この記事では「GSAPの導入方法と基本的なアニメーションの実装方法」について解説します。GSAPはWebサイトにアニメーションを実装することができます。
簡単なものであれば、GSAPを使わなくてもできますが、複雑なアニメーションを実装したい場合はGSAPが便利です。
GSAPの基本的な使い方を学習しましょう。
- GSAPの導入方法が分かる
- GSAPの基本的な使い方が分かる
GSAPとは
GSAPとは、GreenSock Animation Platformの略称です。非常に高機能、軽量なJavaScriptライブラリです。
ChromeやSafari、Microsoft Edgeなど主要なブラウザで使用することができます。
GSAP導入方法
GSAPを導入する場合、公式サイトからCDNによる導入方法が簡単です。
CDNとは「Content Delivery Network(コンテンツデリバリーネットワーク)」の略でインターネットを経由してファイルを配信することができます。CDNは、headタグの中、もしくはbody閉じタグの直前に記述するだけで使用することができます。
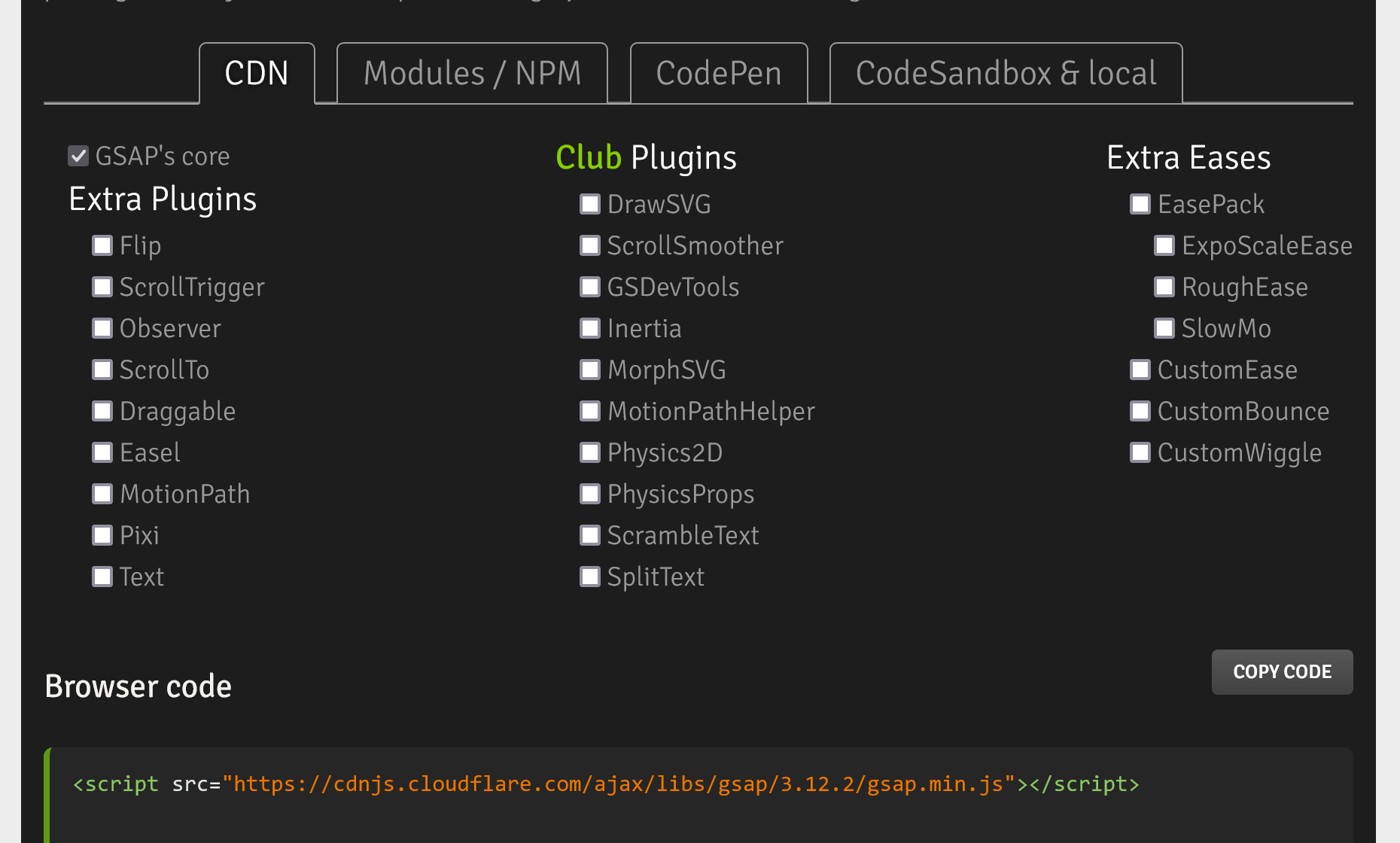
GSAPは公式サイトからCDNのタブで入手することができます。

GSAP本体以外にも、拡張プラグインが必要であれば必要なプラグインにチェックを入れ、「Browser code」のscriptタグのコードをコピーします。
こちらのコードをコピーしてheadタグ、もしくはbodyタグの直前に貼り付けて使用できます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script>
headタグに使用するなら、以下のように使用します。
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<title>Document</title>
<!-- css -->
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css" />
<!-- GSAP CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script>
<script src="main.js" defer></script>
</head>
開発時のJavaScriptを、例えばmain.jsに記述する場合はその前にGSAPを読み込んでおく必要があります。
GSAPの基本
GSAPの基本構文は次のようになります。
// 基本構文
gsap.to('アニメーションさせる要素',{
プロパティ名: 値,
プロパティ名: 値
})
gsap、のあとに後述するtoやfromなどを記述し、アニメションさせたい要素を指定し、どんな動きをさせたいか、プロパティ名と値を指定します。
プロパティは複数指定することができます。
よく使われるプロパティは以下になります。
| プロパティ | 概要 |
| opacity | 透明度 |
| x、y | x軸方向、y軸方向に移動 |
| scale | 大きさ |
| width、height | 横幅、高さ |
| top、left、right、bottom | 上、左、右、下に配置 |
| backgroudColor | 背景色 |
| margin、padding | 余白やパディング |
| rotate | 回転 |
| skew | 傾斜変形 |
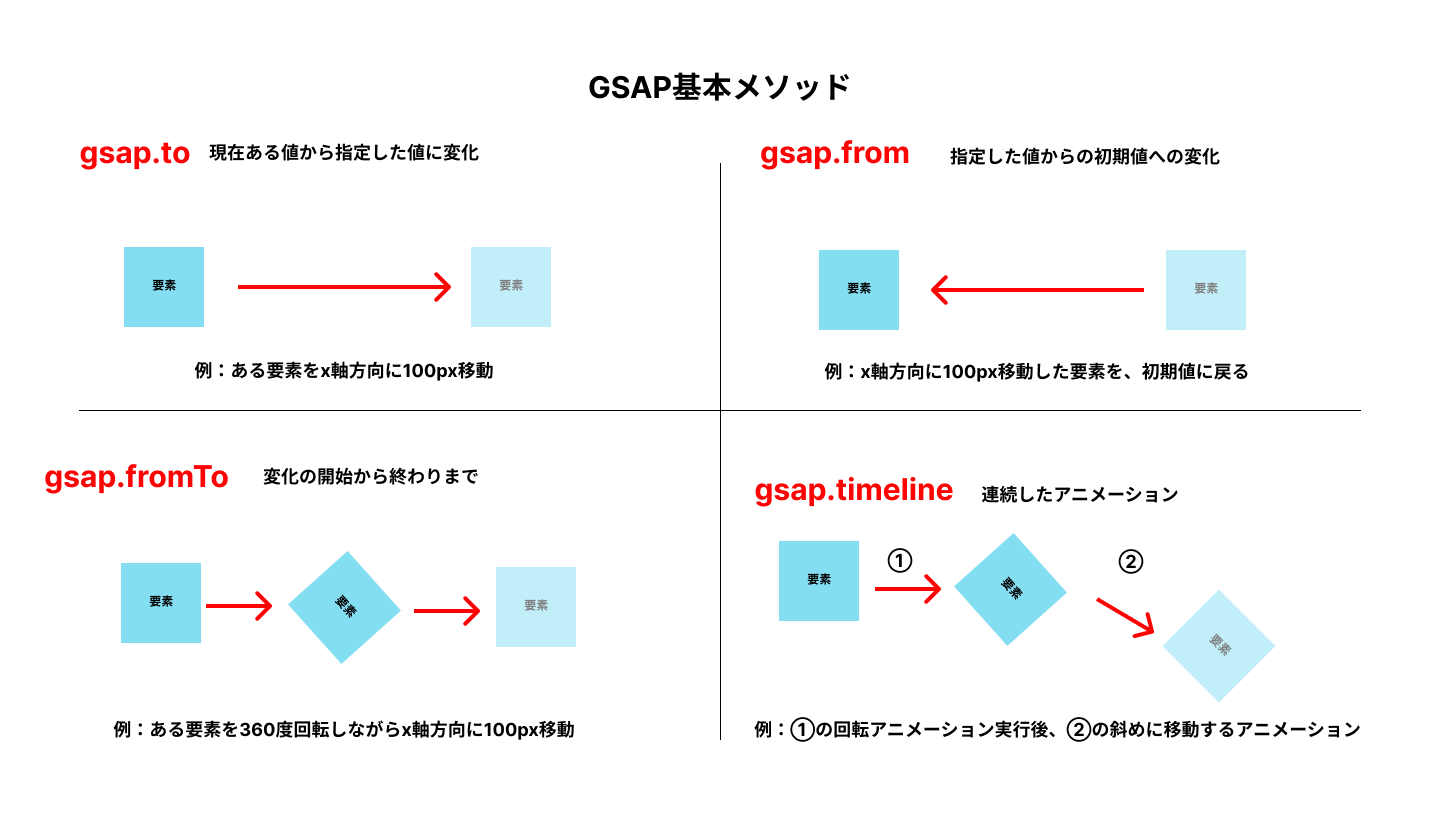
GSAPで使用できる代表的なメソッドは、以下の4つがあります。

- gsap.to()
- gsap.from()
- gsap.fromTo()
- gsap.timeline()
例えば、以下のような記述でアニメーションができます。
See the Pen Untitled by 山中滉大 (@tips-web) on CodePen.
<div class="box bg-red gsapTo">gsap.to</div>
<div class="box bg-orange gsapFrom">gsap.from</div>
<div class="box bg-green gsapFromTo">gsap.fromTo</div>.box {
width: 100px;
height: 100px;
font-size: 12px;
color: white;
display: flex;
align-items: center;
justify-content: center;
/* 余白調整用 */
margin-top: 40px;
margin-left: 40px;
}
.bg-red {
background-color: red;
}
.bg-orange {
background-color: orange
}
.bg-green {
background-color: green;
}
.box + .box {
margin-top: 16px;
}gsap.to('.gsapTo', {
x: 100,
duration: 3
});
gsap.from('.gsapFrom', {
x: 100,
duration: 3
});
gsap.fromTo('.gsapFromTo', {
x: 100
}, {
y: 100,
duration: 3
});
gsap.to
gsap.toは「現在の状態からのアニメーション」を設定できます。
基本構文は先に示したとおりです。
gsap.to('アニメーションさせる要素',{
プロパティ名: 値,
プロパティ名: 値
})
以下のコードの場合、box要素はx軸方向に100pxを3秒かけて移動します。
See the Pen gsap.to by 山中滉大 (@tips-web) on CodePen.
<div class="box bg-red gsapTo">gsap.to</div>.box {
width: 100px;
height: 100px;
font-size: 12px;
color: white;
display: flex;
align-items: center;
justify-content: center;
/* 余白調整用 */
margin-top: 40px;
margin-left: 40px;
}
.bg-red {
background-color: red;
}gsap.to('.gsapTo', {
x: 100, //現在位置からx軸方向に移動
duration: 3 // アニメーションの時間指定 3秒かけて実行
});
gsap.from
gsap.fromは、「現在の状態に戻るアニメーション」を設定できます。
基本構文は以下になります。
gsap.from('アニメーションさせる要素',{
プロパティ名: 値,
プロパティ名: 値
})
以下のコードの場合、x軸方向に100px移動した状態から3秒かけて元の位置に戻ります。
See the Pen gsap基本 by 山中滉大 (@tips-web) on CodePen.
<div class="box bg-orange gsapFrom">gsap.from</div>.box {
width: 100px;
height: 100px;
font-size: 12px;
color: white;
display: flex;
align-items: center;
justify-content: center;
/* 余白調整用 */
margin-top: 40px;
margin-left: 40px;
}
.bg-orange {
background-color: orange
}gsap.from('.gsapFrom', {
x: 100,
duration: 3
});
gsap.fromTo
gsap.fromToはfromとtoを合わせたもので、「指定した初期状態から指定した状態にアニメーション」を設定できます。
基本構文は以下になります。
gsap.fromTo('アニメーションさせる要素', {
//初期状態
プロパティ名: 値,
プロパティ名: 値
}, {
//完了状態
プロパティ名: 値,
プロパティ名: 値
});
以下のコードの場合、x軸方向に100px移動したあと、y軸方向100pxだけ元の位置に3秒かけて戻ります。
See the Pen gsap基本 by 山中滉大 (@tips-web) on CodePen.
<div class="box bg-green gsapFromTo">gsap.fromTo</div>.box {
width: 100px;
height: 100px;
font-size: 12px;
color: white;
display: flex;
align-items: center;
justify-content: center;
/* 余白調整用 */
margin-top: 40px;
margin-left: 40px;
}
.bg-green {
background-color: green;
}gsap.fromTo('.gsapFromTo', {
x: 100
}, {
y: 100,
duration: 3
});
gsap.timline()
gsap.timelineは、指定したアニメーションを連続で実行することができます。
基本構文は以下になります。
const tl = gsap.timeline(); // timeline作成
tl.to('アニメーションさせる要素',{
// 最初に実行するアニメーション
プロパティ名:値,
プロパティ名:値,
});
tl.to('アニメーションさせる要素',{
// 最初のアニメーションが終わったら実行するアニメーション
プロパティ名:値,
プロパティ名:値,
});
tl.to('アニメーションさせる要素',{
// 最後に実行するアニメーション
プロパティ名:値,
プロパティ名:値,
});
以下のコードの場合、x軸方向に100px移動した後、y軸に50px移動し、最後に30度回転させています。
See the Pen gsap基本 by 山中滉大 (@tips-web) on CodePen.
<div class="box bg-skyblue timeline">timeline</div>.box {
width: 100px;
height: 100px;
font-size: 12px;
color: white;
display: flex;
align-items: center;
justify-content: center;
/* 余白調整用 */
margin-top: 40px;
margin-left: 40px;
}
.bg-skyblue {
background-color: skyblue;
}const tl = gsap.timeline();
tl.to('.timeline',{
x:100
});
tl.to('.timeline',{
y:50
});
tl.to('.timeline',{
rotate:30
});
まとめ
GSAPの概要と基本について解説しました。
GSAPにはさまざまな拡張プラグインがあるので、それらと組み合わせれば高度なアニメーションを作ることができます。
上で解説した主要メソッドはよく使われるので、実際に自分で触ってみて慣れていきましょう。
GSAPで本格的な学習をするためには10日間で学べるこちらの講座がおすすめです!
【たった"10日間"でWEBアニメーション実装スキル習得】GSAPマスター講座
Web制作に関するお悩みや実際お仕事にする為に行動しているが、中々成果が上がらない方の相談を受け付けています。
もちろん無料ですのでTwitterのDMか以下の公式LINEにてお気軽にご相談ください。
.jpg)