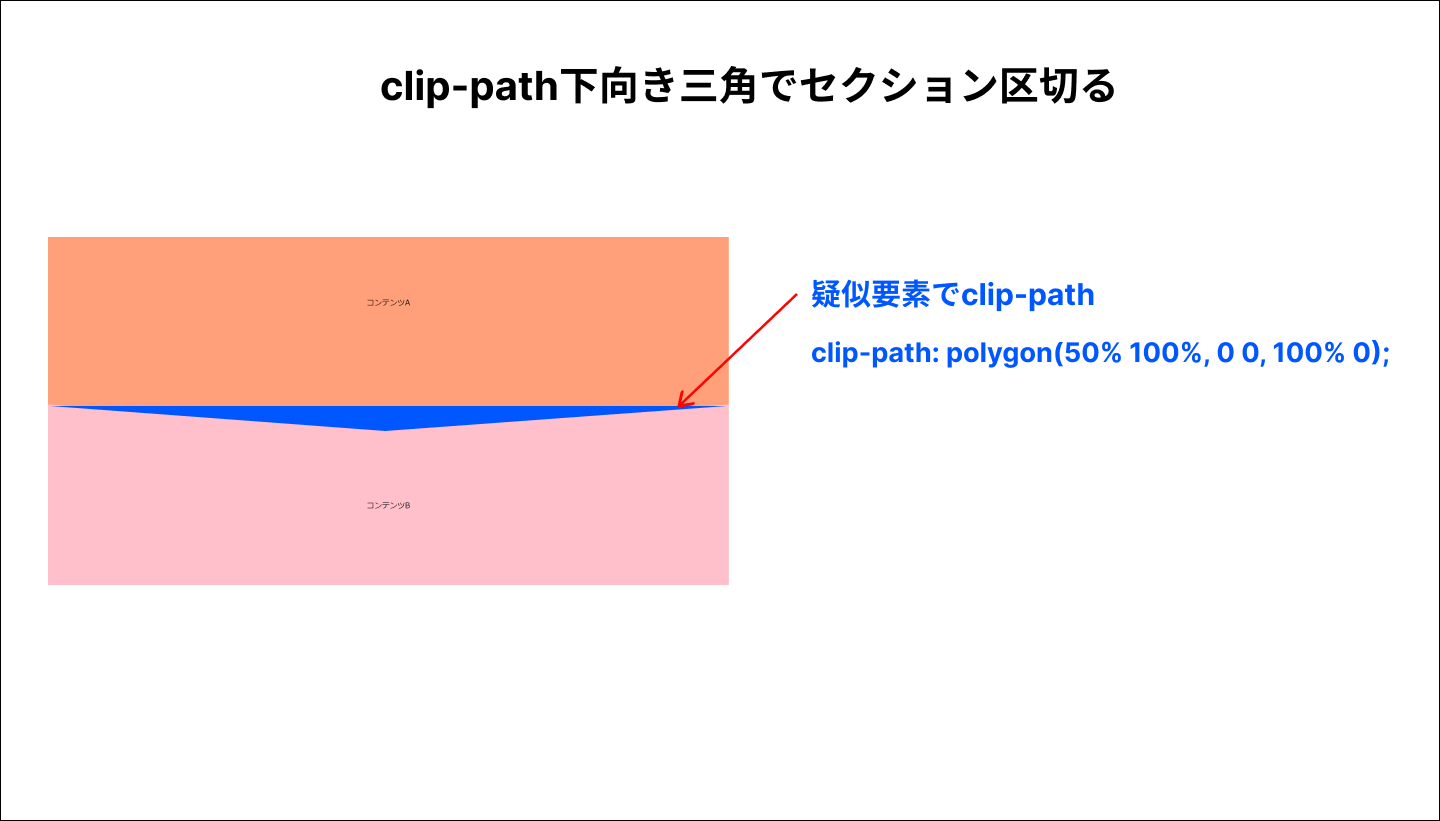
下向き三角の部分は、以下の疑似要素の部分で作成しています。
.p-section.p-section--layer::after{
content: "";
position: absolute;
height: 50px;
width: 100%;
clip-path: polygon(50% 100%, 0 0, 100% 0);
background-color: lightsalmon;
left: 0;
top: 0;
z-index: 1;
}
以下のような作成イメージになります。

clip-pathプロパティは以下の値を使ってさまざまな図形を作成することができます。
- polgon():多角形
- circle():円形
- ellipse():楕円形
- inset():四角形
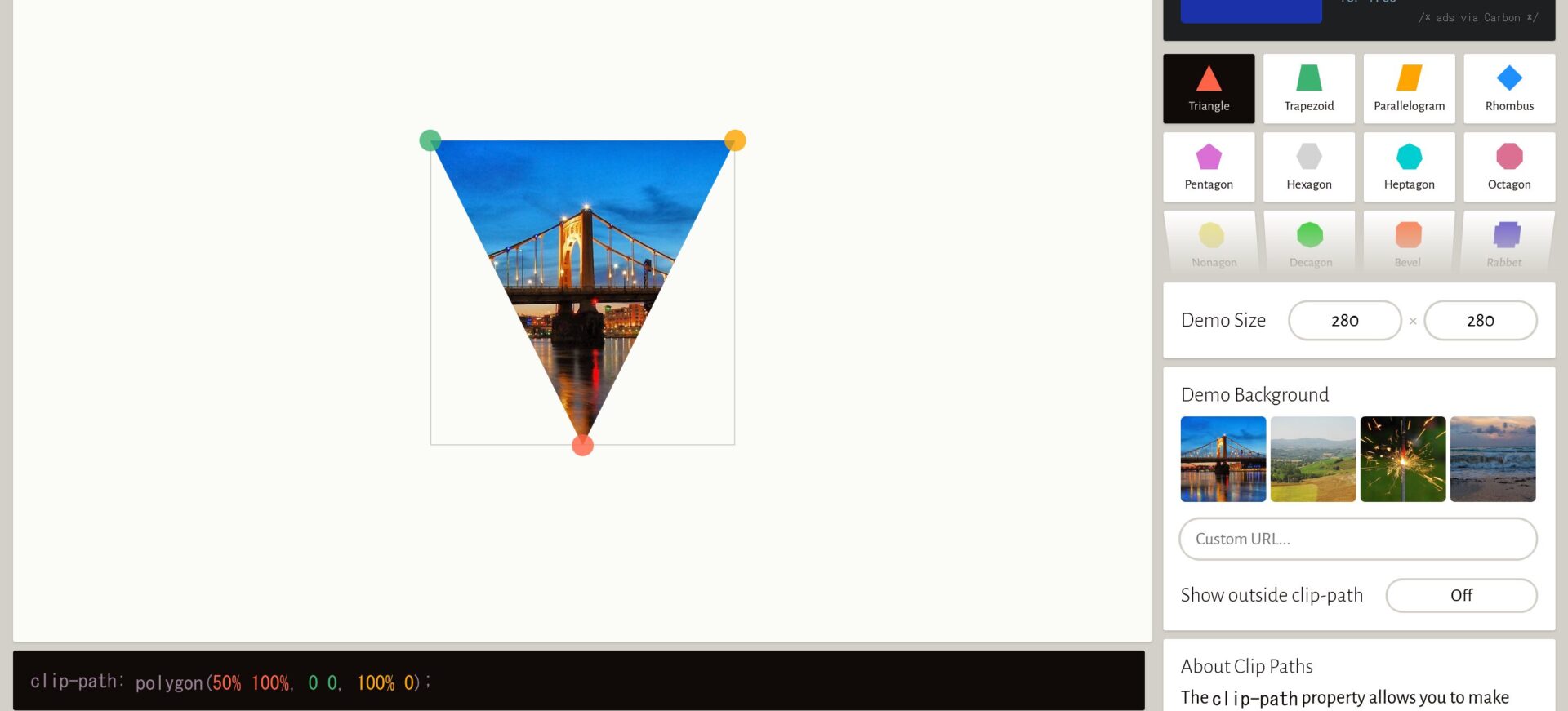
clip-pathプロパティのコードは、以下のツールを使って簡単に作ることができます。
https://bennettfeely.com/clippy/
右側サイドバーの図形を選択して、左側に表示された図形の頂点の位置を動かすことができます。

出力されたclip-pathコードをコピーして、CSSの該当部分に貼り付け。あとは三角形の横幅と高さを与えてやれば簡単に三角形を作ることができます。
もちろん、三角形だけではなく台形や平行四辺形などの図形も上記のツールで作成することができます。
出力されたclip-pathプロパティの値は、暗記する必要はありませんが、以下のような意味になります。
clip-path: polygon(50% 100%, 0 0, 100% 0);
/* x座標:50%, y座標:100%とx座標:0,y座標:0とx座標:100%, y座標:0 */
なお、三角形を borderプロパティで作成することもできますが、clip-pathプロパティのほうがツールを使えば簡単に実装できるので、clip-pathプロパティで作成するのがおすすめです。
まとめ
clip-path下向き三角でセクション区切る方法について解説しました。clip-pathプロパティを使えばさまざまな図形を作成することができます。ツールを使うと簡単に実装できるので、活用していきましょう。
.jpg)