この記事では「WordPressのパンくずリストをプラグインを使わずに表示する方法」について解説します。
パンくずリストはプラグインを使って実装する方法がありますが、functions.phpにコードを記述して表示することもできます。
- パンくずリストをプラグインを使わずに表示する方法が分かる
- コピペでパンくずリストを実装することができる
プラグインを使ったパンくずリストの実装方法については、以下の記事で解説しています。
WordPressのパンくずリストをプラグインなしで実装する
パンくずリストをプラグインなしで実装するコードは以下になります。
下記のコードをfunctions.phpに記述します。
〇 functions.php
function breadcrumb() {
?>
<div class="p-breadcrumb">
<ol class="p-breadcrumb__list" itemscope itemtype="https://schema.org/BreadcrumbList">
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="<?php echo esc_url(home_url()); ?>">
<span itemprop="name">HOME</span>
</a>
<meta itemprop="position" content="1">
</li>
<!-- 固定ページの子ページの場合 -->
<?php if(is_page() && $post->post_parent): ?>
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemscope itemtype="https://schema.org/WebPage" itemprop="item" itemid="<?php echo get_page_link($post->post_parent); ?>" href="<?php echo get_page_link($post->post_parent); ?>">
<span itemprop="name"><?php echo get_the_title($post->post_parent); ?></span>
</a>
<meta itemprop="position" content="2">
</li>
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name"><?php echo get_the_title(); ?></span>
<meta itemprop="position" content="3">
</li>
<!-- 固定ページの場合 -->
<?php elseif(is_page()): ?>
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name"><?php echo get_the_title(); ?></span>
<meta itemprop="position" content="2">
</li>
<!-- タクソノミーのアーカイブページの場合 -->
<?php elseif(is_tax()): ?>
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemscope itemtype="https://schema.org/WebPage" itemprop="item" itemid="<?php echo get_post_type_archive_link(get_post_type()); ?>" href="<?php echo get_post_type_archive_link(get_post_type()); ?>">
<span itemprop="name"><?php echo esc_html(get_post_type_object(get_post_type())->label); ?></span>
</a>
<meta itemprop="position" content="2">
</li>
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name"><?php single_term_title(); ?></span>
<meta itemprop="position" content="3">
</li>
<!-- カスタム投稿のアーカイブページの場合 -->
<?php elseif(is_post_type_archive()): ?>
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name"><?php post_type_archive_title(); ?></span>
<meta itemprop="position" content="2">
</li>
<!-- 記事ページ(single.php)の場合 -->
<?php elseif(is_single()): ?>
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemscope itemtype="https://schema.org/WebPage" itemprop="item" itemid="<?php echo get_post_type_archive_link(get_post_type()); ?>" href="<?php echo get_post_type_archive_link(get_post_type()); ?>">
<span itemprop="name"><?php echo esc_html(get_post_type_object(get_post_type())->label); ?></span>
</a>
<meta itemprop="position" content="2">
</li>
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name"><?php single_post_title(); ?></span>
<meta itemprop="position" content="3">
</li>
<!-- 404エラーページの場合 -->
<?php elseif(is_404()): ?>
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name">404</span>
<meta itemprop="position" content="2">
</li>
<?php endif; ?>
</ol>
</div>
<?php
}
functions.phpに記述したら、「パンくずリストを表示させたい箇所」に以下のコードを記述しましょう。
<?php breadcrumb(); ?>例えば、カスタム投稿タイプ「products」に以下のように記述します。
<?php get_header(); ?>
<div class="l-inner">
<!-- パンくずリスト -->
<?php breadcrumb(); ?>
<?php
$args = array(
'post_type' => 'products',
'posts_per_page' => '3'
);
?>
<?php $my_query = new WP_Query($args); ?>
<?php while ($my_query->have_posts()) : $my_query->the_post(); ?>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<br>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
</div>
<?php get_footer(); ?>.p-breadcrumb {
display: flex;
flex-wrap: wrap;
margin-top: 40px;
margin-bottom: 40px;
}
.p-breadcrumb__item {
display: inline-block;
}
.p-breadcrumb__item:nth-last-child(n + 2):after {
display: inline-block;
transform: rotate(45deg);
width: 5px;
height: 5px;
border-top: 1px solid #000;
border-right: 1px solid #000;
vertical-align: 3px;
content: "";
}

パンくずリストが表示されました。
カスタム投稿タイプについては、以下の記事で解説しています。
また、三階層目の記事ページについても、以下のように記述するとパンくずリストが表示されます。
〇 single-products.php
<?php get_header(); ?>
<div class="l-inner">
<!-- パンくずリスト -->
<?php breadcrumb(); ?>
<?php the_title(); ?>
<?php the_content(); ?>
<br>
<p>商品名:<?php the_field('product-name'); ?></p>
<p>価格:<?php the_field('product-price'); ?></p>
<p>商品紹介:<?php the_field('product-description'); ?></p>
</div>
<?php get_footer(); ?>
三階層目も表示されました。the_fieldの部分はカスタムフィールドになります。
カスタムフィールドについては以下の記事で解説しています。
functions.phpの解説
今回実装したfunctions.phpのコードについて解説します。
2階層名以降の記事タイトルの出力はif文で出しわけしています。
固定ページならis_page()の部分が出力され、記事ページならis_single()の部分が出力されます。
<ol class="p-breadcrumb__list" itemscope itemtype="https://schema.org/BreadcrumbList">
<li class="p-breadcrumb__item" itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="<?php echo esc_url(home_url()); ?>">
<span itemprop="name">HOME</span>
</a>
<meta itemprop="position" content="1">
</li>
<!-- 固定ページの子ページの場合 -->
<?php if(is_page() && $post->post_parent): ?>
<!-- 固定ページの場合 -->
<?php elseif(is_page()): ?>
<!-- タクソノミーのアーカイブページの場合 -->
<?php elseif(is_tax()): ?>
<!-- カスタム投稿のアーカイブページの場合 -->
<?php elseif(is_post_type_archive()): ?>
<!-- 記事ページ(single.php)の場合 -->
<?php elseif(is_single()): ?>
<!-- 404エラーページの場合 -->
<?php elseif(is_404()): ?>
<?php endif; ?>
</ol>
このように、is_○○でそれぞれのページで出力を出しわけすることができます。
- is_page():固定ページ
- is_tax():タクソノミーページ
- is_post_type_archive():カスタム投稿ページ
- is_single():記事ページ
- is_404:404ページ
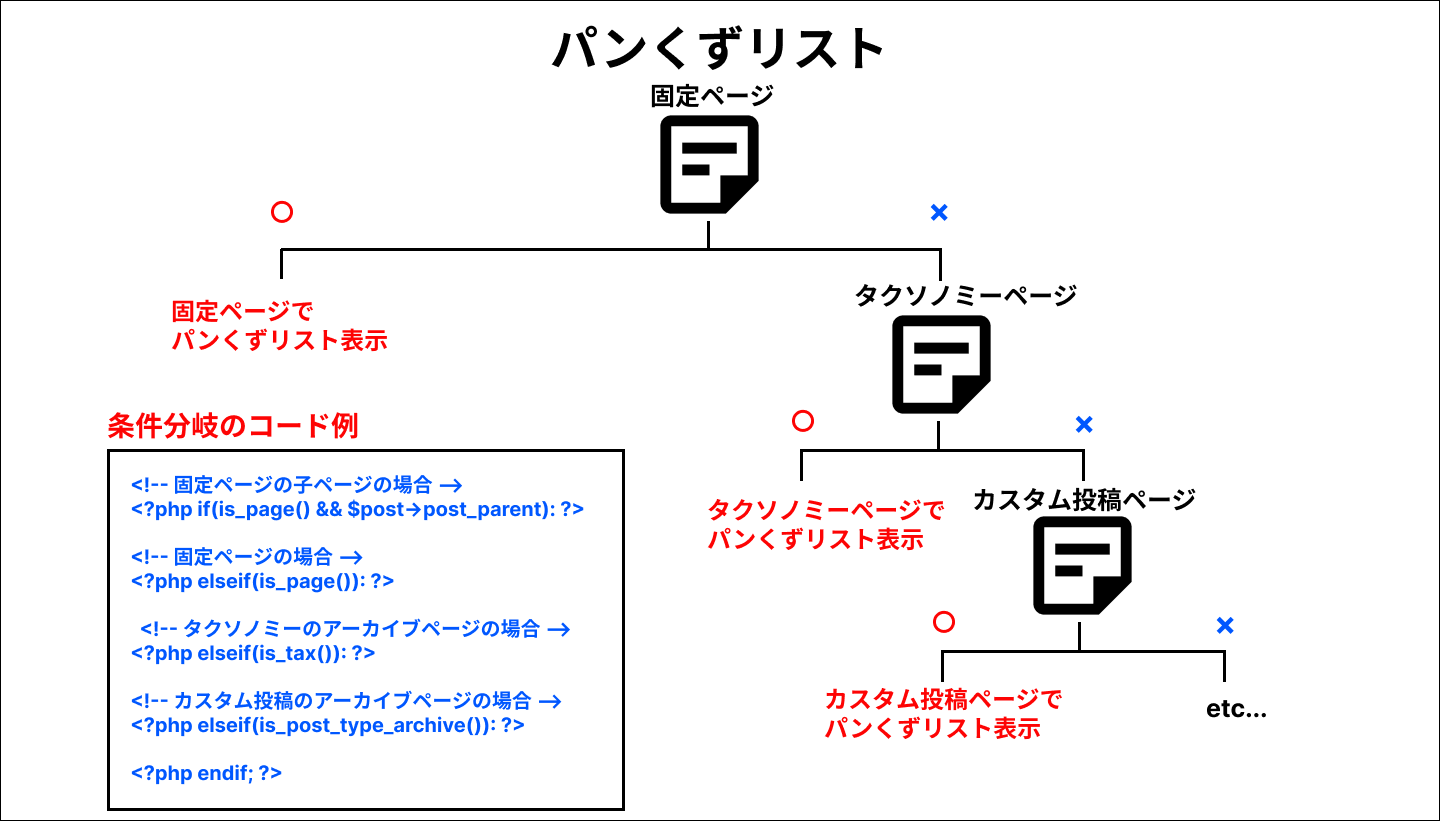
以下のような実装イメージになります。

なお、itemscopeやitemtypeなどの記述は、構造化データのマークアップになります。(直接パンくずリストのブラウザ表示には関係ありません)構造化マークアップをすると、検索エンジンがサイト内容を認識しやすくなるので、SEO改善につながります。
それぞれの見出し部分の取得と表示は、以下のような意味になります。
- get_the_title():記事のタイトル取得
- single_term_title():タクソノミーのアーカイブタイトル取得
- post_type_archive_title():カスタム投稿のアーカイブタイトル取得
- single_post_title():記事のタイトル取得
以下の記述では現在の投稿タイプのアーカイブリンクを取得できます。
href="<?php echo get_post_type_archive_link(get_post_type()); ?>また、以下の部分ではカスタム投稿タイプのラベル(表示名)を取得しています。
<?php echo esc_html(get_post_type_object(get_post_type())->label); ?>- get_post_type():現在の投稿タイプ
- get_post_type_object():投稿タイプの情報取得
- esc_html():HTMLエスケープ処理
まとめ
プラグインを使わずにパンくずリストを表示する方法について解説しました。
案件によっては、プラグインを使わずに実装することもあるので、覚えておきましょう。
.jpg)
.png)


