この記事では「WordPressでYouTubeや動画を入れる方法」を解説します。
動画埋め込みができると、動画コンテンツを簡単にサイト内に表示させることができます。
- WordPressにYouTubeや動画を入れる方法について分かる
WordPressでYouTubeや動画を入れる方法
動画には以下のような形式があります。
- Microsoft動画形式 … asf,、asx、wmv、wmx
- Windows標準形式 … avi
- DivX形式 … divx
- Apple形式 … mov,qt
- MPEG4形式 … mpeg、mpg、mpe
- MPEG1形式 … mp4,m4v
- Flash動画 … flv
- その他動画形式 … ogv、mkv
動画を埋め込む場合、基本的には「mp4」形式のものを使用しましょう。動画形式によってはサイトが重くなる・ブラウザによって再生できないことがあります。
また、動画容量は30MBまで対応しています。
動画を埋め込む場合、大きく2つの方法があります。
- WordPressデフォルトの機能を使う
- 埋め込み用コードを利用する
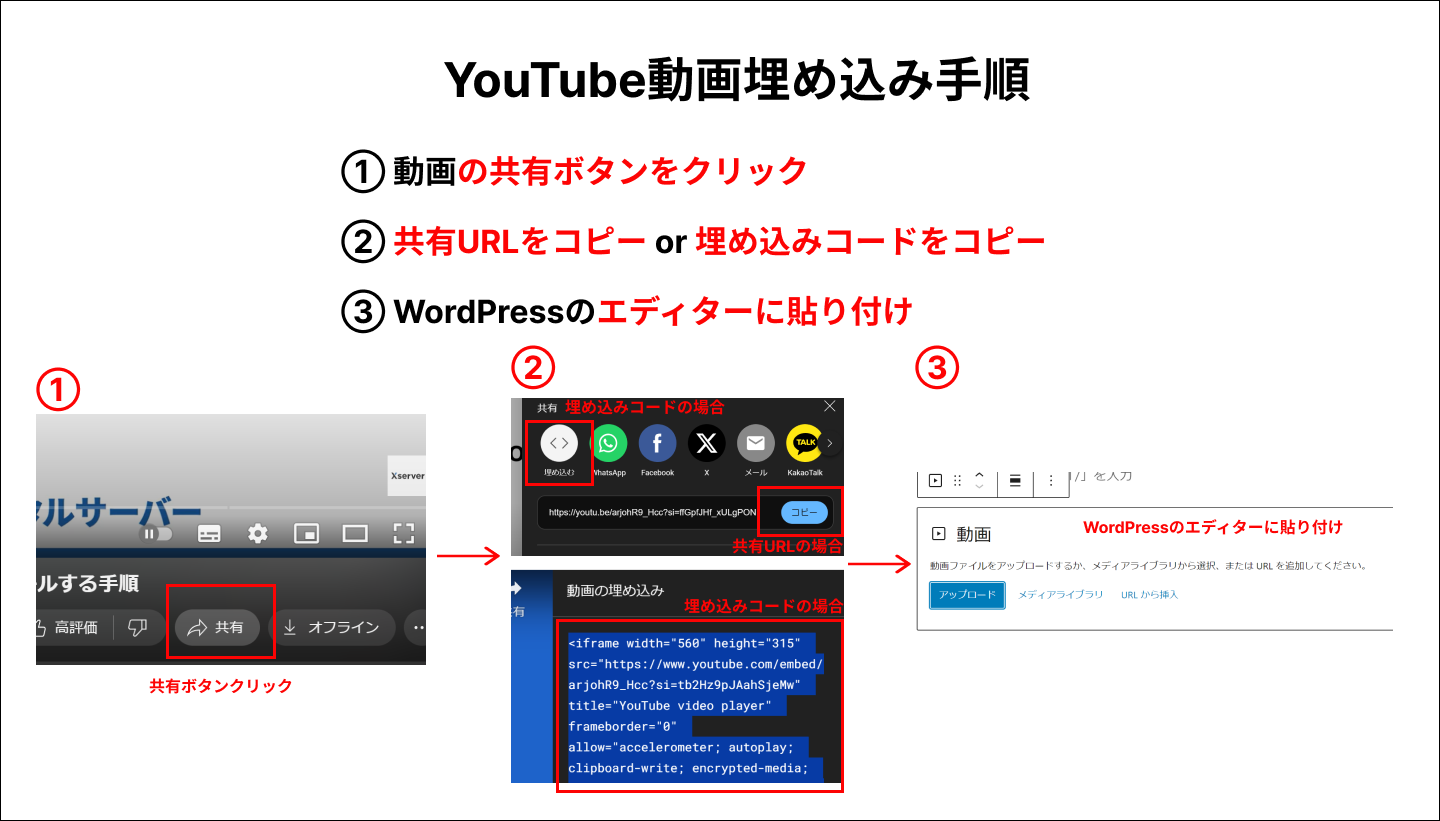
ざっくり以下のような手順で動画を埋め込むことができます。

WordPressデフォルトの機能を使う
WordPressはデフォルトの機能で、動画URLを貼り付けるだけでアップロードできます。
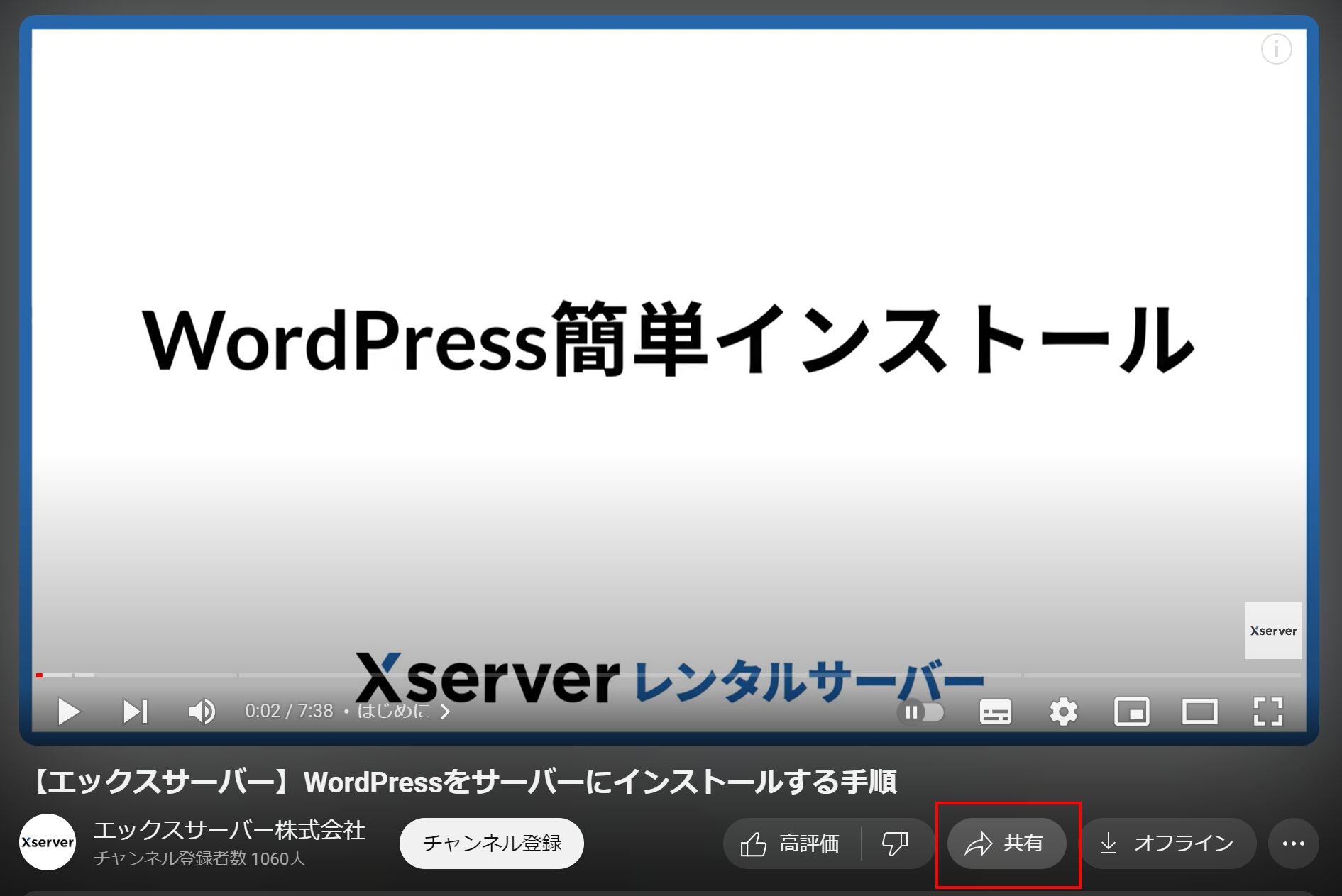
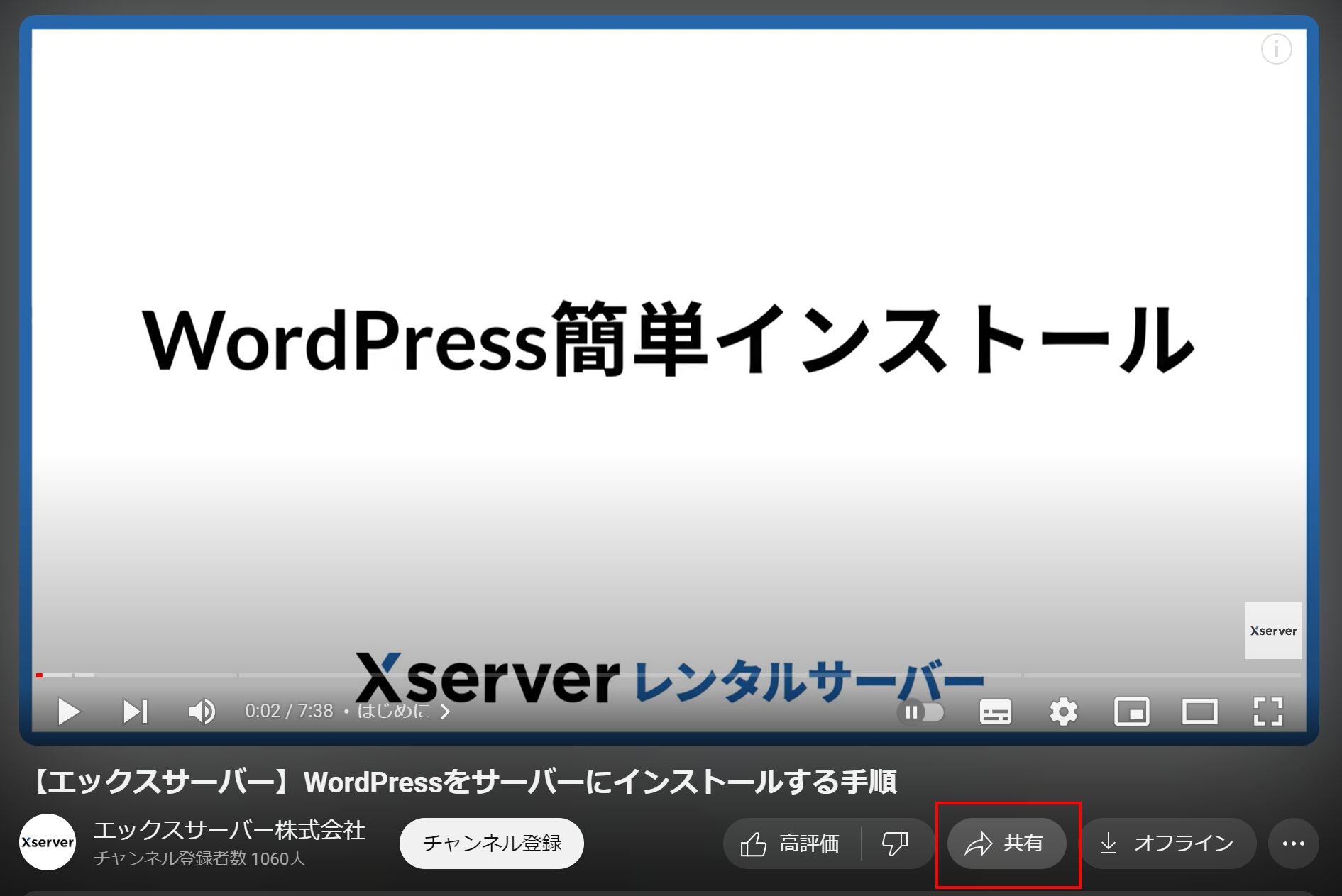
例えばYouTube動画で貼り付けたい動画を見つけたら、以下のように動画の「共有」ボタンをクリックします。

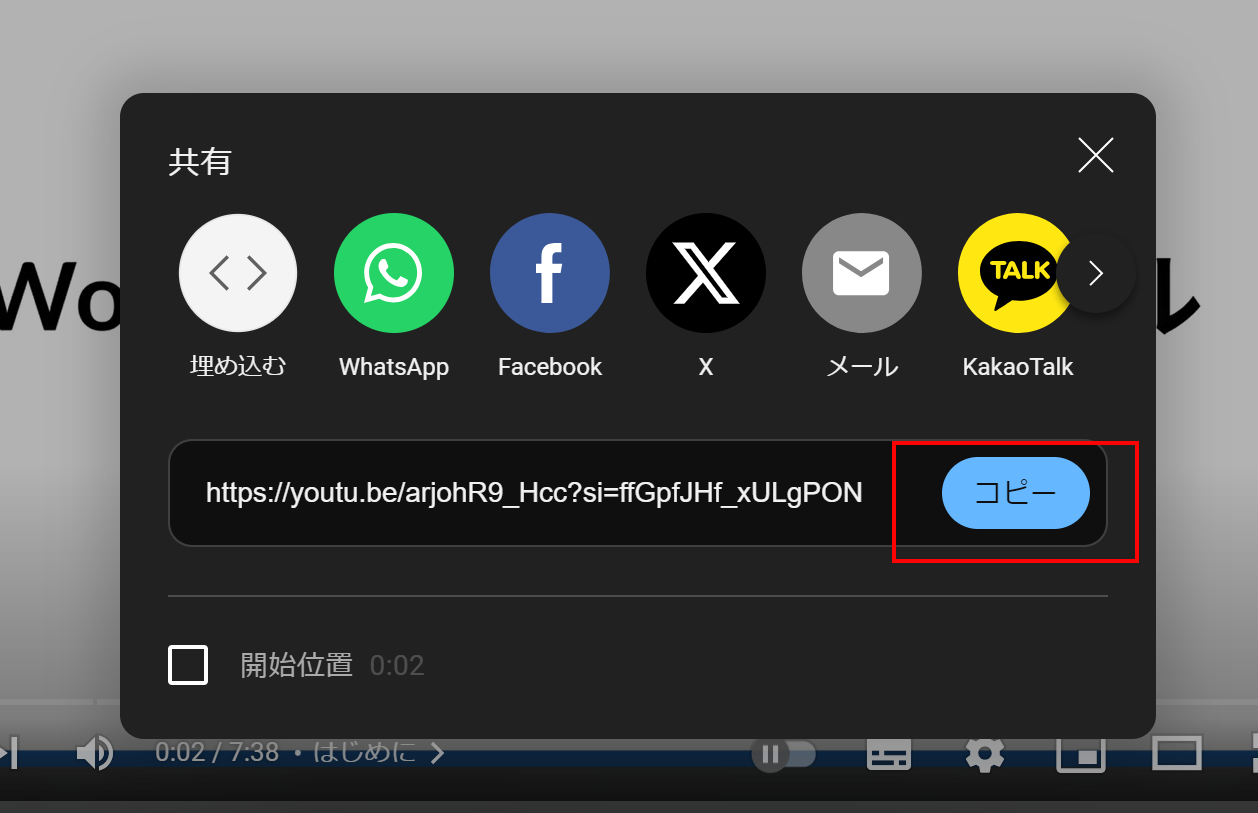
共有ボタンをクリックすると以下の画面が表示されるので、「コピー」をクリックします。

コピーしたURLを、WordPressのエディターに貼り付ければ完了です。
埋め込み用コードを利用する
埋め込み用コードを利用する場合、埋め込み手順は以下のようになります。
埋め込みたい動画を探します。動画を見つけたら、以下の「共有」をクリックします。

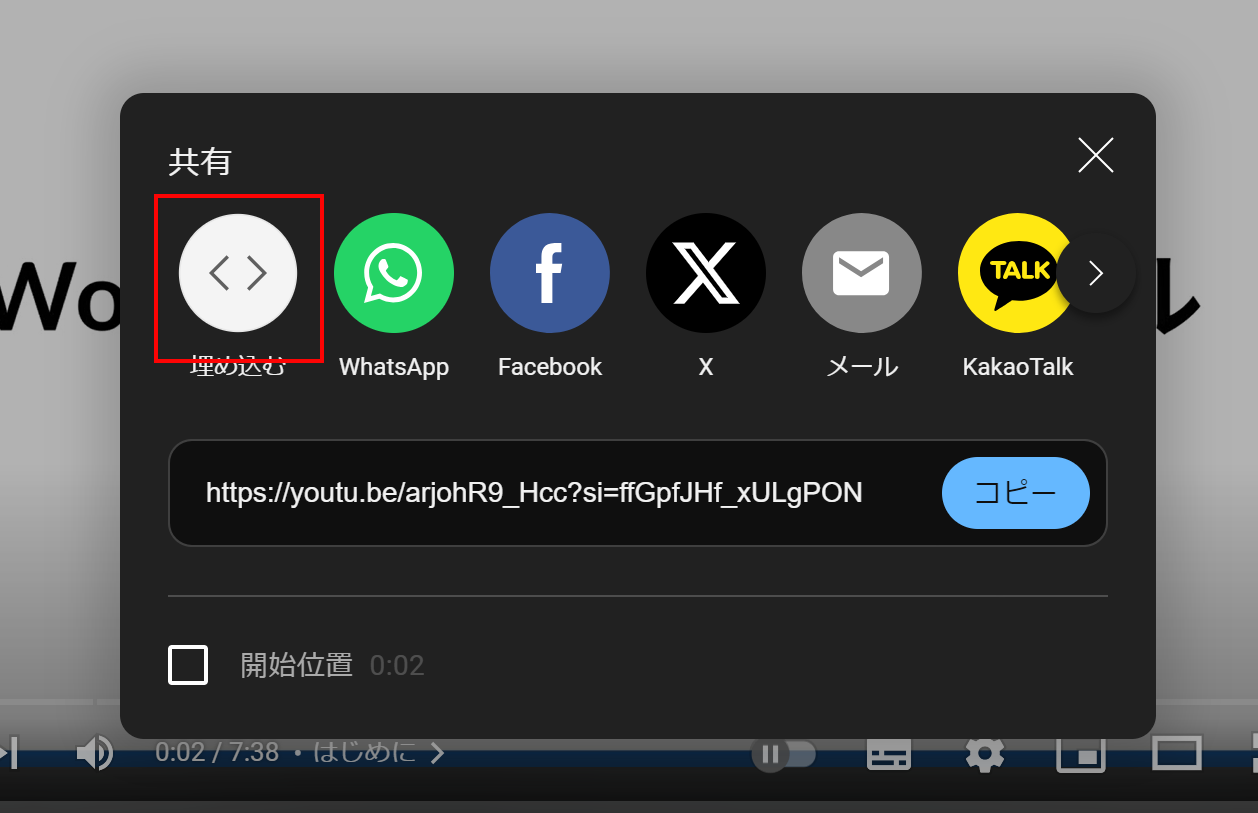
以下の画面が表示されるので、「埋め込む」をクリックします。

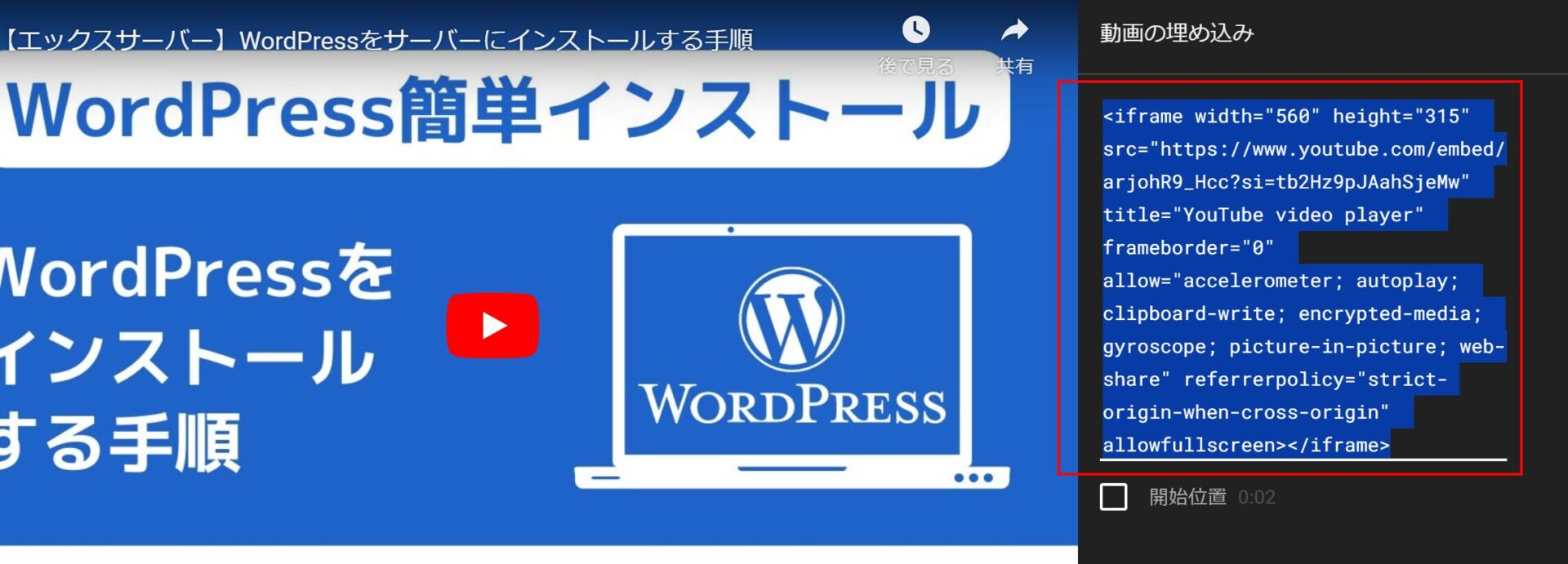
「埋め込む」をクリックすると以下の画面が表示されるので、画面右の埋め込みコードをコピーします。

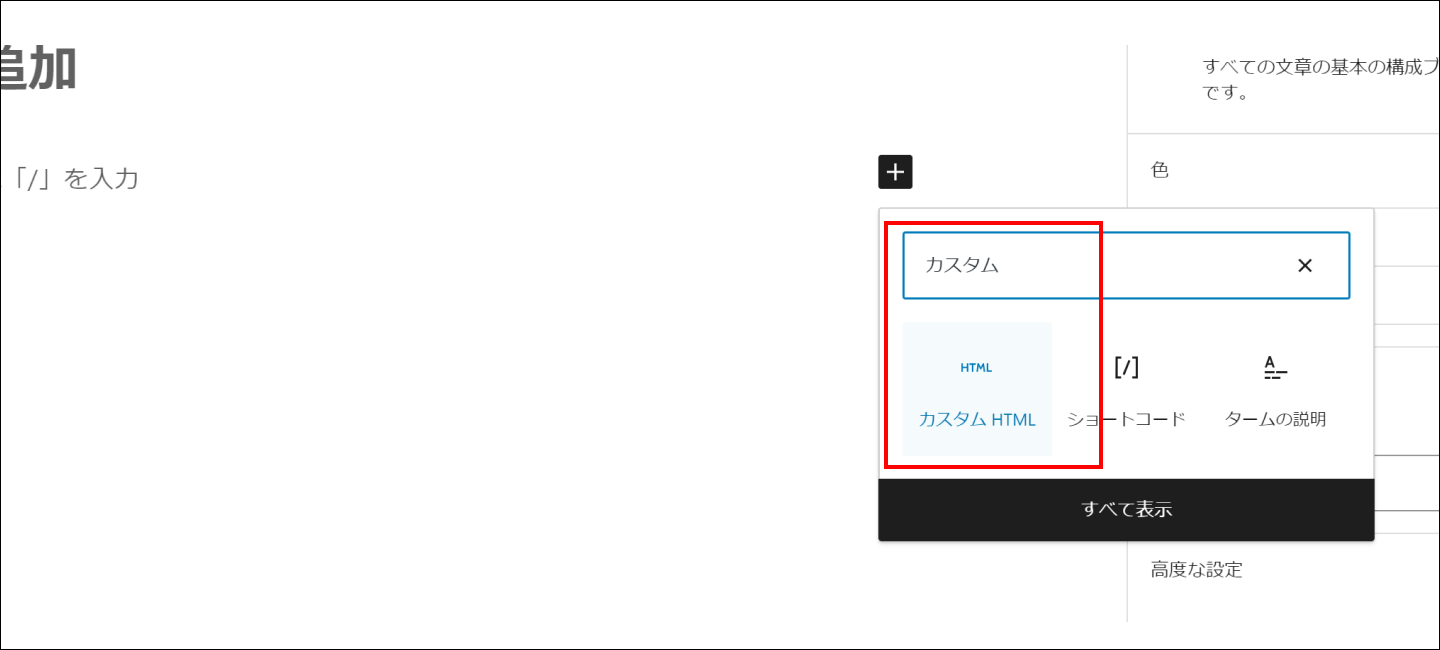
コピーしたら、WordPressのエディターで、以下のように「カスタムHTML」を表示させます。

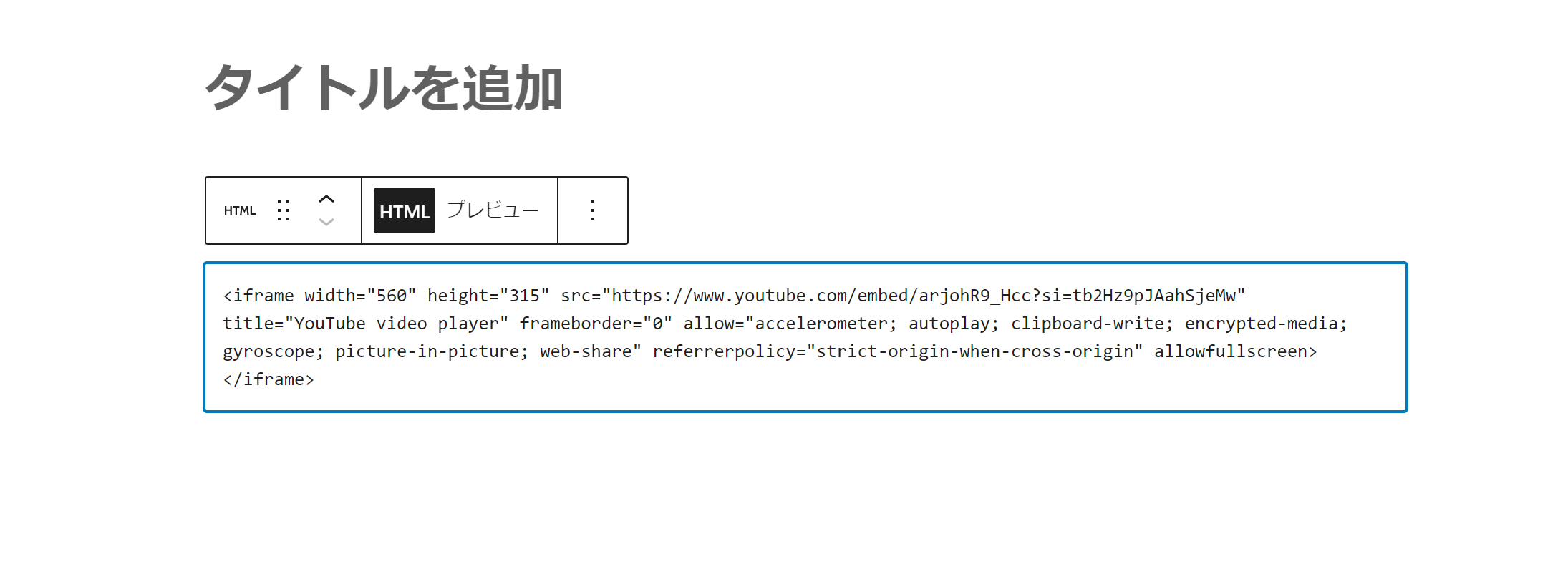
カスタムHTMLに以下のように埋め込みコードを貼り付ければ完了です。

まとめ
WordPressで動画を入れる方法について解説しました。
動画を導入するのは非常に簡単なので覚えておきましょう。
コーディング効率化を行うための重要ポイント
コーディングの効率化を行なって時給単価を上げる施策を見につけましょう!
Notionを活用することでコード保管ができ、過去におこなった実装を瞬時にコピペで再現することができます。
まだNotionを活用してコードストックを体験していない方はぜひこちらを参考にしてみてください。
Notionスニペット集サンプルのプレゼントもご用意しています♪
.jpg)

-150x150.png)