マークアップ言語であるHTMLの基礎を学ぶことがコーディングで案件獲得を行う上で必須不可欠となってきます。
その前にWeb制作とはどういったものかという部分を少し理解しておきましょう!
こんな方におすすめ
- Progate、ドットインストールをしている途中の方
- HTMLの基礎を学んだが、もう少し深堀して理解を深めたい
- 基礎を学習中で効率化の方法を取り入れたい
- とにかくスキルアップしたい
目次
Web制作とは

Web制作は、主にホームページやLP(ランディングページ)をつくることです。
Web制作の流れ
企業や個人がホームページをつくりたい場合、Web制作会社などのWeb制作ができるところに依頼します。
依頼された制作者(Web制作会社など)は、それを完成させるまでにいくつかのフェーズがあり、それぞれを役割分担して複数人でつくることが多いです。
Webサイトをつくる仕組み

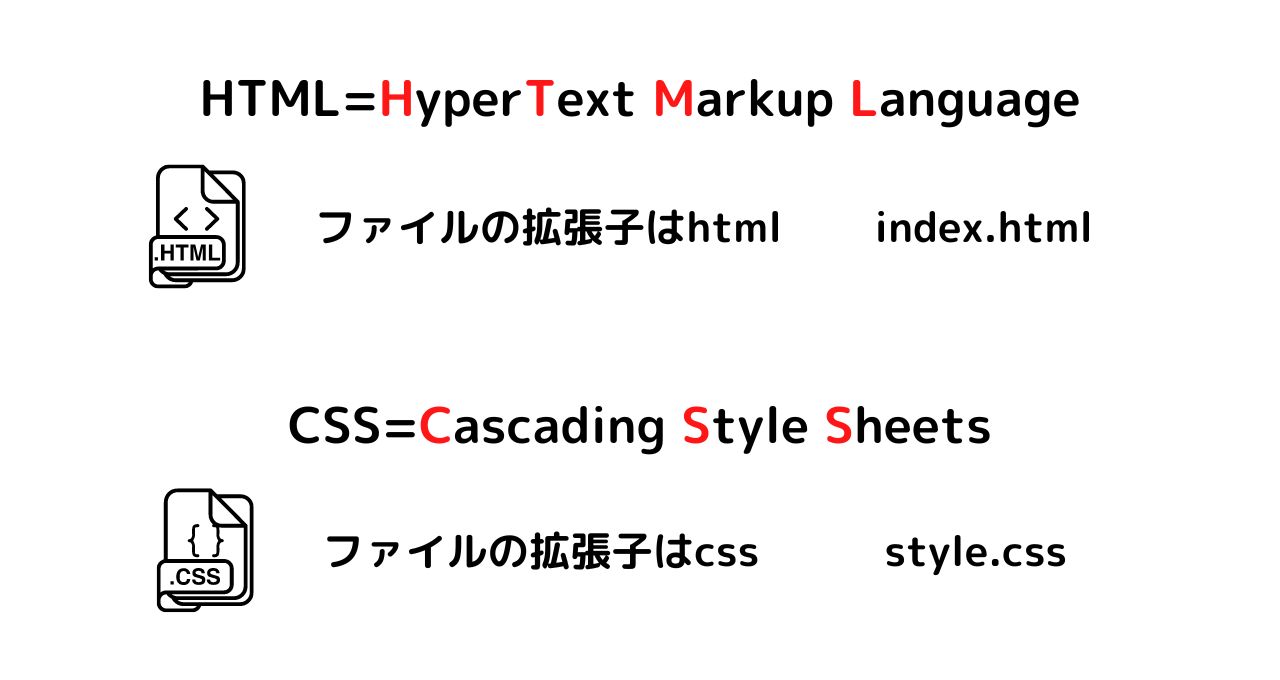
Webサイト(ホームページなど)はHTMLとCSSというマークアップ言語を使ってつくります。
HTML:文字や画像をタグで囲い、見出しや段落、リストなど、コンピュータが認識できるようにします。
※HTML=HyperText Markup Language(ハイパーマークアップランゲージ)の略です。
※ファイルの拡張子はhtml(index.htmlなど)
CSS:HTMLで書かれたものを装飾(サイズ、色など)します。
※CSS=Cascading Style Sheets(カスケーディング スタイル シート)の略です。
※ファイルの拡張子はcss(style.cssなど)
よく使われるグラフィックツール
案件でよく使用されるツールは下記3点がかなり王道となっています。
この4点の書き出し方法、簡単な使用方法を少し学びましょう。
「Adobe XD 書き出し」と検索すれば分かりやすい記事がかなり出てくるのでそちらで学びましょう!
Adobe XD
Adobe Illustrator
Adobe Photoshop
Figma
VSCodeとは
使い方を具体的に記載した記事を併せて読んでみましょう。
コーディングでは、コードを書くためのエディターと表示させるためのブラウザが必要です。
エディターもブラウザもいろいろな種類がありますが、
ここではエディターはVS Code(Visual Studio Code)、

ブラウザはChromeブラウザを推奨しています。

理由は明確で、圧倒的シェア率が高く分からない事を調べた際にヒットする確率が高くなるのと、
Googleの拡張機能を使用する事でかなりの時短となるからです。
具体的な拡張機能は後半で紹介していきます。
まずはVS Codeをダウンロードするとことからはじめていきましょう!
VS Code(Visual Studio Code)をダウンロードする
VS Code拡張機能を最大限活用しよう
今からご紹介するVS Codeの拡張機能は完全無料で効率化することができ、より快適にコードを書くために追加必須の拡張機能です。
必ず入れておきましょう!
もし追加する方法等少し難しいなと思う方がいれば、「VS Code拡張機能追加」で調べてみてください!
・Code spell checker→英単語のタイプミスを防ぐ

https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
・Auto close tag →終了タグを補完してくれる

https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
・indent-rainbow →色を変えてインデントの数がわかる

https://tips-log.com/wp-admin/post.php?post=964&action=edit&classic-editor
・Trailing Spaces →コードの中にある余計なスペースを表示する

https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
・Zenkaku →全角スペースを可視化する

https://marketplace.visualstudio.com/items?itemName=mosapride.zenkaku
・Material Icon Theme →ファイルのアイコンを変えてくれる
![]()
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
・Format HTML in PHP →ソースコード全体を自動整形してくれる

https://marketplace.visualstudio.com/items?itemName=rifi2k.format-html-in-php
・Live Sass Compiler →Sassのコンパイルを自動で実行してくれる。Sassを使用する場合は必須

https://marketplace.visualstudio.com/items?itemName=glenn2223.live-sass
VS CodeのEmmet機能をマスターしよう
Emmetとは何か知らない人が多いと思います。
もしかすると知らない内に使っている人も多いかと思うので、
今回Emmetを活用した時短術、コードの保守方法を覚えていただきます。
これ覚えるだけでかなりコード書くのが楽しくなってきます!
まずはEmmetとはから入っていきましょう。
Emmetとは
コーディングを行う上でコードを短縮させて記述する方法です。
簡単に説明しすぎて良く分からないと感じる方が大半だと思うので、実際にコードを書くとどうなるのか記述していきます。
<div class="inner"></div>
という一般的に使われるコードの記述を行う際に一つ一つ書いていくのはかなり面倒だし、かなりの時間を使用してしまいます。
そこで、活用するのが”Emmet”です。
Emmetを活用してコードを記述すると下記となります。
.inner
これだけの記述で上記のコードを再現することができます。
有効活用するだけでかなりの時短、コーディングスピードのUPに繋がります。
その他Emmetの活用方法
終了タグの後にコメントアウトをさせる記述方法
.inner|c
上記の通り記述するとコメントが自動的に入る様になります。
実際のコードは下記の様にコメントが入ります。
コメントアウトを入れることで、階層が深くなった場合にコードが分かりやすくなるのでコメントをいれていくのはおすすめです。
<div class="inner"></div>
<!-- /.inner -->
上記のコメントについては、終了タグの下側に記述させる(上記の場合)と終了タグの真横に記述させる2パターンがあります。
|cと記述しなくてもコメントを記述させる方法も存在します。
その2つの方法を下記に記述していきます。
|cを短縮させてコメントアウトを自動記述させる方法
-
VS Code画面左下の歯車アイコンをタップする
-
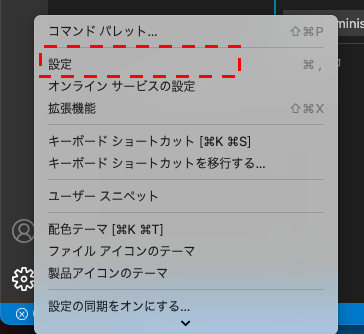
設定をタップする
-
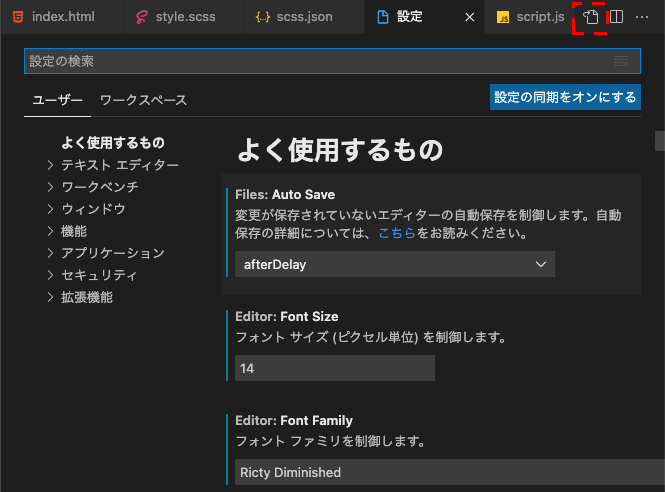
右上アイコン”設定settings.json(JSON)を開く”をタップする
-
コメントを自動記述させるためのコードを記載
1.VS Code画面左下の歯車アイコンをタップする

2.設定をタップする

3.右上アイコン”設定settings.json(JSON)を開く”をタップする

4.コメントを自動記述させるためのコードを記載
下記の記述で(・・・)|c の記述が無くても.inner とするだけで、コメントが自動的に記述される様になる。
"emmet.syntaxProfiles": { "html": { "filters": "html,c" }, },
.inner でEnterを押すと下記の記述となる
<div class="inner"></div>
<!-- /.inner -->
終了タグの真横にコメント自動記述させる方法
settings.jsonに下記のコードを記述する
"emmet.preferences": { "filter.commentAfter": "<!-- /[#ID][.CLASS] -->" },
上記コードを記述するだけでコメントの位置が下から真横に変更します。
<div class="inner"></div><!-- /.inner -->
真横にするか下にするかは好みがあるので、settings.jsonを編集して使用してみてください。
Google Chromの拡張機能を最大限活用しよう
Web制作においてツールの有効活用は必ず必要になってきます。
下記にご紹介するGoogle Chromの拡張は必ず追加しておきましょう!
もし追加する方法等少し難しいなと思う方がいれば、「Google Chrom拡張機能追加」で調べてみてください!
・ColorZilla →マウスを置いたところの色を盗める。

https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=ja
・UI Build Assistant→ページのレイアウトが視覚化ができる。表示崩れの原因が分かる。

https://chrome.google.com/webstore/detail/ui-build-assistant/clbhieamajlakjobcoiheklaoldcjhjf?hl=ja
・GoFullPage - Full Page Screen Capture →表示ページを1枚の画像にしてくれる。ポートフォリオの提出用で便利

・Design Mode →テキストを検証ツールを使わずそのまま変更できる。リンクのコピペに便利

https://chrome.google.com/webstore/detail/design-mode/kcohlfofdggbjmbjoiopaddbjjblgnkl?hl=ja
・PerfectPixel by WellDoneCode (pixel perfect) →ピクパ案件で必須

上記Google Chromの拡張機能は作業効率UPに必須となってくるので必ず入れておきましょう!
HTMLとは
基本的なタグを理解しよう
まずは一般的に使用するコードを見てみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--ページタイトル-->
<title></title>
<!--ディスクリプション-->
<meta name="description" content="">
<!--スマホ用のviewport設定-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--ファビコンの設定-->
<link href="./favicon.ico" rel="shortcut icon">
<!--リセットCSSの読み込み-->
<link href="css/reset.css" rel="stylesheet">
<!--スタイルの読み込み(PC用)-->
<link href="css/style.css" rel="stylesheet">
<!--fontawesomeの読み込み-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css"
integrity="sha256-UzFD2WYH2U1dQpKDjjZK72VtPeWP50NoJjd26rnAdUI=" crossorigin="anonymous" />
</head>
高頻度または必ず扱うタグ一覧
html・・・最初に必ず必要!基本構造のタグ <html>・・・・・</html>の様に・・・の中にコードを記載していきます
head・・・文書全体の基本的な情報を定義するタグ。基本的には<title><meta><link>のタグを入れます
meta・・・サイトのメタ情報を設定するタグ。
section・・・見出しが中に存在する場合に適用可能。高頻度で使用します。
title・・・表記の通りタイトルを表示するタグ。ブックマークの際に表示されるタイトル部分となります。
link・・・スタイルシート(style.css)等を読み込む際に使用するタグ。
body・・・全てのコードは主にこちらのbodyタグに記載を行います。
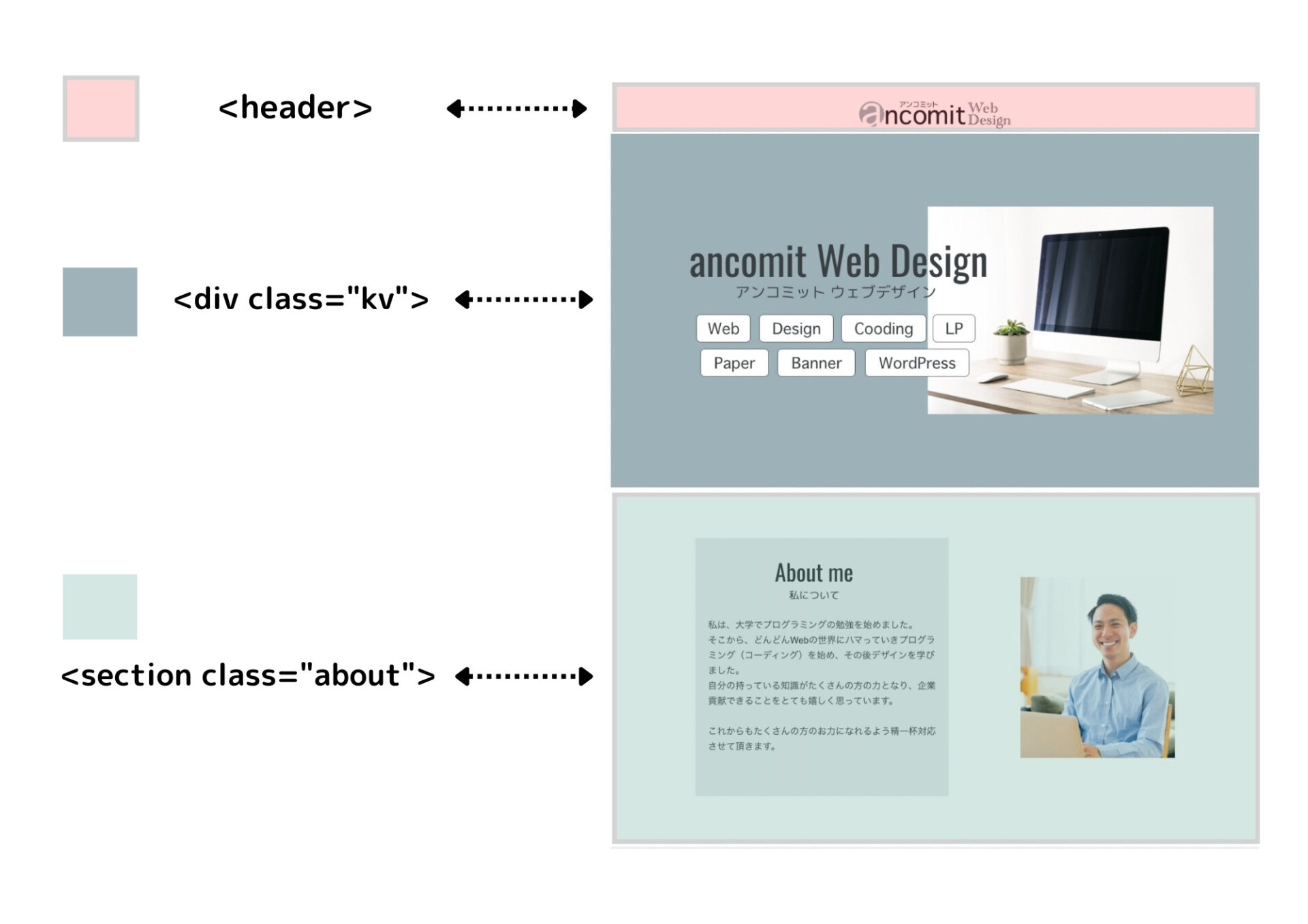
header・・・ヘッダーとは基本的に最上部の各種メニューが表示されている部分となります。
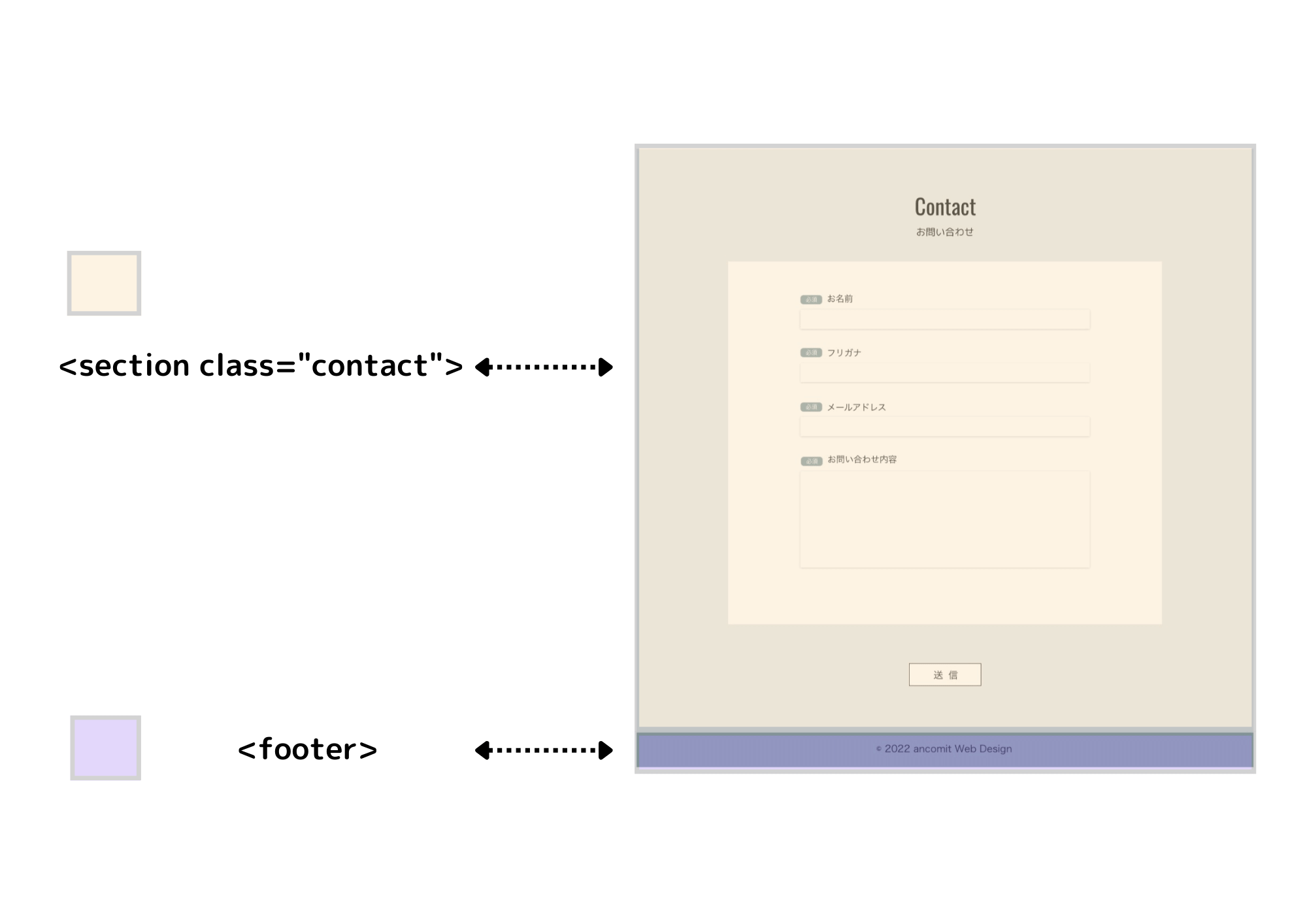
footer・・・フッターとは最下部のメニュー部分やコピーライト(著作権を意味する記載 ©・・・)
h1〜h6タグ・・・ヘディングタグと呼ばれ、見出しで使用されます
HTMLの意味とタグの書き方
HTML = Hiper Text Markup Language
開始タグと閉じタグでセットになっているものと、閉じタグがないものがあります。
これらの名前は覚えておきましょう。

htmlの構成(head、body)
htmlの構造は以下のようになっています。
headタグの中にいろいろな設定やメタ情報を書き、bodyタグの中にテキストや画像(実際に表示させるもの)を書いていきます。


ブロック要素について理解しよう
ブロック要素、インラインブロック要素の違い
displayプロパティでは、いくつかの値があります。
block:要素をブロック要素にする
inline:要素をインライン要素にする
inline-block:要素をインラインブロック要素にする
pタグやdivタグなどは初期値でblock、aタグやspanタグなどは初期値でinlineとなります。初期値でinline-blockとなるタグはありません。
ブロックレベル要素
初期値でブロックレベル要素となる代表的なものは以下です。
div・・「division(ディヴィジョン)」の略、区分・部分といった意味になります。
p・・・「paragraph(パラグラフ)」の略、(文章の)節、段落といった意味があります。
h1などの見出しタグ・・・「heading」の略、h1〜h6まで6つのhタグが存在し、見出しで使用される。
section・・・一つのセクションを表すタグ。sectionタグ内には基本的に見出しタグが入ります。
article・・・(新聞・雑誌の)記事といった意味があります。
header・・・ヘッダー先頭、最上部の見出しという意味合いとなります。
footer・・・フッター最下部の意味合いとなります。
main・・・メインコンテンツという一まとまりという意味合いとなります。
インライン要素
初期値でインライン要素となる代表的なものは以下です。
a・・・「anchor(アンカー)」の略、ハイパーリンクを設定するためのタグ。
span・・・文章内の一部分だけをまとめて指定するタグ。
img・・・「image(イメージ)」の略、画像を表示するためのタグ。
video・・・動画を表示するためのタグ。
コーディングの書籍を机の横に置きながら学習を進めることで理解が深まります。
本当におすすめなのでぜひ実行してみてください。
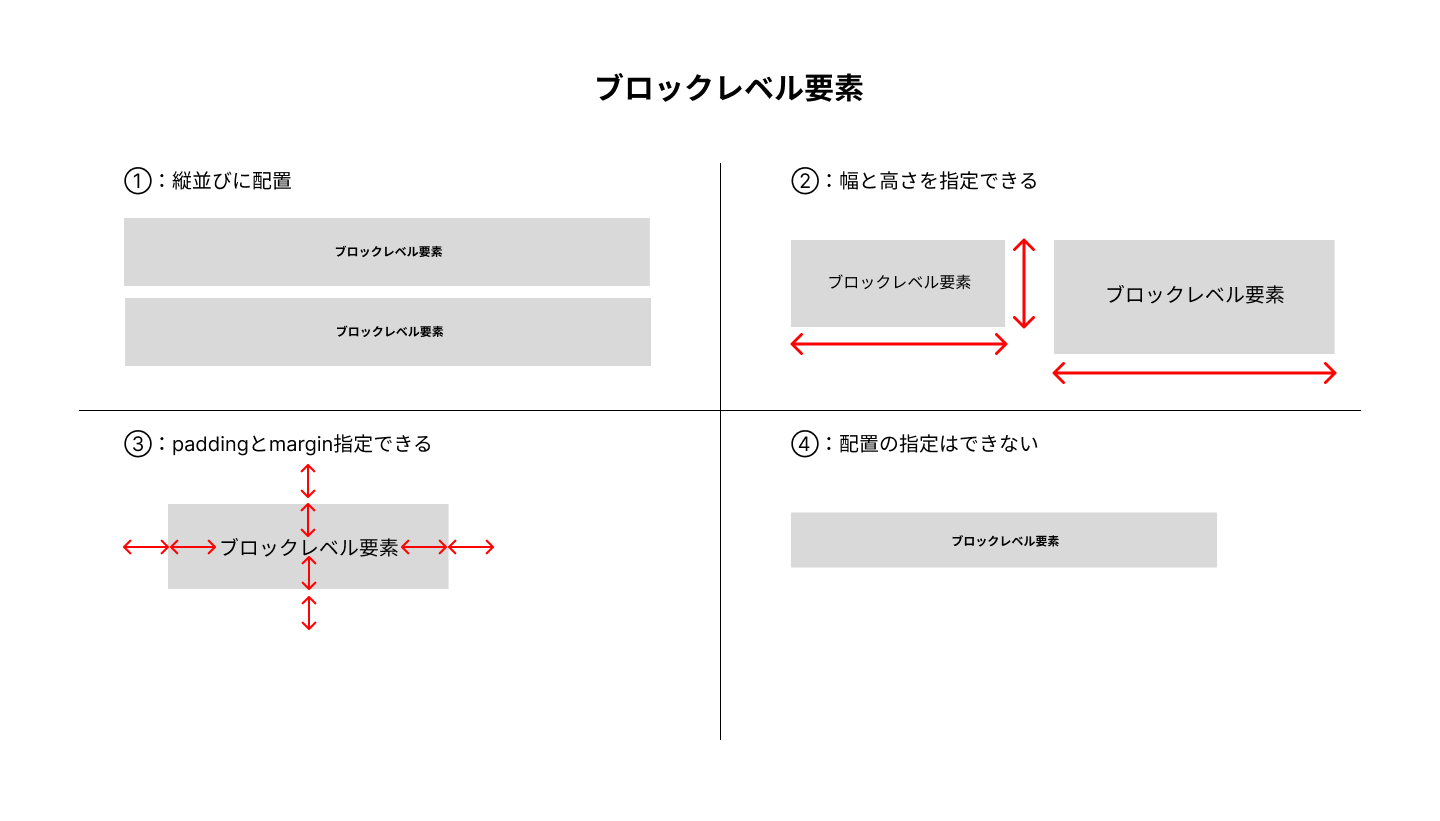
ブロックレベル要素の特徴
ブロックレベル要素はコンテンツをまとめる箱のようなイメージで使います。
初期値においてブロックレベル要素のタグは、「親要素の幅一杯」まで広がります。ブロックレベルが複数ある場合は縦並びの配置となります。
<div class="block">
ブロック要素
</div>
<div class="block">
ブロック要素
</div>
<div class="block">
ブロック要素
</div>
.block {
display: block;
background: #fff;
color: #333;
border: 1px solid gray;
}

ブロックレベル要素では、「幅と高さ」を変更することができます。
.block {
display: block;
background: #fff;
color: #333;
border: 1px solid gray;
/* 幅と高さ指定 */
width: 100px;
height: 100px;
}

ブロックレベル要素では、marginで上下左右に余白を適用することができます。padiingも同様です。
.block {
display: block;
background: #fff;
color: #333;
border: 1px solid gray;
width: 100px;
height: 100px;
/* 余白指定 */
padding: 10px;
margin: 20px;
}

ブロックレベル要素ではtext-alignやvertical-alignを指定すると、ブロックレベル要素の中のテキストの配置を変更することができます。ブロックレベル要素自体は配置の変更は反映されません。
.block {
display: block;
background: #fff;
color: #333;
border: 1px solid gray;
padding: 10px;
margin: 20px;
text-align: center;
}

ブロックレベル要素の特徴まとめ
・縦並びの配置
・幅と高さの指定ができる
・padding,marginで余白指定できる
・配置の指定はできない

ブロック要素をマスターする事ができれば本当に後々コーディングが楽になります!
続いてインライン要素について学びましょう!
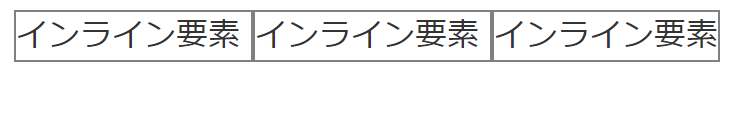
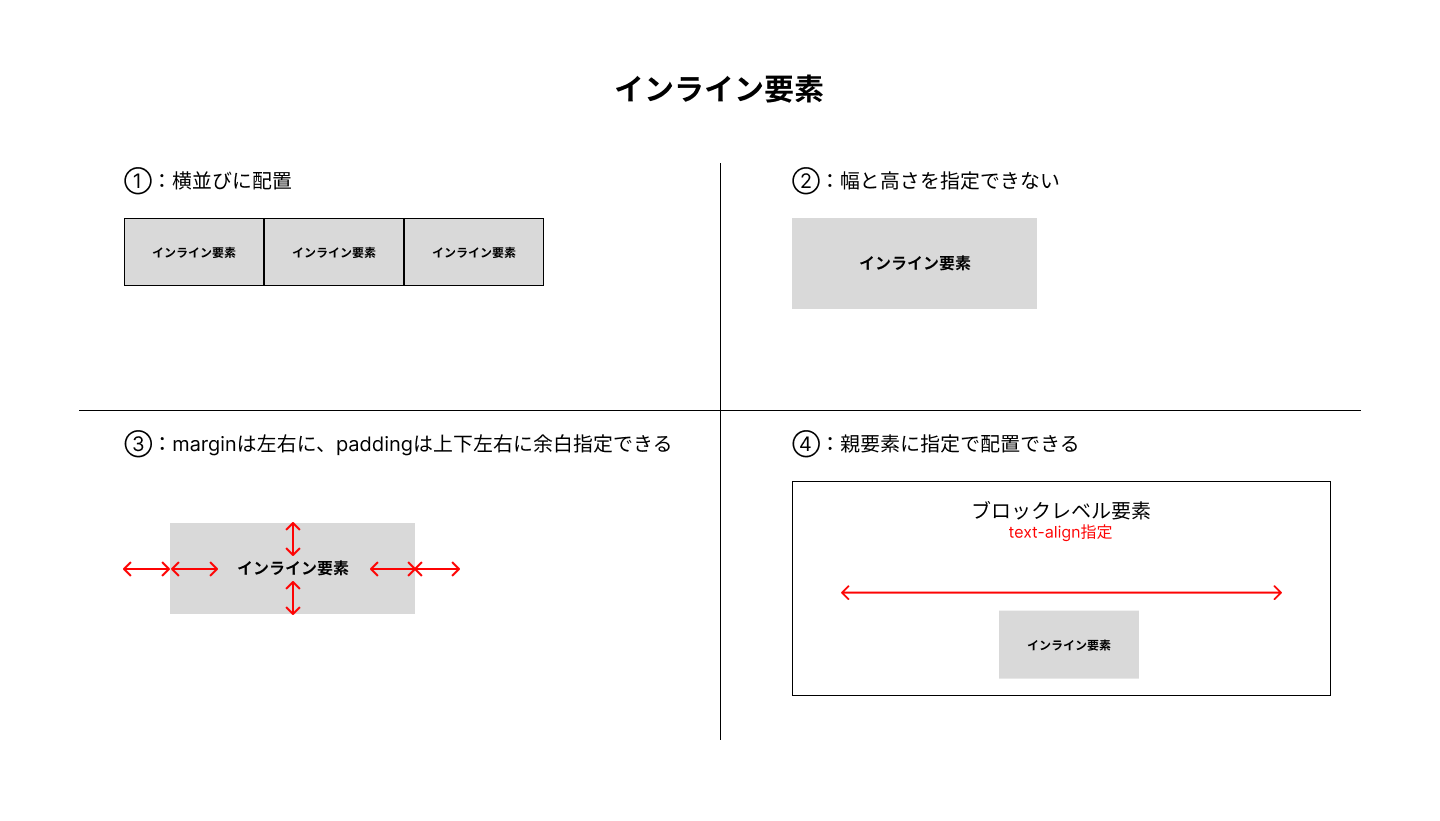
インライン要素の特徴
インライン要素はブロックレベル要素の中で使われ、文章の一部として扱われます。
インライン要素を複数使うと、インライン要素は横に並ぶことができます。
<span class="inline">
インライン要素
</span>
<span class="inline">
インライン要素
</span>
<span class="inline">
インライン要素
</span>
.inline {
display: inline;
background: #fff;
color: #333;
border: 1px solid gray;
}

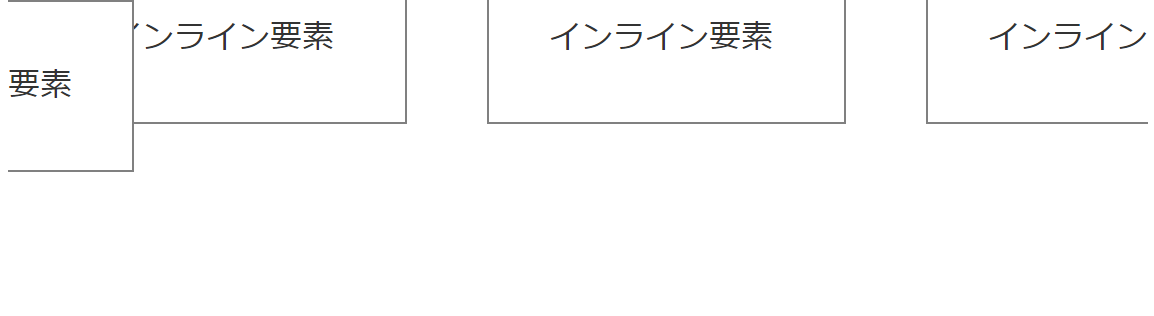
インライン要素では、「幅と高さ」の変更を行うことができません。インライン要素の高さと幅はブロック要素によって決まります。
.inline {
display: inline;
background: #fff;
color: #333;
border: 1px solid gray;
/* 幅と高さを指定しても反映されない */
width: 200px;
height: 200px;
}
インライン要素では、marginで左右に余白を適用することができますが、上下にはできません。paddingでは上下にも適用できます。しかし、インライン要素にpaddingを適用する場合、画面幅によっては他の要素と被るときがあるので表示崩れの原因となります。
.inline {
display: inline;
background: #fff;
color: #333;
border: 1px solid gray;
/* marginは左右のみ反映 */
margin: 20px;
/* paddingは上下左右に反映 */
padding: 30px;
}

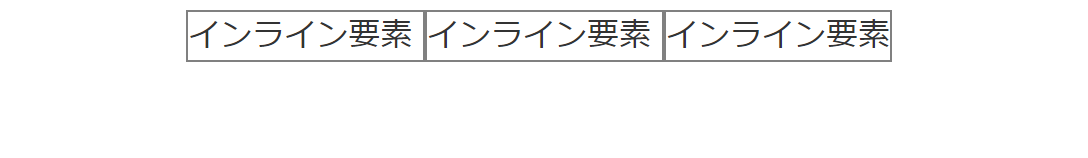
インライン要素では、親要素にtext-alignやvertical-alignを指定することで配置を変更することができます。
<div class="box">
<span class="inline">
インライン要素
</span>
<span class="inline">
インライン要素
</span>
<span class="inline">
インライン要素
</span>
</div>
.box {
/* 親要素に指定 */
text-align: center;
}
.inline {
display: inline;
background: #fff;
color: #333;
border: 1px solid gray;
}

インライン要素の特徴まとめ
・横並びに配置
・幅と高さは指定できない
・marginは左右のみ指定でき、paddingは上下左右できる
・親要素に指定で配置変更できる

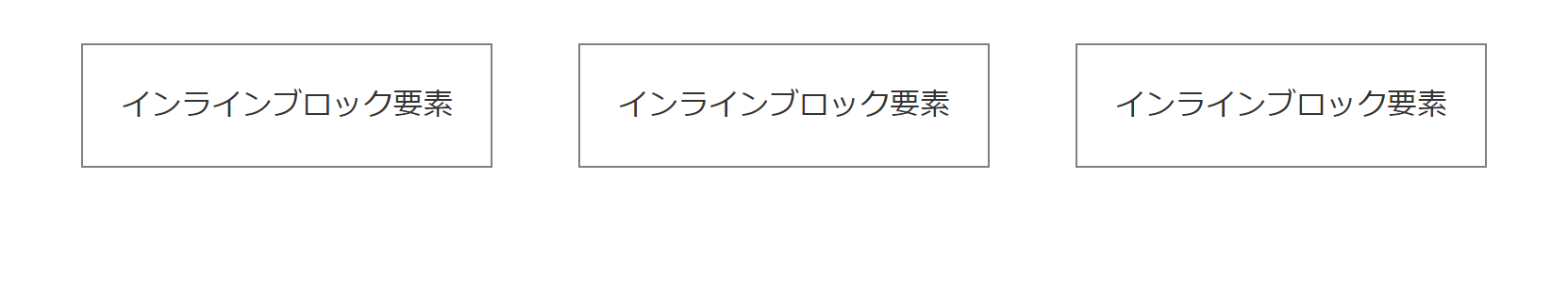
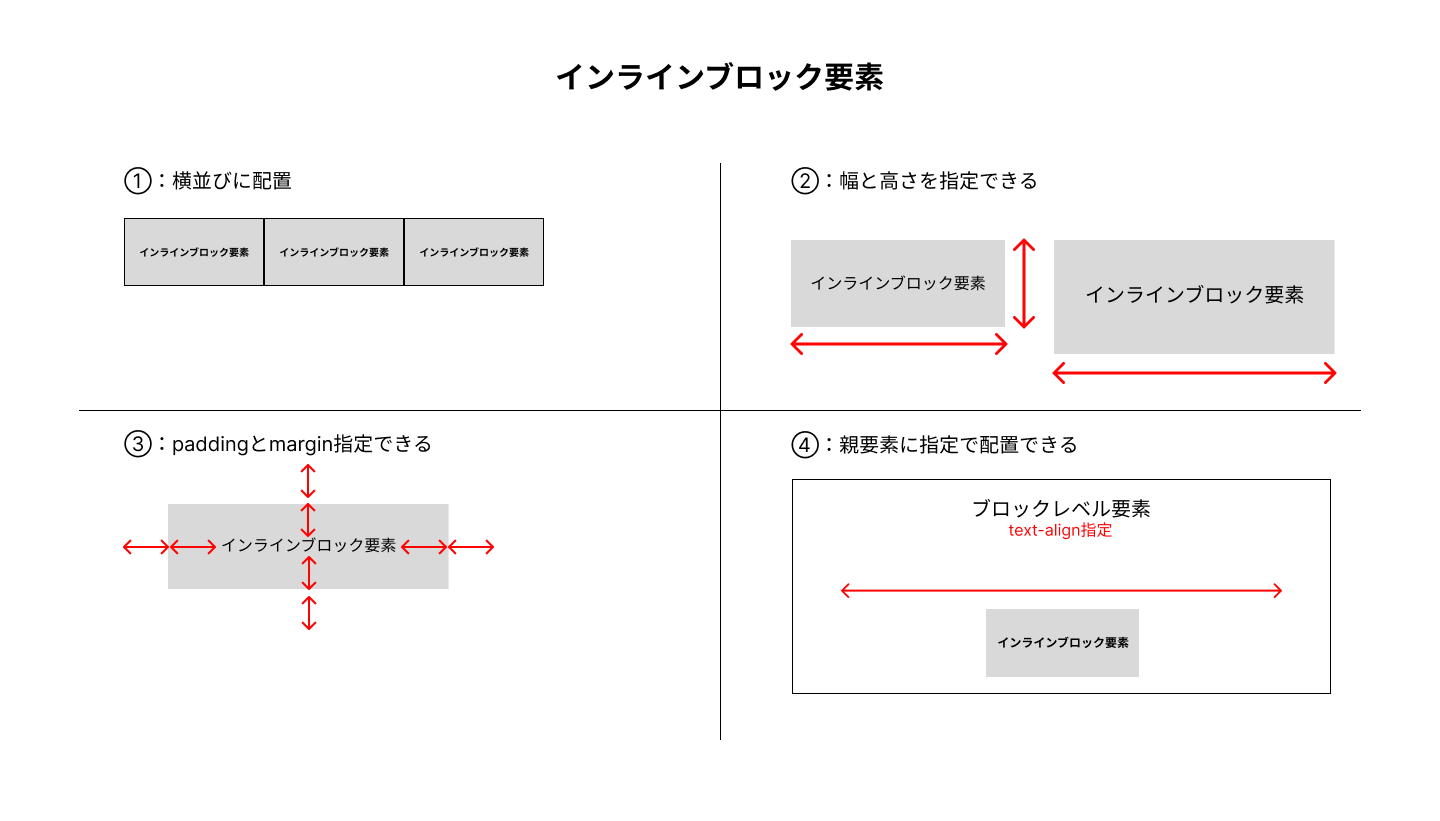
インラインブロック要素
インラインブロック要素は、ブロック要素とインライン要素の中間の要素です。
display:inline-block; と指定すると、その要素はインラインブロック要素となります。
インラインブロック要素は横並びに配置されます。
<div class="inline-block">
インラインブロック要素
</div>
<div class="inline-block">
インラインブロック要素
</div>
<div class="inline-block">
インラインブロック要素
</div>
.inline-block {
display: inline-block;
background: #fff;
color: #333;
border: 1px solid gray;
}

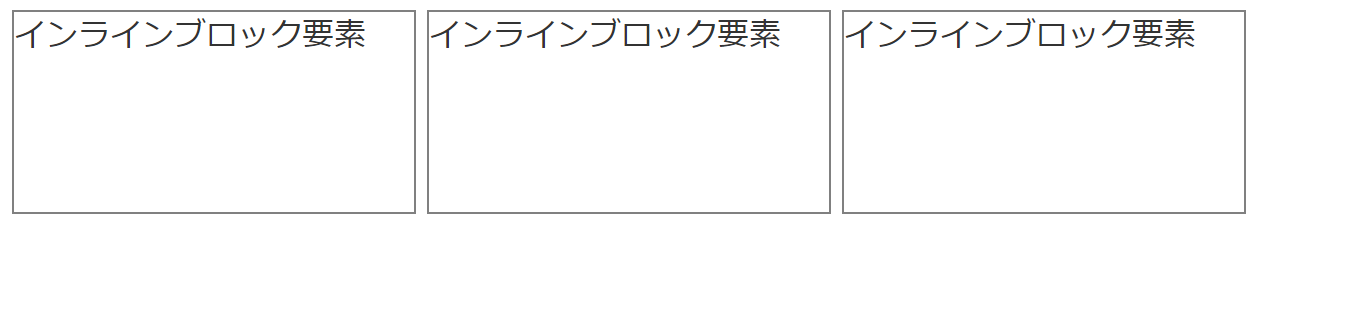
インラインブロック要素は、幅と高さを指定することができます。
.inline-block {
display: inline-block;
background: #fff;
color: #333;
border: 1px solid gray;
/* 幅と高さを指定できる */
width: 200px;
height: 100px;
}

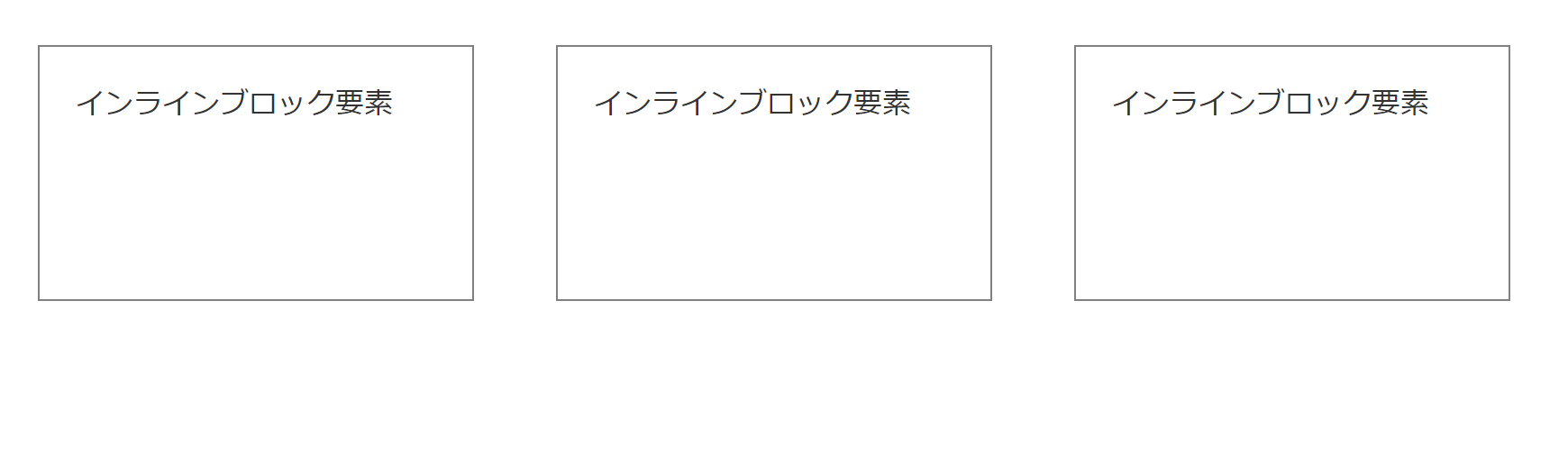
インラインブロック要素は上下左右に余白を指定できます。
.inline-block {
display: inline-block;
background: #fff;
color: #333;
border: 1px solid gray;
width: 200px;
height: 100px;
/* 余白を指定できる */
padding: 20px;
margin: 20px;
}

親要素にtext-alignやvertical-alignを指定することで配置を変更することができます。
<div class="box">
<div class="inline-block">
インラインブロック要素
</div>
<div class="inline-block">
インラインブロック要素
</div>
<div class="inline-block">
インラインブロック要素
</div>
</div>
.box {
/* 親要素に指定する */
text-align: center;
}
.inline-block {
display: inline-block;
background: #fff;
color: #333;
border: 1px solid gray;
padding: 20px;
margin: 20px;
}

インラインブロック要素の特徴まとめ
- 横並びに配置される
- 幅と高さを指定できる
- 上下左右に余白指定ができる
- 親要素に指定で配置変更できる

インライン要素、ブロックレベル要素について解説しました。
インライン要素、ブロックレベル要素はHTML,CSSの基礎的な部分なので、ここの概念を理解するとHTMLとCSSの理解が深まります。
実際に要素にスタイルを指定してみて挙動を確認してみるとよいでしょう。
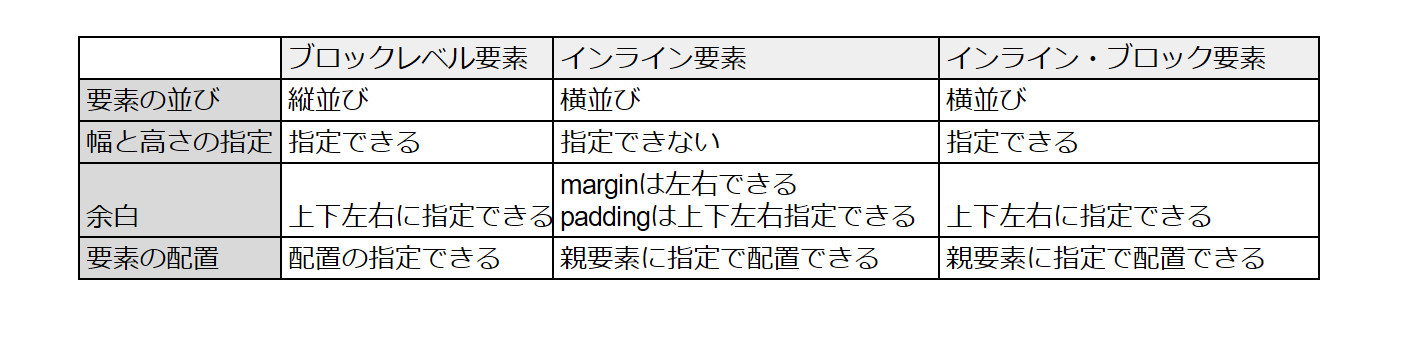
インライン要素、ブロックレベル要素まとめ

このあたりの部分はCSSの基礎にて理解を深めていきましょう。
サーバーとドメインの取得方法を覚えよう
自分で制作したサイトをアップロードするためには、サーバーとドメインが必要です。
サーバーとはWebサイトを保管する場所で、ドメインはその場所の名前のようなイメージです。
サーバーは自分で構築することもできますが、その技術は非常に複雑で、多くの人や会社では、レンタルサーバーに契約して、そこにサイトをアップしています。
少しお金はかかりますが、これからWeb制作をしていこうと考えている人は必須です。
もし、自分のサーバーやドメインを持っていない人は、この機会に契約しましょう。
オススメのレンタルサーバー
色々なレンタルサーバーがあり迷いますが、結論からいうと「エックスサーバーのスタンダードプラン」です。
ここは間違いなく思考停止でここに決めて問題ありません。
ユーザー圧倒的に多く、万が一サーバー関係でトラブルが起きてもネット上に調べれば解決できる確率が高いからです。
エックスサーバーの契約方法を詳しく書いた記事を作成したのでまだサーバー契約していない方は参考にしてみてください。
まとめ
もちろんHTMLを完全にマスターしようと思えば正直きりがありません。
今回覚えた内容が全てではないし、まだまだ手を動かさないと覚えていかないです。
ですが今回こちらの「HTMLの基礎を学ぼう」で記載した内容は必ず実務で活用できる知識です。
丸暗記はしなくていいので、こういう意味だったよな。と頭の片隅においていてください。
さらにスキル向上を行い投資資金を回収したい方は以下の講座がおすすめです。
.jpg)