この記事では「WordPressでCSSが反映されない原因と対策」について解説していきます。
WordPressサイトをオリジナルテーマで構築しているときに、意外とハマりガチなところなので、対策方法を覚えておきましょう。
- WordPressでCSSが反映されない原因と対策について分かる
- CSSの優先順位について理解が深まる
効率化するためのNotionスニペット集を作成しました。
コーディングの時給単価を上げていきたい!という方は無料配布しているのでぜひ活用してください!
効率的にコーディングをするNotionスニペット集はこちらから▶︎▶︎
WordPressでCSSが反映されない原因
WordPressでCSSが反映されない原因については以下のような理由が考えられます。
- キャッシュが残っている
- CSSが読み込まれていない
- CSSの記述ミスや優先度
ここから一つずつ解説していきます。
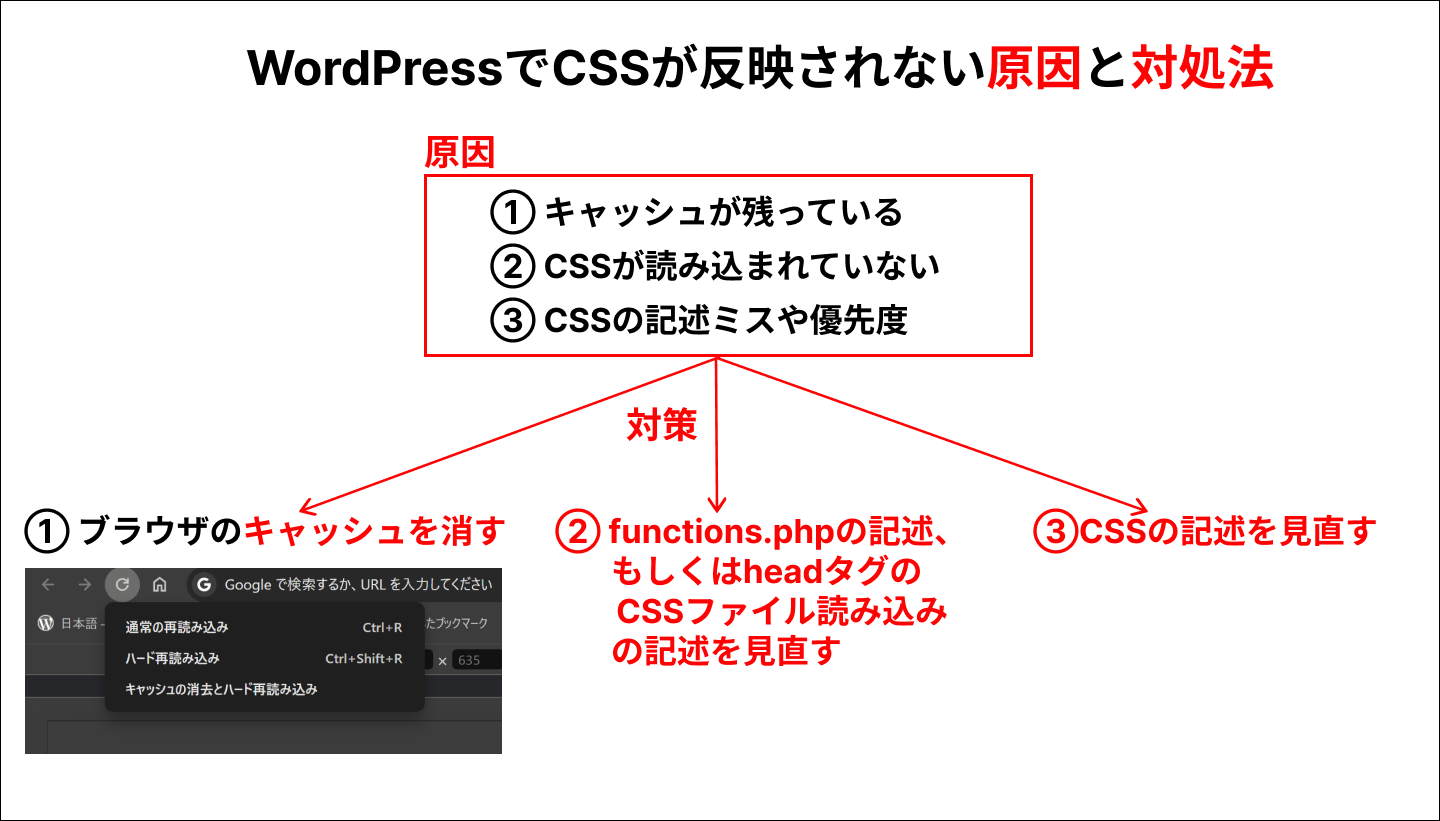
それぞれの対処法についてざっくりまとめると、以下のようになります。

キャッシュが残っている場合の対策
ブラウザのキャッシュが残っている場合、最新のデータが画面に反映されないことがあります。
キャッシュとは、インターネット一時ファイルのことで、ブラウザで過去に表示したWebページやデータを一時的に保存する機能です。
あとから同じデータを表示する場合、保存済みのキャッシュデータを表示するので、素早くページを表示できます。
この場合、ブラウザごとのキャッシュを削除すればCSSが反映されることがあります。
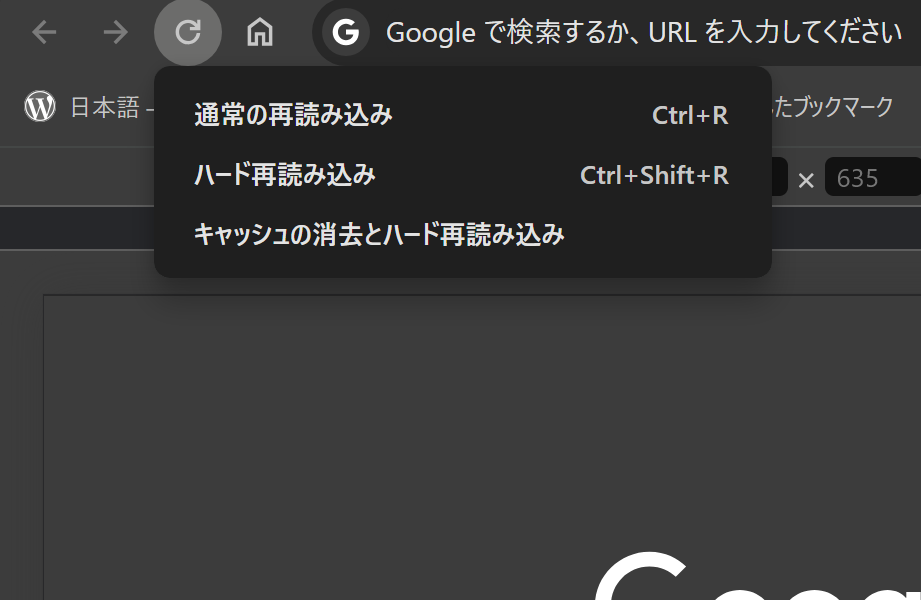
例えばGoogle Chromeの場合、「検証ツールを開いた後に更新ボタンを長押しする」と、以下のような表示になります。

その中の「キャッシュの消去とハード再読み込み」をクリックすると、キャッシュが削除されます。
もしくは、以下の操作でキャッシュを削除することもできます。
- Windows / Chrome :shift + F5
- Mac / Chrome :command + shift + R
なお、この操作はブラウザごとに異なります。
CSSが読み込まれていない場合の対策
そもそもCSSが読み込まれていない場合があります。
WordPressでCSSを読み込む場合、以下の2つの方法があります。
- headタグにCSSを記述する
- functions.phpにCSSを記述する
例えば、headタグでCSSを読み込む場合は以下のように記述します。
<head>
<link rel="stylesheet" href="<?php echo esc_url(get_template_directory_uri() . '/assets/reset.css'); ?>">
<link rel="stylesheet" href="<?php echo esc_url(get_template_directory_uri() . '/assets/style.css'); ?>">
</head>
functions.phpで読み込む場合は以下のように記述します。
<?php
function my_script_init()
{
wp_enqueue_style('reset', get_template_directory_uri() . '/assets/css/reset.css', array(), '1.0.1', 'all');
wp_enqueue_style('my', get_template_directory_uri() . '/assets/css/style.css', array(), '1.0.1', 'all');
}
add_action('wp_enqueue_scripts', 'my_script_init');
?>なお、CSSを読み込む場合はfunctions.phpで読み込むやり方が推奨されています。
それでもCSSが読み込まれない場合は、
- ファイル名が間違っている
- 読み込む場所にCSSファイルがない
- 読み込み先を間違えている(ディレクトリが違う)
- functions.phpの読み込みの記述が間違っている
などの理由が考えられます。それぞれについては、以下のように対処していきます。
- ファイル名が間違っている → ファイル名を確認する
- 読み込む場所にCSSファイルがない →読み込む場所にCSSファイルを格納する
- 読み込み先を間違えている(ディレクトリが違う)→読み込み先の記述を変える
- functions.phpの読み込みの記述が間違っている→ functions.phpの記述を確認、修正する
CSSの記述ミスや優先度
キャッシュを消しても、functions.phpにCSSの読み込み記述をしてもCSSがうまく反映されない場合は、以下のような問題が考えられます。
- CSSの記述ミス
- 優先度
CSSの記述ミスとは、クラス名やid名の記述ミスなどです。
例えば、HTMLに記述したクラス名などをコピーしないで、直接CSSに手打ちで記述すると、スペルミスをすることがあります。この場合は、記述を確実にするためにもクラス名をコピーして貼り付け、のようにするとミスを防ぐことができます。
また、CSSの優先度によってもスタイルが効かないことがあります。
CSSの優先度は、以下のようになります。
| 指定 | 例 | 優先度 |
| タグのstyle属性 | style=”color:red;” | 1 |
| id | #test | 2 |
| class | .test | 3 |
| 属性セレクタ | a[href*=""] | 3 |
| 要素名 | h1 | 4 |
| 疑似要素 | :nth-child | 4 |
| ユニバーサルセレクタ | * | 5 |
例えば、以下のように指定すると、styleタグに適用したスタイルが優先されて表示されます。
<div class="box" style="background-color:red;"></div>.box {
width: 40px;
height: 40px;
/* こちらは効かない */
background-color: orange;
}

まとめ
WordPressでCSSが反映されない原因と対策について解説しました。
CSSを更新したのに画面に反映されない場合は、今回解説した原因が考えられます。
解説したような対処を実践して、確認していきましょう。
.jpg)