この記事では「CSSでよくあるfooterテンプレ」について解説します。
Webサイトでよく見かけるfooterレイアウトを3パターン紹介していきます!
- よくあるfooterのレイアウトのコーディング方法が分かる
- テンプレを活用して時短コーディングができる
- コーディング速度を上げて時給単価をもっと上げたい!
- コードを管理する時間がないからまとめられたスニペット集が欲しい!
そういった方向けにNotionスニペットコーディング実践集を作成しました。
ご興味ある方はあわせて読んで見てください。
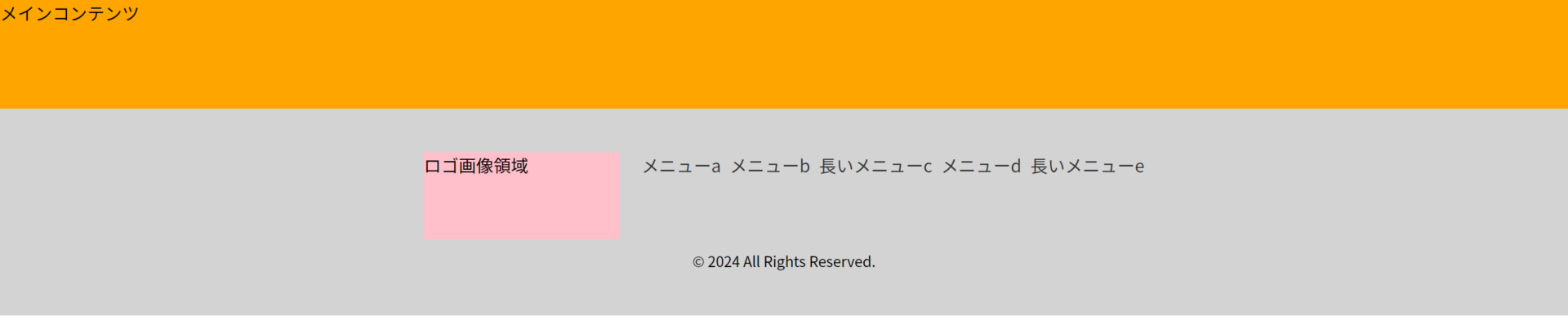
ロゴとメニューが並んでいるフッター
基本的なフッターレイアウトパターンになります。
ロゴとフッターメニューが並んでいるシンプルなレイアウトです。
コードは以下になります。
See the Pen カテゴリーで複数のメニュー分かれているフッター by 山中滉大 (@tips-web) on CodePen.
<main>メインコンテンツ</main>
<footer class="p-footer">
<div class="p-footer__inner">
<div class="p-footer__logo">
ロゴ画像領域
</div>
<div class="p-footer__nav">
<ul class="p-footer__navList">
<li class="p-footer__navItem">
<a href="#">メニューa</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューb</a>
</li>
<li class="p-footer__navItem">
<a href="#">長いメニューc</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューd</a>
</li>
<li class="p-footer__navItem">
<a href="#">長いメニューe</a>
</li>
</ul>
</div>
</div>
<small class="p-footer__copyLight">© 2024 All Rights Reserved.</small>
</footer>body{
margin: 0;
padding: 0;
font-family: 'Noto Sans JP', sans-serif;
}
a {
text-decoration: none;
}
ul,li {
list-style: none;
padding: 0;
margin: 0;
}
main {
background-color: orange;
height: 100px;
}
.p-footer {
padding: 40px;
background-color: lightgray;
}
.p-footer__inner {
display: block;
max-width: 480px;
margin-right: auto;
margin-left: auto;
}
@media screen and (min-width: 768px) {
.p-footer__inner {
display: flex;
justify-content: center;
max-width: 800px;
}
}
.p-footer__nav {
margin-top: 16px;
}
@media screen and (min-width: 768px) {
.p-footer__nav {
margin-top: 0;
}
}
.p-footer__navList {
display: flex;
flex-direction: column;
align-items: center;
}
@media screen and (min-width: 768px) {
.p-footer__navList {
flex-wrap: wrap;
flex-direction: row;
margin-left: -8px;
margin-top: -8px;
}
}
.p-footer__navItem {
margin-left: 8px;
margin-top: 8px;
}
.p-footer__logo {
background-color: pink;
width: 100%;
height: 80px;
max-width: 180px;
margin-right: auto;
margin-left: auto;
}
@media screen and (min-width: 768px) {
.p-footer__logo {
margin-right: 20px;
margin-left: 0;
}
}
.p-footer__navItem a {
color: #333;
font-size: 16px;
}
.p-footer__copyLight {
text-align: center;
display: block;
margin-top: 10px;
}

ロゴ画像とフッターメニューはCSSのflexboxで横並びになるように設定しています。
メニューは、項目が増えてもスタイルが崩れないように、flex-wrapでメニューが折り返しになるようにしています。
/* max-width指定で最大横幅を指定 */
.p-footer__inner {
display: block;
max-width: 480px;
margin-right: auto;
margin-left: auto;
}
@media screen and (min-width: 768px) {
.p-footer__inner {
display: flex;
justify-content: center;
max-width: 800px;
}
}
@media screen and (min-width: 768px) {
.p-footer__navList {
flex-wrap: wrap; /*横幅が足りなくなったら折り返す*/
flex-direction: row;
margin-left: -8px;
margin-top: -8px;
}
}
レイアウトのイメージは以下のようになります。

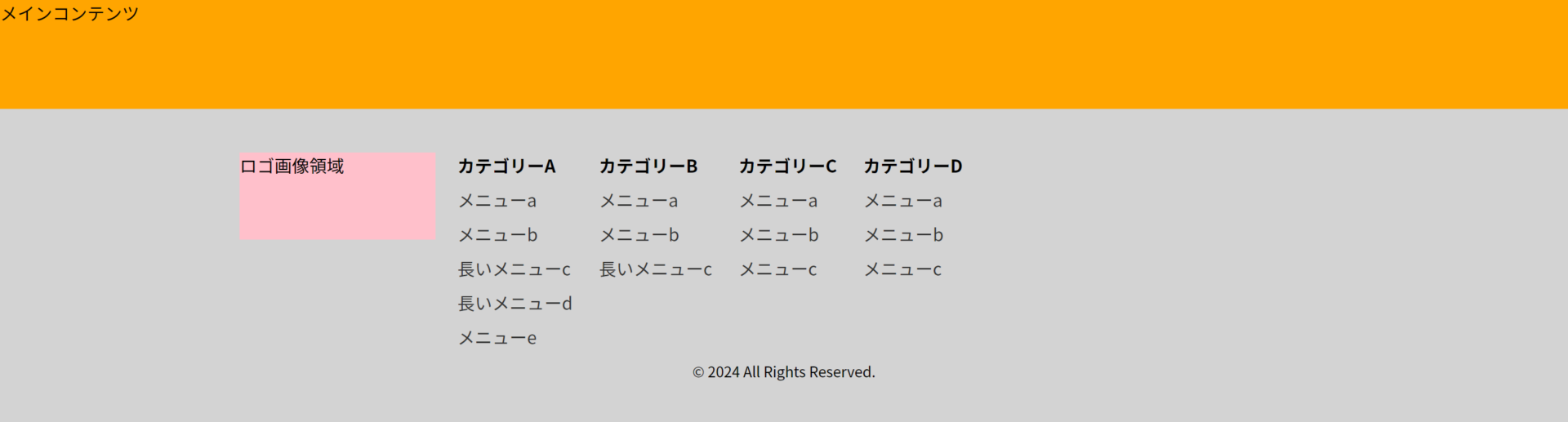
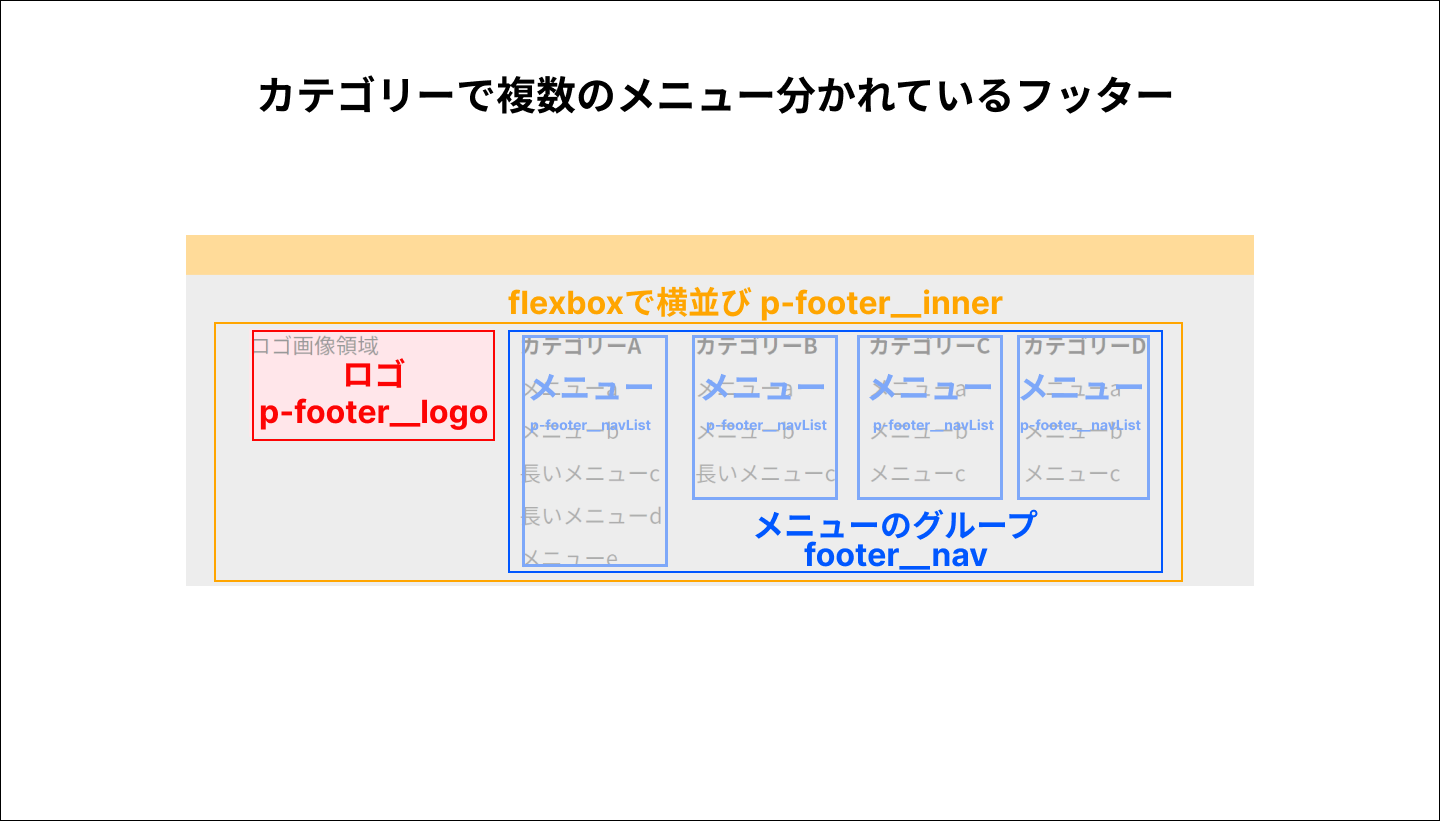
カテゴリーで複数のメニュー分かれているフッター
フッターのメニューがカテゴリーごとに分かれているようなフッターのレイアウトになります。
コードは以下になります。
See the Pen カテゴリーで複数のメニュー分かれているフッター by 山中滉大 (@tips-web) on CodePen.
<main>メインコンテンツ</main>
<footer class="p-footer">
<div class="p-footer__inner">
<div class="p-footer__logo">
ロゴ画像領域
</div>
<div class="p-footer__nav">
<div class="p-footer__categoryBlock">
<p class="p-footer__category">カテゴリーA</p>
<ul class="p-footer__navList">
<li class="p-footer__navItem">
<a href="#">メニューa</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューb</a>
</li>
<li class="p-footer__navItem">
<a href="#">長いメニューc</a>
</li>
<li class="p-footer__navItem">
<a href="#">長いメニューd</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューe</a>
</li>
</ul>
</div>
<div class="p-footer__categoryBlock">
<p class="p-footer__category">カテゴリーB</p>
<ul class="p-footer__navList">
<li class="p-footer__navItem">
<a href="#">メニューa</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューb</a>
</li>
<li class="p-footer__navItem">
<a href="#">長いメニューc</a>
</li>
</ul>
</div>
<div class="p-footer__categoryBlock">
<p class="p-footer__category">カテゴリーC</p>
<ul class="p-footer__navList">
<li class="p-footer__navItem">
<a href="#">メニューa</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューb</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューc</a>
</li>
</ul>
</div>
<div class="p-footer__categoryBlock">
<p class="p-footer__category">カテゴリーD</p>
<ul class="p-footer__navList">
<li class="p-footer__navItem">
<a href="#">メニューa</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューb</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューc</a>
</li>
</ul>
</div>
</div>
</div>
<small class="p-footer__copyLight">© 2024 All Rights Reserved.</small>
</footer>body{
margin: 0;
padding: 0;
font-family: 'Noto Sans JP', sans-serif;
}
a {
text-decoration: none;
}
ul,li {
list-style: none;
padding: 0;
margin: 0;
}
main {
background-color: orange;
height: 100px;
}
p {
margin: 0;
}
.p-footer {
padding: 40px;
background-color: lightgray;
}
.p-footer__inner {
display: block;
}
@media screen and (min-width: 768px) {
.p-footer__inner {
max-width: 1000px;
display: flex;
justify-content: center;
margin-left: auto;
margin-right: auto;
}
}
.p-footer__category {
font-weight: 700;
}
.p-footer__nav {
margin-top: 16px;
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 24px;
max-width: 400px;
margin-right: auto;
margin-left: auto;
}
@media screen and (min-width: 768px) {
.p-footer__nav {
margin-top: 0;
display: flex;
margin-left: 0;
max-width: initial;
}
}
.p-footer__categoryBlock:nth-child(2n) {
margin-right: 0;
}
.p-footer__navList {
display: flex;
flex-direction: column;
margin-top: 8px;
}
@media screen and (min-width: 768px) {
.p-footer__navList {
flex-wrap: wrap;
margin-right: 16px;
}
}
.p-footer__navList:last-child {
margin-right: 0;
}
.p-footer__navItem +.p-footer__navItem {
margin-top: 8px;
}
.p-footer__logo {
background-color: pink;
width: 100%;
height: 80px;
max-width: 180px;
margin-right: auto;
margin-left: auto;
}
@media screen and (min-width: 768px) {
.p-footer__logo {
margin-right: 20px;
margin-left: 0;
}
}
.p-footer__navItem a {
color: #333;
font-size: 16px;
}
.p-footer__copyLight {
text-align: center;
display: block;
margin-top: 10px;
}

カテゴリーごとにulタグで作成し、それらをdivタブでグルーピングしています。
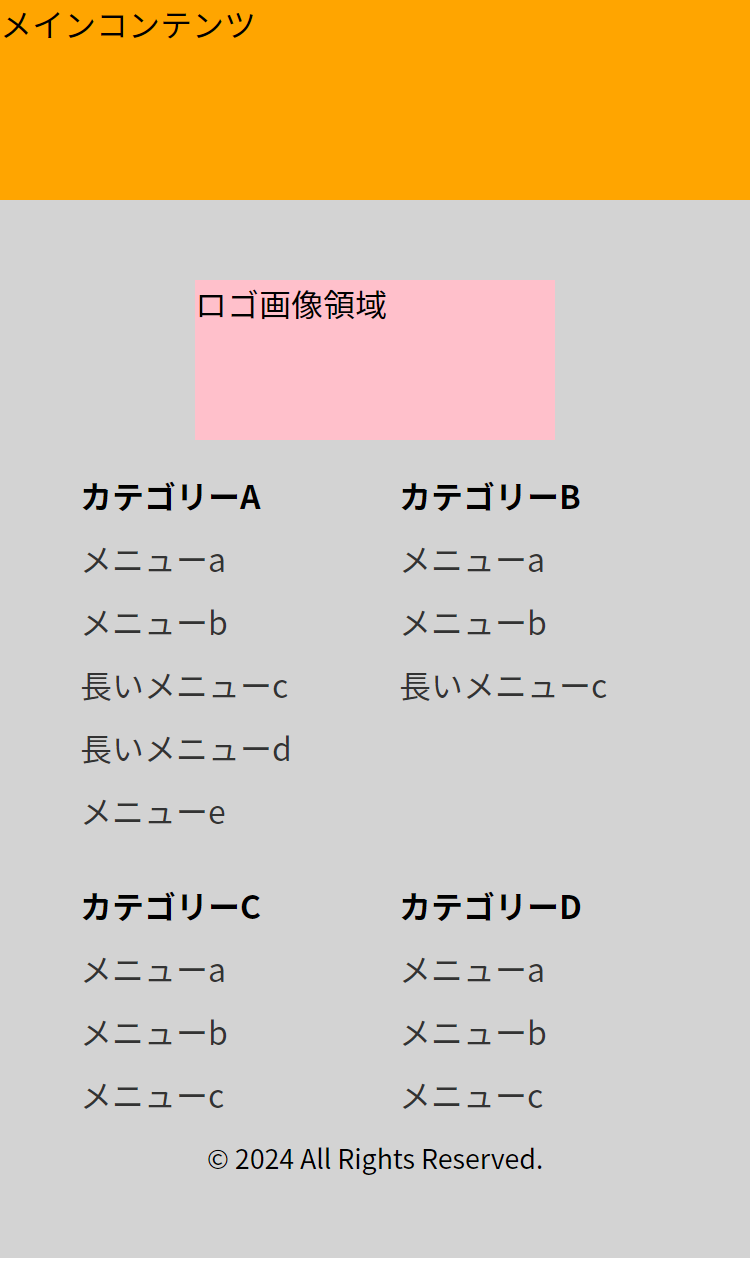
レイアウトのイメージは以下のようになります。

なお、モバイル時のレイアウトではgridレイアウトで作成しています。
.p-footer__nav {
margin-top: 16px;
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 24px;
max-width: 400px;
margin-right: auto;
margin-left: auto;
}

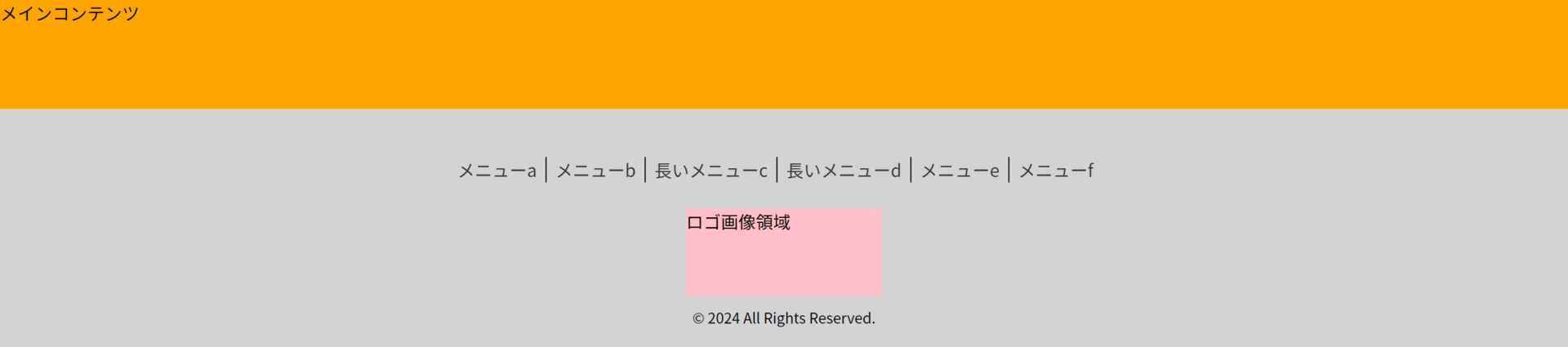
メニューをラインで区切っているフッター
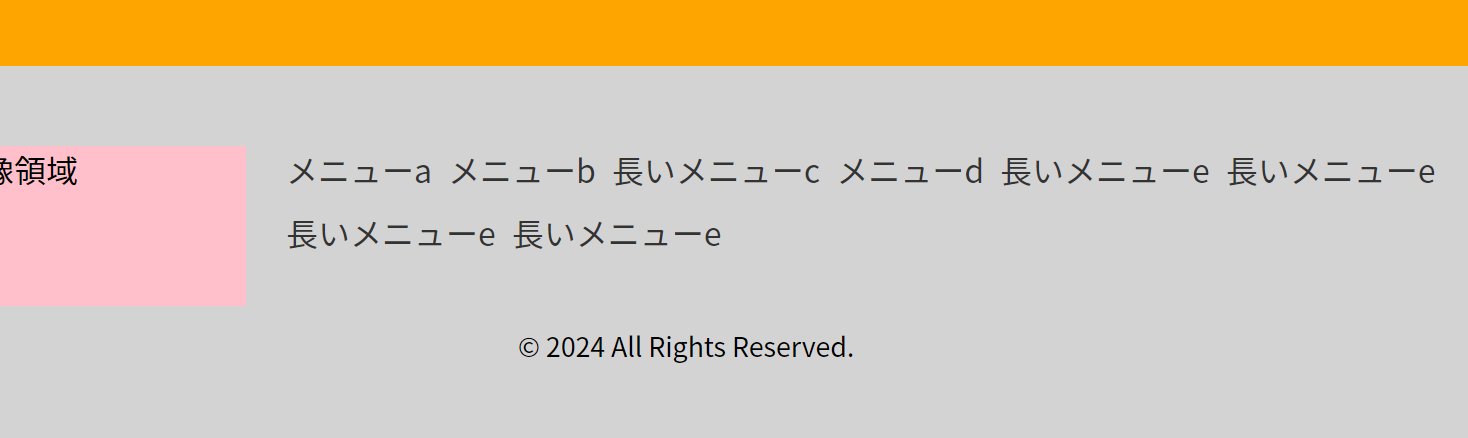
メニューをラインで区切っているフッターのレイアウトになります。
コードは以下になります。
See the Pen メニューをラインで区切っているフッター by 山中滉大 (@tips-web) on CodePen.
<main>メインコンテンツ</main>
<footer class="p-footer">
<div class="p-footer__inner">
<div class="p-footer__nav">
<ul class="p-footer__navList">
<li class="p-footer__navItem">
<a href="#">メニューa</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューb</a>
</li>
<li class="p-footer__navItem">
<a href="#">長いメニューc</a>
</li>
<li class="p-footer__navItem">
<a href="#">長いメニューd</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューe</a>
</li>
<li class="p-footer__navItem">
<a href="#">メニューf</a>
</li>
</ul>
<div class="p-footer__logo">
ロゴ画像領域
</div>
</div>
</div>
<small class="p-footer__copyLight">© 2024 All Rights Reserved.</small>
</footer>
body{
margin: 0;
padding: 0;
font-family: 'Noto Sans JP', sans-serif;
}
a {
text-decoration: none;
}
ul,li {
list-style: none;
padding: 0;
margin: 0;
}
main {
background-color: orange;
height: 100px;
}
p {
margin: 0;
}
.p-footer {
padding: 20px 40px;
background-color: lightgray;
}
.p-footer__inner {
display: block;
}
@media screen and (min-width: 768px) {
.p-footer__inner {
max-width: 1000px;
display: flex;
justify-content: center;
margin-left: auto;
margin-right: auto;
}
}
.p-footer__nav {
margin-top: 16px;
}
.p-footer__navList {
display: flex;
margin-top: 8px;
flex-wrap: wrap;
justify-content: center;
}
@media screen and (min-width: 768px) {
.p-footer__navList {
margin-right: 16px;
}
}
.p-footer__navItem {
padding-right: 8px;
margin-right: 8px;
border-right: 1px solid #000;
}
.p-footer__navItem:last-child {
border-right: transparent;
margin-right: 0;
padding-right: 0;
}
.p-footer__logo {
background-color: pink;
width: 100%;
height: 80px;
max-width: 180px;
margin-right: auto;
margin-left: auto;
margin-top: 24px;
}
.p-footer__navItem a {
color: #333;
font-size: 16px;
}
.p-footer__copyLight {
text-align: center;
display: block;
margin-top: 10px;
}

こちらの場合、ロゴがメニューの下にあり、それぞれのメニュー間には区切り線があります。区切り線はborderプロパティで作成しています。
レイアウトのイメージは以下のようになります。

まとめ
よくあるフッターレイアウトについて解説しました。
その他、さまざまなレイアウトパターンがあるので、構造を確認しながらコーディングしていきましょう。
.jpg)
.png)