こう思って本業をしつつWeb制作の勉強を開始した方が多いと思います。
そんな方に向けて実際に僕が副業でWEB制作を勉強しつつ案件を獲得した経験をもとに、
どうすれば案件獲得ができるのか?
案件獲得までにどの様な勉強方法がいいのか?
を徹底的に解説した副業Web制作案件獲得までのロードマップを記載していきたいと思います。
目次
本記事の信頼性
・Twitterフォロワー 3,000人(2023年3月時点)
・副業受注金額最高 月70万円達成
・副業コーディング受注金額 月30万円達成
・WEB制作学習開始から3年以上
・クライアントワーク実績50件以上
Web制作で必要な持ち物

この章では、基本的に必要なPC、モニター、時間の活用法等紹介しております!
不要な方はWeb制作勉強方法へ進んでください!
まず副業でWeb制作の勉強を始める場合、始める前に確実に必要なものがでてきます。
事前準備として下記の3点を準備しましょう!
事前準備項目
・PC
・デュアルモニター
・時間
PCの準備編
まずはPCの準備からしていきましょう。
僕自身Web制作を始めた当初、PCは何を使ったらいいかずっとYouTubeで調べていました。
そして元々持っていたMacBook Airの2006年式を使用しており、Adobeを開くたびにカクカクしてストレスの日々・・・
更にzoomをしている途中で固まってしまう・・・
こんな中ずっと使っていました。

なんてこんな事を考えていました・・・。が、そんなこともありません。
PCはある程度のスペックが必要です。
理由としては、下記のことが挙げられます。
PC選択が重要な理由
・コーディングを行う際に使用するAdobeツール(デザインツール)がかなり重たい
・デュアルモニターで作業する際にスペックが低いと動きが重たくなる
こういった理由からPC選びは本当に重要だと実感しています。

こんなことを思われる方がいると思います!
個人的な意見になりますが、おすすめPCを下記に紹介していきます。
おすすめPC
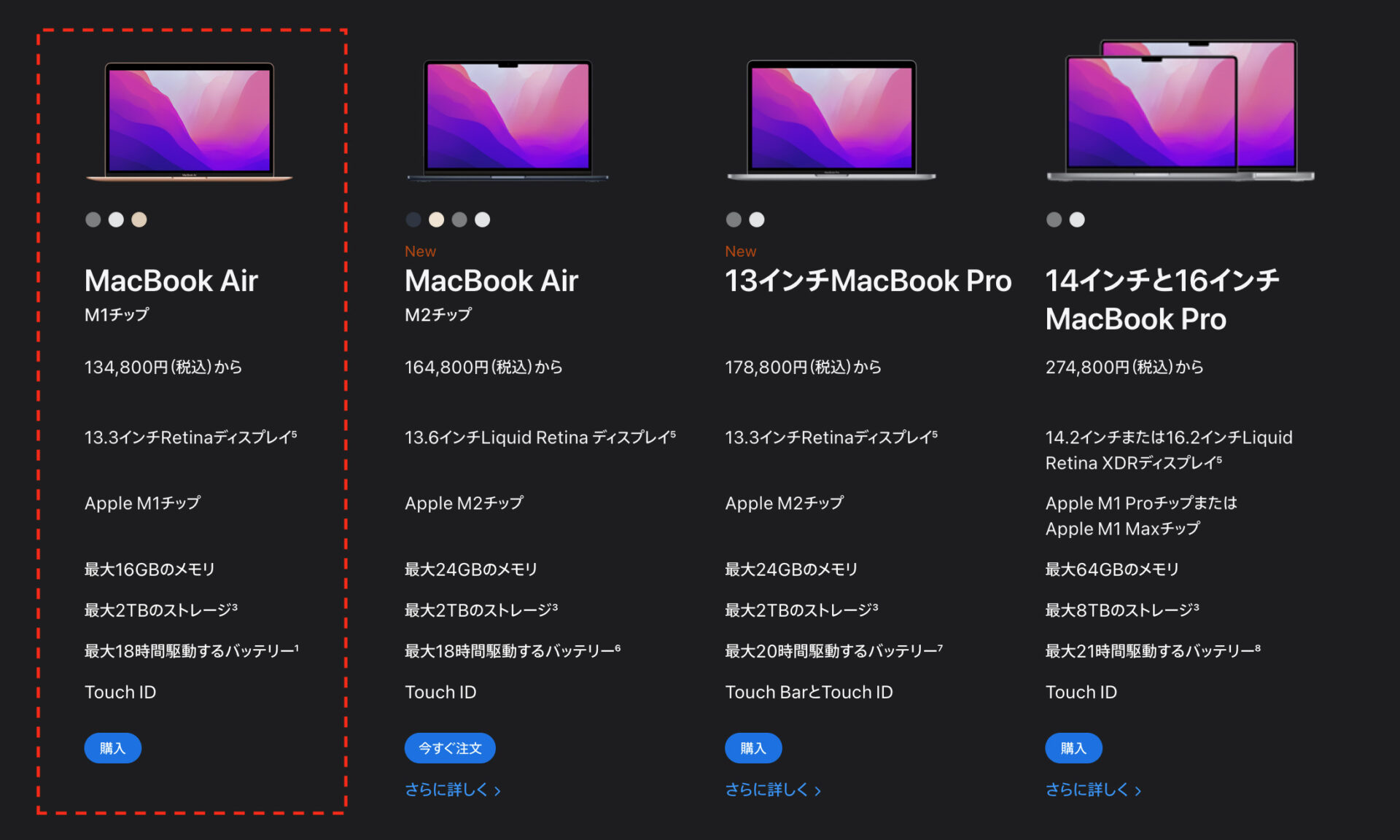
・MacBook Air M1チップ
引用元:https://www.apple.com/jp/
MacBook Air M1は他のMacBookに比べると値段も少しお求めやすい価格となっています。
ただ純正の上記スペックを購入するのではなくて少しグレードアップをおすすめします!
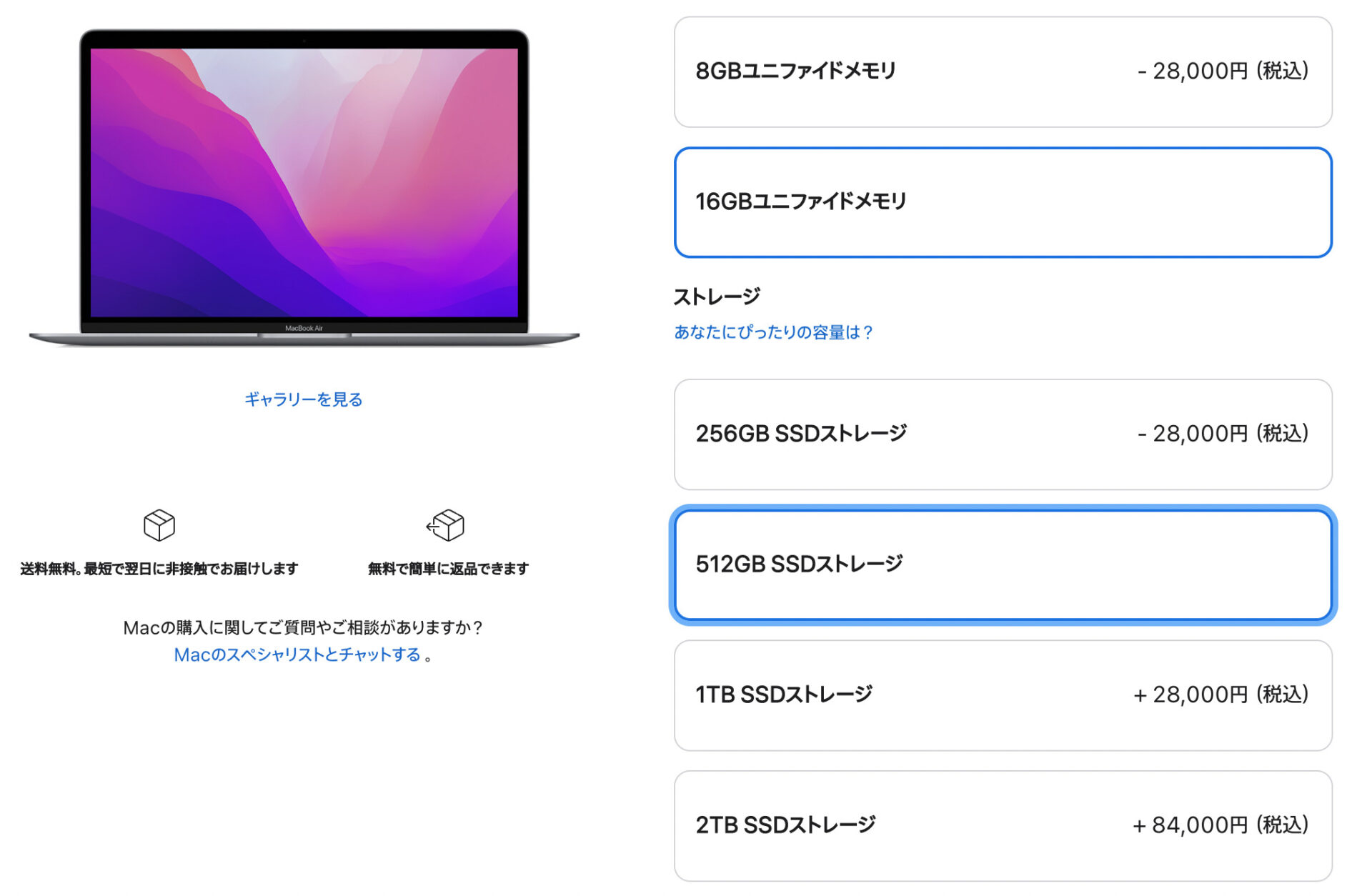
おすすめのグレードを下記写真にて添付します。
引用元:https://www.apple.com/jp/
僕自身今使用しているスペックのものは256GBになるのですが、もう少し容量があった方がいいなと実感しています・・・
なのでおすすめは16GBユニファイドメモリと512GB SSDストレージですね。
僕が昔使用していたMacBook Airと比べるとサクサク過ぎてストレスフリーの日々が続いております!
PC選びは優先度低めになりがちですが、実際に投資してみて最強の自己投資だと感じました!
デュアルモニターの準備編

そんなお悩みをここで解決できればと思います!
僕も上記のことを考えてYouTubeで調べまくって、考えて考えて今のモニターに出会いました!
皆さんには時間を無駄にしてほしくないので、たった一つモニターをご紹介します!
でもまずは購入した理由から説明したいのですが、
WEB制作を行う上で効率アップは最重要項目となってきます!
そこでおすすめなのがデュアルモニターの設置です。
Web制作をしているとデザインカンプ(コーディングする際のデザイン元)を見ながらコーディングします。
その為PCのみで作業をしているとどうしても作業効率が落ちてしまいます・・・。
僕は少し奮発して今のモニターを購入しました!
少し高いのですが、モニターに妥協したくなかったのと何より以下のポイントに惹かれて選びました!
購入ポイント
・USB-Cポート充電可能
・色精度が高く、正確な色を表現できるディスプレイ
・長時間の使用でも快適(ブルーライト軽減機能)
・何より画質が素晴らしくいい・・・ ・27インチでちょうどいい大きさ
以前は24インチの少し安めのモニターを使用していましたが、大きさに満足できなかったのと、
画質がやや低かった為少しいいものを探そうとした時に今のこのモニターを買うことにしました!
すごく快適にコーディング作業ができるし、大きさもちょうどいいのでストレスがありません。
気になる方はどんなモニターか見るだけでも見てください!
下記にリンク載せておきます。ちなみに一番お得な買い方は楽天スーパーセールに合わせて購入することです!笑
時間の準備編

確かに時間の準備って聞いただけでは何もわかりませんよね・・・笑
ですが、副業でWeb制作をするとなると時間は本当に大事で案件獲得までには最低でも300時間以上の投資が必要になってきます。
そこで必要なことが、やめることの決定と時間の効率化です。
やめることの決定
やめること参考
・お酒をやめるor週5⇨週2へ減らす
・Netflixをやめる
・今まで習い事をしていた英会話をやめる
・TikTokを見るのをやめる
・家事を一部やめる(ロボット掃除機の導入)
例として上記5つを挙げていますが他にもやめれることはあるはずです。
何か達成したい目標がある時、やめる勇気はとて重要な選択だと感じています。
実際に僕は初案件獲得までに時間確保として、お酒をやめて、習い事の英会話をやめました。笑
やめることでできた時間を有効活用してコーディングの課題に全力で取り組んだ結果案件獲得もできたので、
あの時やめてよかったと今でも思っています。
時間効率化
時間効率参考
・通勤時での動画学習を行う(ドットインストール、YouTube、Udemy)
・スクールへ通う
・家事を一部やめる(ロボット掃除機の導入)
1つ目に通勤時間の動画学習は絶対にした方がいいです。
ただ音楽を聴いてウトウトしながら通勤・・・だけでは時間を効率的に使えているとはいえません。
動画学習をおすすめする理由は、シンプルに眠たくなり難いのと、頭に入りやすいからです。
ただ一回だけ動画を再生して終わりではなくて、何度も何度も繰り返し反復学習を行う。
一回だけだと確実に覚えれません・・・。
2つ目に初学者の方はスクールへ通うことをおすすめします!

こういった意見があって間違いありません。
僕自身2年という長い期間Web制作界隈を見てきて、実際に自分もスクールに通って、色々なスクールの情報も得ることができました。
個人的に思うスクールのメリットがあるのでまとめてみました!
スクールのメリット
・案件獲得までの近道になる
・分からないことがあれば聞ける環境があるので挫折しずらい
・スクールに投資をすることでモチベーションにもつながる
・確実に実績につながる
家事を一部やめる
家事をやめるメリットは時間の節約です。
家事をやめると言っても簡単な事ではありません。
ここでは時短案を何件かご紹介します。
時短案
・ロボット掃除機を導入する
・家事代行を導入する
・食洗機を導入する
| 金額相場 | 詳細情報 | |
| ロボット掃除機 | 20,000円〜25,000円 | 当時左記金額にて楽天市場で購入したが今見るとありませんでした・・・。楽天スーパーセールに組み合わせるとお買い得です! |
| 家事代行 | 1,500円/時間 | まだ自分も使用したことはないのですが、調べるとかなり安くて本格的に検討しようと考えました。フルタイムのママさんにはかなりおすすめできます!
参考サイトはこちら:https://taskaji.jp/?lang=ja |
| 食洗機 | 約30,000円 | 工事不要で使える食洗機もあるので、導入してみる価値はありますね。時短家電の中でも優秀。 |
Web制作勉強方法

まずはWeb制作の勉強方法ステップからお話ししていきます!
Web制作の流れを学ぼう
まずは目標地点、今から勉強する部分が明確になる様に、全てのWEB制作の流れを覚えましょう!
VSCodeを学ぼう
コーディングをする際に必要不可欠!コードエディターを準備しよう!
HTMLを学ぼう
コーディングの基本的な部分を理解しよう!HTMLはどうやって学ぶのか?
CSSを学ぼう
CSSはどういうものかのか基礎的な部分から勉強法までを解説
デザインカンプからのコーディングをしよう
HTML、CSSをProgate・ドットインストールで学び終わったらデザインカンプからのコーディングを実際にしてみよう
Sassを学ぼう
Ssssはどういうものかのか基礎的な部分から勉強法までを解説
JavaScriptを学ぼう
JavaScriptとはどの様な言語なのか?何をする役割かを明確にする
WordPressを学ぼう
普段耳にする事があるWordPressの基礎的な勉強方法からWordPressが人気の理由までを解説
営業を学ぼう
営業をしたことがない、営業をする勇気が出ない人が一歩踏み出せる様に、僕の体験から営業を解説
WEB制作の流れを学ぼう

まずWEB制作とは、企業、個人のWEBサイト(ホームページ)を作成することを意味します!
具体的にはWEBサイトを新規作成したり、元々作成しているWEBサイトを更新、メニュー追加などのことです。
下記でWEB制作の実際の流れを説明をしていきます!

お問い合わせ〜納品・リリースまでには作成するボリューム・クオリティーによって変わってきますが、約2ヶ月〜3ヶ月ほどかかります!
各工程のポイントを下記に簡単ですが説明していきます!

ここで大事な部分が契約を交わす際に着手金として、見積もり金額の半金をいただくといった部分です。
クライアントさんにもよるのですが、納品後に突然連絡が取れなくなる。と言ったことをたまに耳にします・・・。
僕は経験したことがないのですが、色々な方のお話しを聞いているとたまにあるみたいなので、保険としてここはしっかりとおさえておきましょう!

ここで重要になってくるのが、確認・テストの部分になります!
確認・テストでは品質を担保するためにはかなり重要な部分になってきます。
どういった視点でテストをするのか、確認作業を行うのか事前にクライアントさんの方にも伝えておくと安心していただけます。
具体的に各工程を解説した記事もあるので参考にしてみてください。
こちらもCHECK
-

-
Web制作とは?制作の流れから各サイトの特徴
続きを見る
ただこれらの流れを聞いた上で不思議に思う方もいると思います。


ここでの初案件獲得方法とはコーディングでの案件獲得のこととなります!(各工程ポイント②の8.システム開発部分)
なので、コーディングの勉強方法から案件獲得の具体的手法について解説していきます!
VSCodeを学ぼう

コーディングを行うために必要な準備として”コードエディター”といわれるHTML、CSS、JavaScriptを記載するために必要なツールがあります。
コードエディターでもかなり多くの種類があって、最初の段階で迷ってしまう方も多いはずです!
コードエディターでおすすめがVSCodeです!
個人的にはVSCode一択でいいと思っていますので、VSCodeを少し学んでいきましょう!
まずはこちらの動画からみてください!(30分程の動画となりますので、1.25〜1.5倍速をおすすめします)
これ一つでVSCodeの基本的な使い方はマスター出来るかと思います!
基本的な使用方法はYouTubeでの動画を見ていただいて、動画内でも言っていたVSCodeの拡張機能についてご紹介していきます!

実際に僕も疑問に思っていたこんな悩みを解決していきます!
これだけは入れておきたい拡張機能
・Auto Rename Tag
・Code Spell Checker
・Japanese Language Pack for Visual Studio Code
・Live Server
・Prettier - Code formatter
・zenkaku
・WordPress Snippet
・PHP Intelephense
・indent-rainbow
・Live Sass Compiler ⇨ Sassを使用する際に必要となります
初期で導入したい拡張機能は上記のものとなります!
重複しますが、上記拡張機能を含む具体的な説明をしてくれている動画があるので、是非参考にしてください!
またその他の拡張機能についても説明があるので、快適にコードを書けるように環境構築をしっかりしていきましょう!
次にマークアップ言語の基礎でもあるHTMLについて学んでいきましょう!
HTMLを学ぼう

HTMLとは何なのか分からない方が多いと思うのでまずは下記引用文を用いて簡単に解説します。
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」のことで、WEBページを作成するための言語です。
「マークアップ」とは文章の構成や、文章の役割を示すという意味の言葉です。例えば、見出しや段落・表・リンクなど、文章が構成されている要素がどのような役割を持っているかを指示しています。HTMLの記述によって、検索エンジンがWEBページの構造を把握しやすくなります。
よって、ほとんどのWEBページはHTMLとCSSという言語でその見た目が作られています。
引用元:https://udemy.benesse.co.jp/design/web-design/what-is-html.html
上記で記載した通り、僕たちが普段みているWEBサイトはHTMLとCSSで構成されています。
ポイント
・HTML:文章の構成を行う部分
・CSS:色や文字のサイズ、文字と文字の間隔といった、見た目の構成を行う部分
基礎から勉強するのにおすすめの教材は、無料で学習ができるprogateです!
かなり王道の学習方法でこの学習サービスを使わない人はいないんじゃないかと個人的に思っています。

この答えは間違いなく無料ではじめられるprogateですね。
これで自分にWEB制作が本当に合っているのか?
続けられる自信はあるのか?
この辺の見極めもできるので気軽に初めていきましょう!
ポイント
・ゲーム感覚で進められる
・携帯でも進められるので通勤中(電車内)でも可能
もう一つ無料サービスでおすすめなのがドットインストールです!
ドットインストールは動画学習サービスとなっています。
隙間時間での学習が可能なので、外出先での電車待ち、友人待ちの際に動画学習をしましょう!
ポイント
・隙間時間で学習ができる
・動画学習なので本とは違い眠たくならない
初学者必見の教材、これだけは買っておきましょう!
”一冊ですべて身につくHTML&CSSとWebデザイン入門講座”
こちらの教材の活用ポイントなのですが、初めてWebサイトを制作する時に必ず分からない部分が出てくるので辞書的な役割で使うのがいいです。
基本的なHTMLタグの使い方から、Webサイトを一から作成する際に必要な知識が全て網羅されています!
PCの横に置いておいて、いつでも見れる様にしておくと安心感もあるので僕もずっと置いていました!
HTML学習方法まとめ
・progateのHTMLを2周繰り返す
・隙間時間にドットインストールで動画学習
・HTML&CSSとWEBデザイン入門講座教材を読む
・簡単なデザインカンプからのコーディングを実践する
CSSを学ぼう

次にCSSを学んでいきましょう!
まず初めにCSSとは何かを解説していきます!
CSSとはWebページの文字の色や大きさ、背景、配置といったスタイル(見た目)を設定する言語です。読み方は「シーエスエス」です。
一般的にWebサイトはHTML(エイチティーエムエル)という言語で記述されており、これにスタイルシートを記述する言語であるCSSを適用することで、私達が普段見ているWebサイトが構成されています。
引用元:https://udemy.benesse.co.jp/design/web-design/what-is-css.html
CSSはCascading Style Sheets(カスケーディングスタイルシート)の略となっており、
上記に示す様に、HTMLで記載した文章に対してCSSによって装飾を加えるといったイメージとなります。
ここではまずCSSでできることを解説して、具体的な学習方法を記載していきます。
HTMLでは下記のようにただ文字を形成するといったものなのですが、
See the Pen test by 山中滉大 (@tips-web) on CodePen.
CSSでは文字の装飾を行えるようになっています。
文字を装飾するのに必要なプロパティを指定して文字の何を変化させるのかを指定する必要があります。
下記の場合、プロパティには"background-color"を指定しており、値には"yellow"を指定しています。
See the Pen Untitled by 山中滉大 (@tips-web) on CodePen.
この意味が"test"というclassが当たった部分の背景色を黄色に変更してくださいという指示を出しているイメージです。
注意ポイント
・CSSのプロパティは全て覚えようとしなくて大丈夫です(無数のプロパティが存在するためです)
・ここで重要なのが セレクタ{プロパティ : 値 ; }ここの関係性です
CSSでは優先順位もかなり重要になってきます!
この優先順位をしっかりと覚えておかないと、CSSが効かない・・・なんで。
と沼にハマってしまって3時間、4時間調べてやっと解決。といったこともあるので、頭にいれておきましょう!
簡単な部分でいうと、
ポイント
・classよりもidの方が優先される
・より詳細度が高い方が優先される(.testだけのセレクタよりもspan .testの方が優先される)
・後から記載したCSSの方が優先される
.test {
color: #red;
}
.test {
color: #blue;
}
上記のように同じCSSファイルに続けてスタイルを指定した場合は、後に書いた方のスタイル(blue)が適用されます。
div.test {
color: #red;
}
.test {
color: #blue;
}
上記の例のようにした場合は、上の方のスタイル(red)が適用されます。
これは、詳細度でdiv.testの方が勝っているからです。
CSSの勉強方法
CSS設計を学ぶことも重要になってきますが、まずはデザイン通りのサイトを制作することを目標としないといけないので、
CSS設計はデザイン通りコーディングが出来るようになった後で学んでいきましょう!
CSS学習方法まとめ
- progateのCSSを2周繰り返す
- 隙間時間にドットインストールで動画学習
- HTML&CSSとWEBデザイン入門講座教材を読む
- CSS設計は案件獲得後で問題なし
デザインカンプからのコーディングをしよう

下記リンクのに無料のデザインカンプを載せているのでデザインカンプからのコーディングを行いましょう!
ここでデザインカンプからのコーディングを行う理由については、仮想案件をだと想定してどういう流れで行うのか、
実際に自分でデザイン通りにコーディングすることができるのか?を実践で覚えて自分の足りない部分を探し出してほしいと思います!
XDデザインカンプからのコーディングが出来る様にデザインカンプを用意しています。
一度チャレンジの意味を込めて試してみてください!
こちらのデザインカンプなのですが、XDというデザインカンプを使用しています。
XDはAdobe社のデザイン作成ツールで、案件でも基本的にXDカンプからのコーディングが多いので初めての実践に最適です!
初めてXDカンプを知らない状態で使用するのは厳しいのでまずはこちらを参考にしてください!
こちらの動画ではコーディングの流れをざっとつかむイメージで問題ありません。
動画内で画像書き出しなど詳細部分が分からなかった方は下記の記事を参考にしてください。
XDカンプからのコーディングの際にデータの書き出し方、値の取り方が詳細に説明しているのでこちら参考にしてください。
デザインカンプからのコーディングはまだ実践したことのないことだと思うので、最初の方はかなり躓くと思います。
自分で調べつつデザインカンプからのコーディングを完成させましょう!
注意ポイント
最初は完璧を求めなくて大丈夫です。
デザイン通りにコーディングする方法が掴めればと思います!
デザインカンプからのコーディングが完成すればサーバーにアップする為の準備をしよう!
サーバーアップ方法
サーバーにデータをアップしてインターネット上で閲覧できるようにするためには、サーバーとドメインを契約しなくてはいけません。

中にはこう思われた方も多いと思うので簡単に解説します!
サーバー:土地 (基本的にレンタルサーバーを借りて運用する)
ドメイン:住所 (.com .net .jp この辺りが有名)
よくこの様な表現をすることがあります!
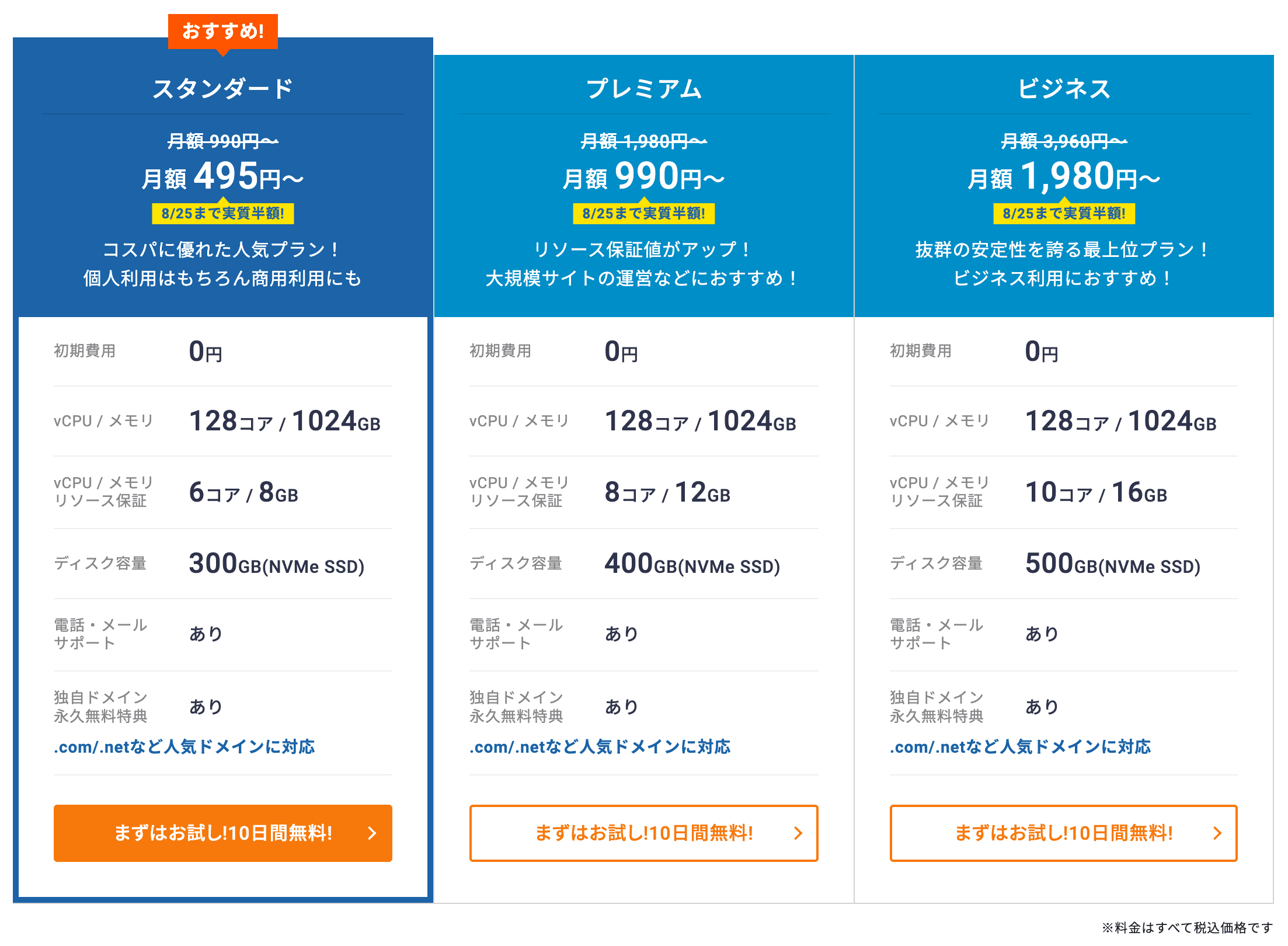
サーバーについては、エックスサーバーで契約しましょう!
色々なレンタルサーバー会社がありますが、エックスサーバーで間違いありません。
ドメインについてもそのままエックスサーバー内で完結させてしまいましょう!
サーバーの種類ですが下記のスタンダードで十分です!

こちらを契約してドメイン取得も終われば、次はサーバーアップロード作業となります!
サーバーアップロードにはFTPソフトというものを使う必要があります。
今回アップロードで使用するものはFileZillaという無料ソフトです!
FileZillaはFTPソフトの中でも定番中の定番で使い方もかなり簡単なのでおすすめです。
使い方、ダウンロード方法はかなりシンプルでこちらの記事を参考にしてください。
次はSassの勉強をはじめていきましょう!
Sassを学ぼう


まずはSassとは何かという部分から学んでいきましょう!
Sassとは「Syntactically Awesome Stylesheets」といい、簡単に説明するとCSSの進化版といったところでしょう。
一つ覚えておかないといけないことが、Sassには2つの記法があります!
Sassの記法
・SASS記法
・SCSS記法
この2種類が存在するのですが、基本的に使用されているのがSCSS記法となるので、2種類の書き方があるということだけ頭に入れておきましょう!
cssでは拡張子がstyle.cssとなっていましたが、Sassを使用する場合、・・・.scssといった拡張子になります。
また上記の拡張子(scss)のままではブラウザ側で認識してくれないため、cssに変換する必要があります。
scssからcssに変換することをコンパイルといい、このコンパイルの作業を行うために、
VSCodeの拡張機能で紹介したLive Sass Compilerが必要となってきます。
こちらを見る事でSassとはどういうものなのかイメージしやすくなります。
Sassを導入することで何が出来るのかについて解説していきます!
ポイント
・ネスト機能
・アンパサンド機能
・ミックスイン(Mixin)機能
・変数管理
・ファイル管理
ネスト機能
ネスト機能とは、入れ子で書いていけるメリットがあります!
入れ子と聞いただけでは分からないので、こちらも分かりやすい動画がありますので見てください。
こちらの動画ではネストとパーシャルの考え方について解説しています。
パーシャルは初めて出てきた用語になるのですが、上記のポイントでいう”ファイル管理”の部分になります。
パーシャルを理解してファイル管理ができれば、cssの保守性があがり修正が楽になります。
ネストは便利なのですが、階層が深くなればなるほど見にくくなってしまうので、3階層、4階層までとすることが大事です!
階層が深くなれば見やすくなるようにコメントアウトを使用して、一目見ただけで分かるようにしておくことも重要です。
アンパサンド機能
アンパサンド機能なのですが、親のセレクタを参照することができます。
動画内でも少し解説されていましたが、&(親セレクタ)を指定した後に擬似クラス、セレクタを記載することで、cssに親要素を反映させることができます。
アンパサンド機能を活用することで可読性が上がるので活用していきましょう。
ミックスイン(Mixin)機能
Mixinについても動画がかなり分かりやすいので見ていきましょう!
Mixinを扱えるようになれば、かなり作業効率がアップします!
よく使用するsp (スマホ対応)、tab(タブレット)、pc (PC対応)版それぞれのサイズに合わせて簡単に調整することができます。
Mixin使用方法の参考例を下記のコードで記載します!
PC表示、SP表示をそれぞれ簡単に記載する効率化の一例となります。
まずは_mixin.scssファイルで下記のメディアクエリを記載
@use '../setting/setting' as s;
// メディアクエリ
@mixin pc {
@media only screen and (min-width: #{s.$bp-pc}) {
@content;
}
}
@mixin sp {
@media only screen and (max-width: #{s.$bp-sp}) {
@content;
}
}
@use '../setting/setting' as s;
を記述してsetting ファイルのsetting から値を読み込みますよと宣言しています。
as s とは名前空間と呼ばれるもので、詳細はこちらの記事を参考にしてください!
#{s.$bp-pc}
こちらに下記の値をそれぞれ代入するイメージです。
下記ファイルは_setting.scss (設定・変数関係を入れるファイル)
// メディアクエリの基準幅
$bp-sp: 767px;
$bp-pc: 768px;
基本的には名前空間は使用しなくていいかと思いますので、下記のas * で問題ありません。
@use 'ディレクトリパス/ファイル名' as *;
変数管理
Sassの特徴的な使い方として、変数を定義することができます!
変数を定義すると聞いてピンとこない方がいると思うので下記に説明していきます!
変数を定義する理由
繰り返し使用するカラーコードやフォントサイズを変数として定義することで、コーディングをする上でかなり効率があがります!
万が一クライアントの方から、もう少し明るい色で調整できますか?などと指示された場合、定義している変数を変更するだけで修正可能なので効率がいいです。
参考例ですが、下記のようにフォントの設定、色の設定を行いました!
この部分は各人それぞれ自分の分かりやすいように定義していただければ思います!
※ファイルの名称もvariables(変数)としている方も多いので、この辺も各人それぞれ違います。
// フォントの設定
$font-serif: 'Noto Serif JP', serif;
$font-sans: 'Noto Sans JP', sans-serif;
$font-en: 'Roboto', sans-serif;
$font-en-serif: 'Source Serif Pro', serif;
$yakuhan-font: YakuHanJP, 'Noto Sans JP', sans-serif;
// 色の設定
$font-color: #000;
$main-color01: #EAE5E2;
$main-color02: #cfbdbb;
$main-color03: #4a4242;
$main-color04: #fafafa;
Sass学習方法まとめ
・YouTube学習をメインで行う
・ネスト機能を習得する
・アンパサンド機能を習得する
・ミックスイン(Mixin)機能を習得する
・変数管理を習得する
・ファイル管理を習得する
JavaScriptを学ぼう

JavaScriptとは、Webサイトに動きをつけることが出来るプログラミング言語のことをいいます!
JavaScriptを勉強することで出来る様になることは下記となります!
ポイント
・サイトに動きをつけることができる
・アプリ制作もできるようになる
コーディング(フロントサイドエンジニア)に必要な知識でもある一番目のサイトに動きをつける。
こちらの知識はコーディング案件をする上で必要不可欠となってきます!
具体的には下記の様な動きをつけることができます
・スライダー
・モーダル
・ドロワーメニュー
・ハンバーガーメニュー
・タブの切り替え
JavaScriptライブラリであるjQueryで使用される有名な実装パターンは上記の項目となっています!
もちろん上記項目が全てではありませんが今回はよく使われるものをピックアップしています!
progateのjQuery編で上記の項目を勉強することができます!

という意見があるかと思います!
結論からいうと、JavaScriptは完璧にマスターしなくても案件獲得はできます!
案件獲得までに必要な学習方法は下記のとなります!
JavaScriptの学習方法
・progateでJavaScriptの基本文法を学ぶ
・JavaScriptのDOMを学ぶ
・必要最低限のJavaScriptの知識をつける
・progateでjQueryを学ぶ
・jQueryでの最低知識を身につける
・JavaScriptまたはjQueryを活用してサイト制作を行う
これらについて解説していきます!
JavaScriptのDOMを学ぶ
DOMとは・・・Document Object Modelといわれる略語となります!
これを聞いただけだと全く分からないと思います!
実際僕も何回聞いてもDOM?という感じで覚えられなかったです・・・。
MDNから引用したDOMに関する情報が下記となります。
ドキュメントオブジェクトモデル(Document Object Model,DOM) は、— ウェブページを表す HTML のように — 文書の構造をメモリー内に表現することで、ウェブページとスクリプトやプログラミング言語を接続するものです。ふつうは JavaScript を使用しますが、 HTML、 SVG、 XML などの文書をオブジェクトとしてモデリングすることはコア JavaScript 言語の一部ではありません。
DOM は文書を論理的なツリーで表現します。ツリーのそれぞれの枝はノードで終わっており、それぞれのノードがオブジェクトを含んでいます。 DOM のメソッドでプログラム的にツリーにアクセスできます。これにより、文書構造やスタイルやコンテンツを変更することができます。
引用元:https://developer.mozilla.org/ja/docs/Web/API/Document_Object_Model
これだけ見ても間違いなく分からないと思います!
なのでこちらの動画を見てください。
シンプルにDOMのことについて説明されています!
必要最低限のJavaScriptの知識をつける
必要最低限必要なJavaScriptの知識
・関数
・変数
・条件分岐
・DOM
こちらの記事で関数、変数、条件分岐について解説されているので一度見てください!
progateと上記の記事でなんとなくですがJavaScriptがどういった役割を行なっているのかイメージついたかと思います!
ですが、いまいち理解できてない部分が多いはずです。
そこでもっと勉強しないといけない!と思わなくて大丈夫です!
JavaScriptの章の最初の方でもお伝えしていますが、完璧にマスターしようとしなくて大丈夫です!
なぜかというと、プログラミングはわからないことがあって当たり前で、調べながらコードを書く流れが一般的なので。
ただある程度、JavaScriptではこういった文法を使うんだ。と頭に入れておいていただければと思います!
jQueryでの最低知識を身につける
まずはprogateでjQueryの基礎学習をしましょう!
次はjQueryについて最低限の知識をいきましょう!
JavaScriptの知識を上記で学んでからjQueryを学ぶとより理解力が増して、入ってきやすいと個人的に思っています!
jQueryとは、JavaScriptのライブラリの事をいい、JavaScriptで記述していたコードを簡潔に記述できる様になります!
jQueryのメリット
・コードの簡略化
・プラグインを使用する事による効率化
・ブラウザのことを考えなくてもよい
コードの簡略化の部分ではJavaScriptを使用して動きをつけるとなった場合、コードの量が多くなります。
その反面jQueryを使用してコードを書くとかなりコードの量を削減できて見やすくなります。
これがjQueryの特徴の一つ目です。
jQueryの基本構文
$(“セレクタ”).メソッド(“パラメータ[引数]”);
今まで学んできたJavaScriptの文法と比べるとコードの記述量が圧倒的に違います!
記述量をおさえることが出来たらもちろん効率的にコーディングを行える様になります!
なので、JavaScriptとjQueryの違いを理解して使用していきましょう!
次にjQueryのプラグインについてです。
そもそもプラグインとは、既に存在するコードを使い回す様なイメージです。
プラグインを活用する事で、つけたい動きを効率的につける事が可能です!
ググり方は簡単!
【jQuery スライダー】これで下記の様なサイトが検索できます。
【jQuery モーダル】これで下記の様なサイトが検索できます。
上記の様な要領で実装でわからないことがあれば都度検索を行っていきましょう!
それでも不安なことはあると思います!
そういう場合はこちらのサンプルを作成しながら学べる「jQuery標準デザイン講座」をおすすめします。
こちらはjQueryの基礎知識を学んだ上で、多くのパターンの動きがあるデザインを実際に手を動かしながら学習することができます!
ポイント
・手を動かしながら学習するのが一番効率良く覚えることができる
・動きがあるデザインを確認することでイメージしやすい
更に入門書ということもあって、初学者に向けて分かりやすく解説してくれているのでそこもおすすめポイントです!
JavaScriptまたはjQueryを活用してサイト制作を行う
またまたこちらのサイトで「デザインカンプからのコーディング」をしていきましょう!
かなり難しいと思うかもしれません・・・。
カルーセルスライダー、アコーディオン表示等難しいコーディングがでてきます。
初めて見るのでできません!では残念ながらいつまで経っても案件獲得はできません・・・。
ここで自走力を上げていくことが案件をこなす上で必要になってきます。
なので自分の力試しの意味を込めて全力でぶつかってみましょう!
デザインカンプからのコーディングお疲れ様です!
引き続きWordPress学習の方へ進んでいきましょう!
WordPressを学ぼう
まずWordPressがどういうものなのか?
WordPressがなぜここまで人気なのかというのと、WordPressの使い方についてこちらの記事を参照ください!
WordPressのシェア率、人気理由が少し理解できたと思います。
次にWordPressでよく聞く静的サイトと動的サイトについて理解しておきましょう。
静的サイトとWordPressサイト(動的サイト)の違い
静的サイトとは、「だれが・いつ・どこで」Webサイトを閲覧しても同じ情報が表示されるサイトのことです。
静的Webサイト構築者自身が、作成したファイルを更新・変更しない限り、Webサイトの情報が変更されることはありません。WordPressサイトを代表する動的サイトに比べて、複雑なプログラムやデータベースを用いることがない分、表示スピードが早いです。
また、セキュリティ面に関してもWordPressサイトと比べて安全です。
WordPressサイトはサイト閲覧者のアクセス状況に応じて、異なるコンテンツ・異なる情報を表示することができます。静的サイトと違って複雑な機能やデータベースを用いたりできます。
静的サイトに比べて表示スピードやセキュリティ面に関してある程度の対策が必要となります。
静的サイトとWordPressサイトのどちらで構築するかどうかの判断は、コンテンツや情報の更新の頻度によります。
〇 静的サイト向き
- ランディングページ(LPサイト)
- 更新頻度が少ないWebサイト
- ページ数が少ないサイト
〇 WordPress向き
- ページ数が多く、更新頻度が高いWebサイト
- リアルタイムで情報発信するサイト
WordPressの勉強方法
YouTubeでのWordPress学習は有料級の情報を無料で学べることができるのでおすすめです!
記事内にはprogateでの勉強が入っていなかったので、まずはprogateでPHPを学びましょう!
またWordPressにはオリジナルテーマとテンプレートテーマが存在します。
最初は間違いなくオリジナルテーマを軸に勉強を進める方がいいです!
理由としては、オリジナルテーマを自作することでWordPressをより理解を深めることができるからです。
更にテンプレートテーマを使用するとなった場合でも、難なく使用することができる様になっています。
またWordPressで作業を行う際は、ローカル開発環境という環境を自分で作る必要があります!
ローカル開発環境とは、簡単にいうと自分独自が制作を行う誰にも公開することのない環境です。
なので、もしバグやプラグインの不具合等で表示崩れが起きても問題がないテスト的な環境という意味でもあります。
WordPressで開発作業を行う際は必ずやっておかないといけないので、ローカル開発環境での作業もできる様にしておきましょう。
WordPressを学ぶなら絶対にこちらの教材をおすすめします!
WordPressを学ぶ上で知っておきたい知識が詰まってるからです。
もちろん実務(案件)でも同じ内容のことがでてくるので実際に案件だと想定して実施するのもいいですね!
案件獲得に必要なロードマップを見ていただいてありがとうございます!
より実践的なスキルアップを目指す方向けに講座を制作しています!
HTML、CSS、Sass、JavaScript、jQuery、WordPressを全て網羅した内容で、ライブコーディングが見れる内容となっています。
案件獲得を目指している方向けとなっており、色々な方から良い口コミもいただいているので気になる方は確認してください。
営業を学ぼう
学習が終われば営業活動を始めていきましょう!
営業をすることじたいが初めてでどうしていいかわかりません!
という方がほとんどだと思います!
実際に僕もWEB制作で営業を始めるまでは一回も営業を経験したことがありませんでした。
営業に対する不安で、何を聞かれるんだろ・・・
何を話せばいいんだろ・・・
そもそも提案文どんなの書いたらいいんだろ・・・
営業をする前からこんなことを考えていていました。
実際に今学習が終わって営業始めようとしている方も上記のことを考えている人がいると思います!
これらの不安を少しでも解消し、営業のハードルが下がる様になればと思っております。
営業先を決定しよう
・WEB制作会社
・クラウドソーシング
・エンドクライアント
こちらの3つから営業をするとなれば、WEB制作会社を選びます。
理由としては、コーディングのレベルアップに繋がるのと低単価案件になり難いことです。
クラウドソーシング経由だと単価が低く消耗しやすいのでWEB制作会社をおすすめします!
どうやって営業をかけたらいいのか分からない方が多いと思うので、解説していきます!
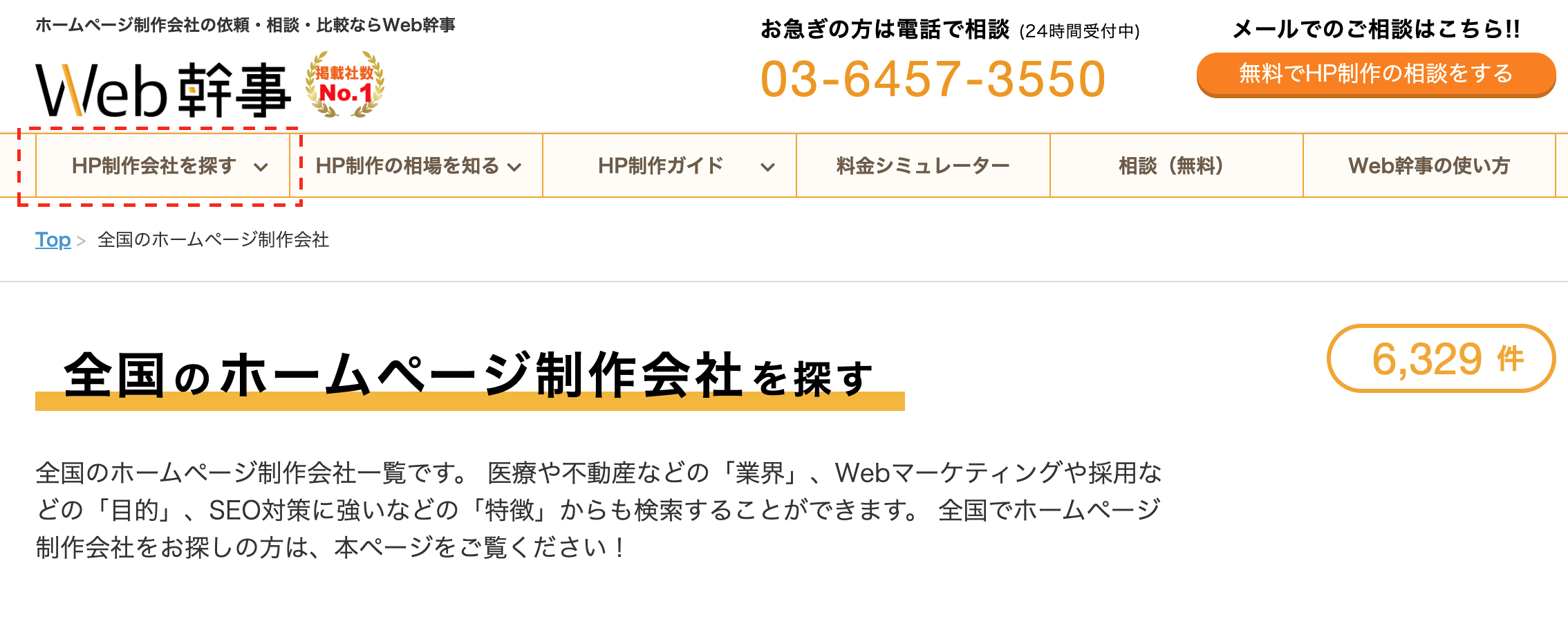
WEB幹事というサイトで制作会社を探していきましょう。

①左上の「HP制作会社を探す」を押します。

②各都道府県別で制作会社が出ます
初めは自分の都道府県の会社をターゲットにして検索していくのがいいと思います。
その方が面談の際にも地元がこちらなので〜・・・とお話ししやすいと思うので!
③地元の制作会社さんをリストアップする
地元の制作会社さんがリストアップできたら次は実際にメールフォームから営業メールを行おう。
④営業メールを送る
制作会社さんのメールフォームから営業の提案文を送ります。
送る時間帯も重要で、平日の朝方8:00〜9:00の間に送りましょう。
営業前に知っておきたい知識
・ほとんどの確率で返信がない
・営業メールはほとんど読まれない
・土日の営業メールはダメ
まず覚えておいてほしいことが、ほとんどの確率で返信はありません。
僕自身1ヶ月のうちに営業を100件して成約までできた制作会社さんは1件です。
それほど成約への道のりは長くて、厳しいということだけは頭にいれておくほうが良いです!
なんで自分だけ返ってこないんだろう・・・ではなく、返ってこない=当たり前という事です。
これを知っているのと知らない人だとメンタルの持ち様が全く違ってきます。
なぜ返ってこないかという部分を考えてみると、営業メールはそもそも見られていないのです。
理由としては、制作会社さんには日々かなり多くの営業メールが届いており、全て目を通していたらそれだけで時間が奪われてしまいます。
なので、営業メールは読まずに削除しているのが基本的な行動です。
土日は基本的に休みとなるので、送っても見られないので土日に営業メールを送るのはやめましょう。
またメールフォームに ※営業お断り の文章が書かれていれば営業はやめておきましょう。
送ってきてほしくない。と言っている会社さんに送るのは大変失礼となります。
営業の提案文で迷っている方、営業に自信が持てない方はこちらを参考にしてみてください。
こちらのロードマップは更に進化させていこうと思っています。
もう少しこういった部分詳しく説明がほしい!
こういったスキルも必要じゃないですか?
といったことがあればTwitterのDM等で気軽にお教えしていただければ嬉しいです!
.jpg)