この記事では「Visual Studio Codeの使い方」について解説します。
Visual Studio Code(いわゆるVSCode)はMicrosoft社が提供しているコードエディターです。
Web制作をする際に必須となるエディターなので使い方を覚えておきましょう。
- VSCodeの基本的な使い方が分かる
- VSCodeの基本的な拡張機能について分かる
目次
Visual Studio Codeとは
Visual Studio Codeとは、Microsoft社が提供しているコードエディターです。VSCodeとも呼ばれています。
VSCodeの主な特徴としては、
- 無料で使える
- OS問わず使える
- 多数の拡張機能が使える
などが挙げられます。
VSCodeの導入
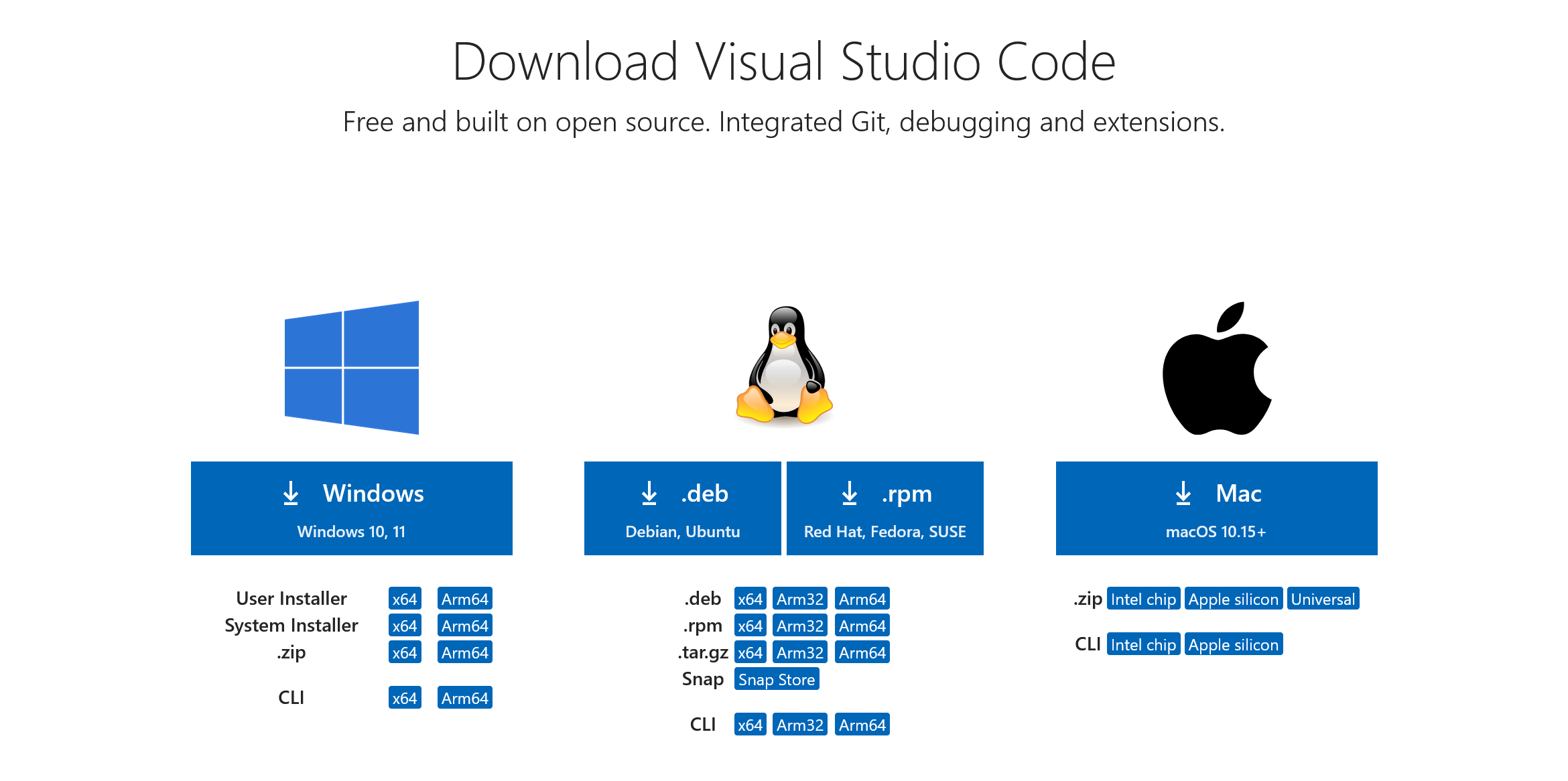
公式サイトからVSCodeをダウンロードします。使用しているパソコンのOSに合わせてダウンロードしてください。

ダウンロードしたら、パソコンにインストール作業を行います。
〇 Macの場合
1:ダウンロードしたファイル(VSCode-darwin-stable.zip)をダブルクリック→展開
2:Visual Studio Code.appファイルをアプリケーションフォルダにドラッグ
〇 Windowsの場合
1:ダウンロードしたインストーラーをクリックして実行
2:セットアップウィザードが立ち上がるので、「次へ」と画面を進めていく
3:使用許諾契約書に同意する
4:インストール先を設定してインストール(※追加タスクは「PATHへの追加」にチェック)
VSCodeの画面
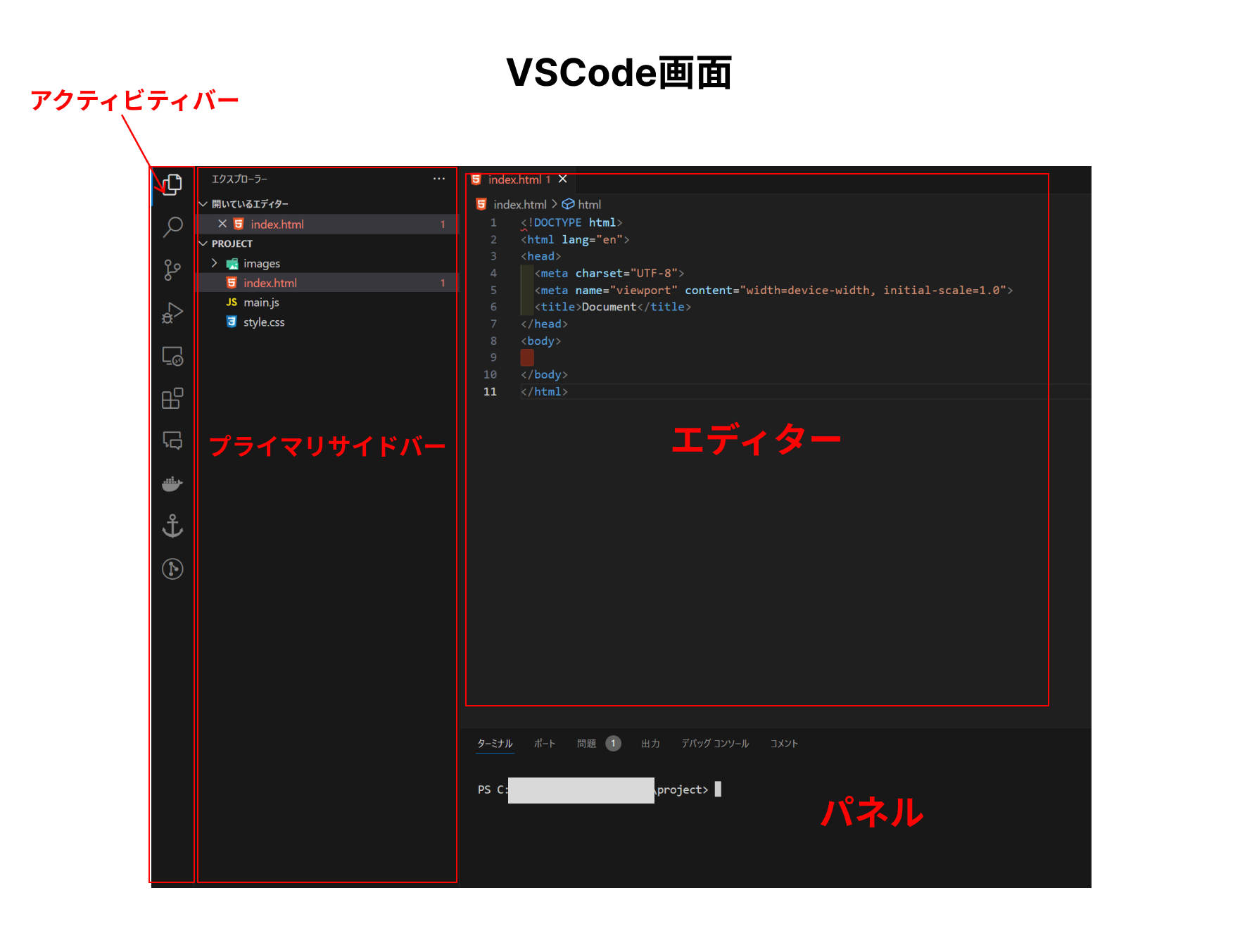
プロジェクトファイルをVSCodeで開くと、以下のような画面が表示されます。
VSCode画面は、4つのエリアに分かれます。
- エディター:HTMLファイルやCSSファイルなどさまざまなファイルをエディター内で編集することができます。メインで作業する部分でもあります。
- プライマリサイドバー:作業を行う際にエクスプローラーを表示できます。
- アクティビティバー:拡張機能をインストールしたり拡張機能の操作ができます。
- パネル:デバッグコンソールやターミナルによるコマンド操作を行うことができます。

基本的にこの画面で制作していきます。
VSCodeの使い方
VSCodeの基本的な使い方は以下になります。
1:フォルダを開く
2:ファイルを作成する
3:Emmet機能を使う
4:ファイルの保存
フォルダを開く
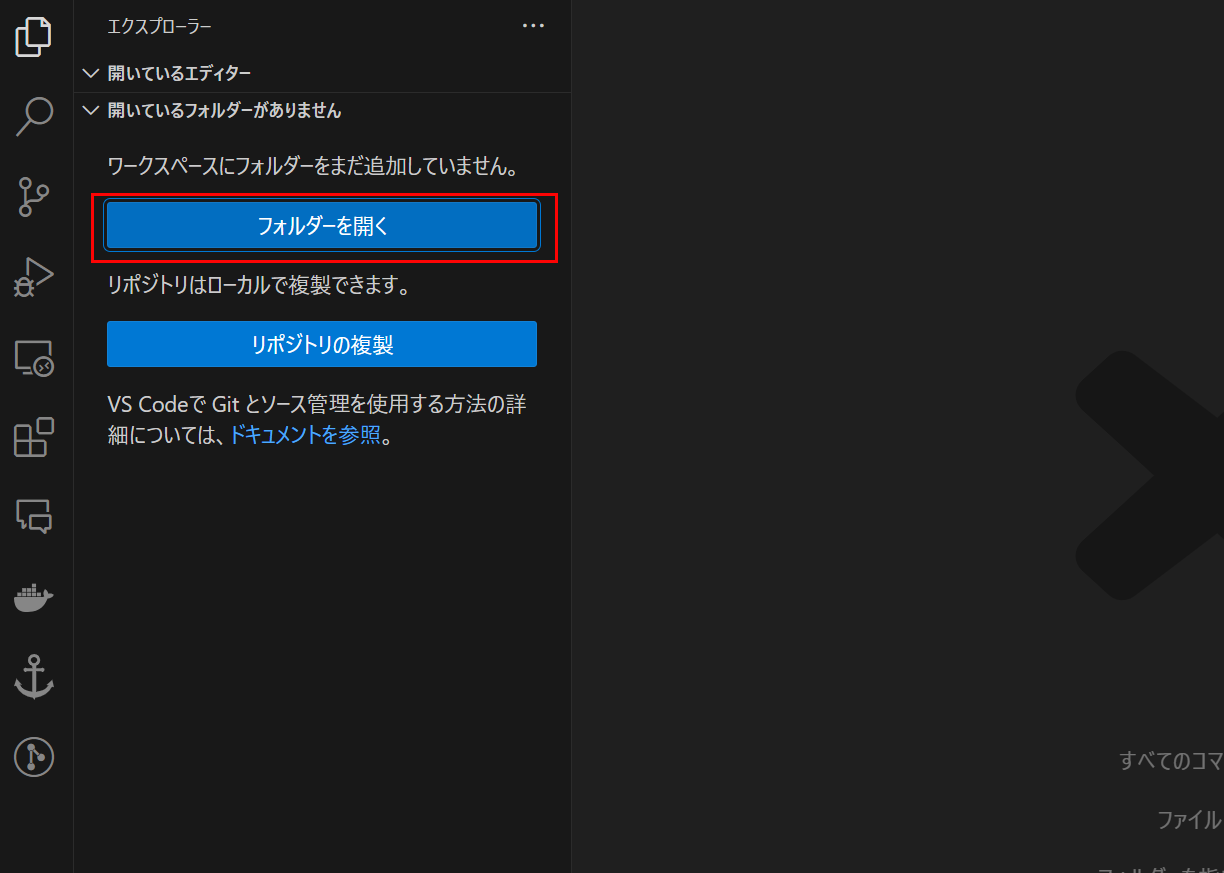
VSCodeを起動したら、「フォルダーを開く」をクリックしてプロジェクトフォルダを開きます。
もしくは、プロジェクトフォルダをドラッグアンドドロップします。

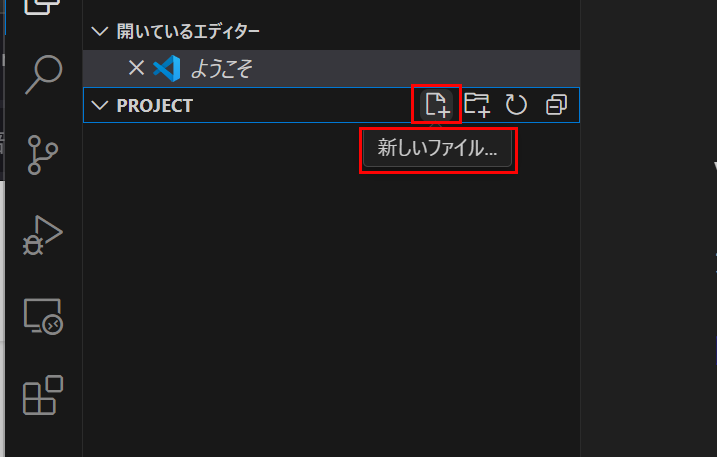
ファイルを作成する
新しいファイルを選択し、ファイル名と拡張子を入力します。HTMLファイルなら「○○.html」、CSSファイルなら「○○.css」という具合です。
なお、ファイルだけでなくフォルダも作成することができます。

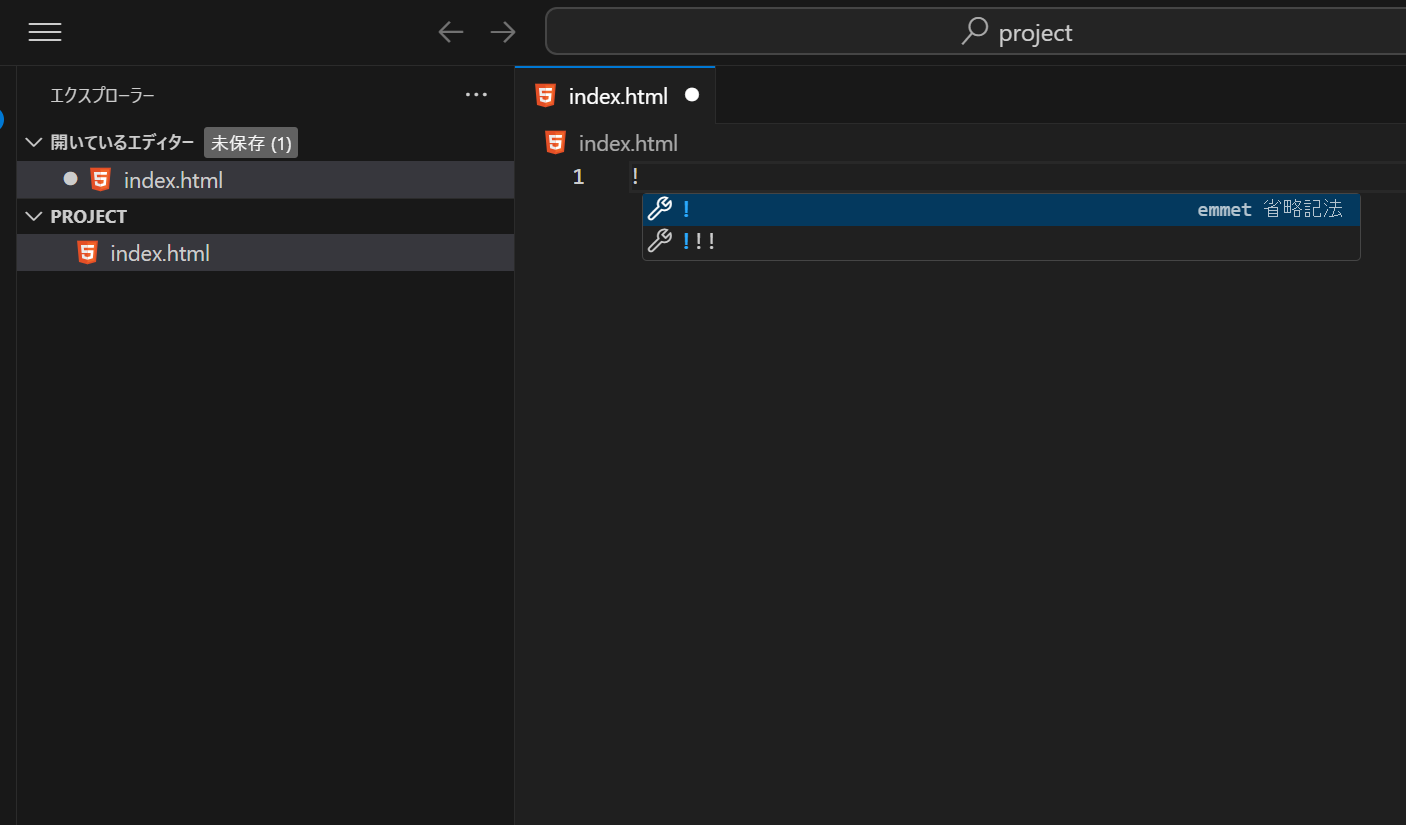
Emmet機能を使う
例えばindex.htmlファイルを作成したら、エディタ部分で「!+Enter」と入力するとEmmet機能でコードのひな形を出力することができます。

その他、Emmet機能ではさまざまな入力方法でコードを出力することができます。
例:
- 「タグ名 + Enter」→ <section></section>(例:「section + Enter」で出力)
- 「. + クラス名+Enter」→ <div class=”element”></div>(例:「. + element+Enter」で出力)
- 「# + id名+Enter」→<div id=”id”></div> (例:「# + id + Enter」で出力
Emmet機能を使いこなすと、作業効率が上がります。
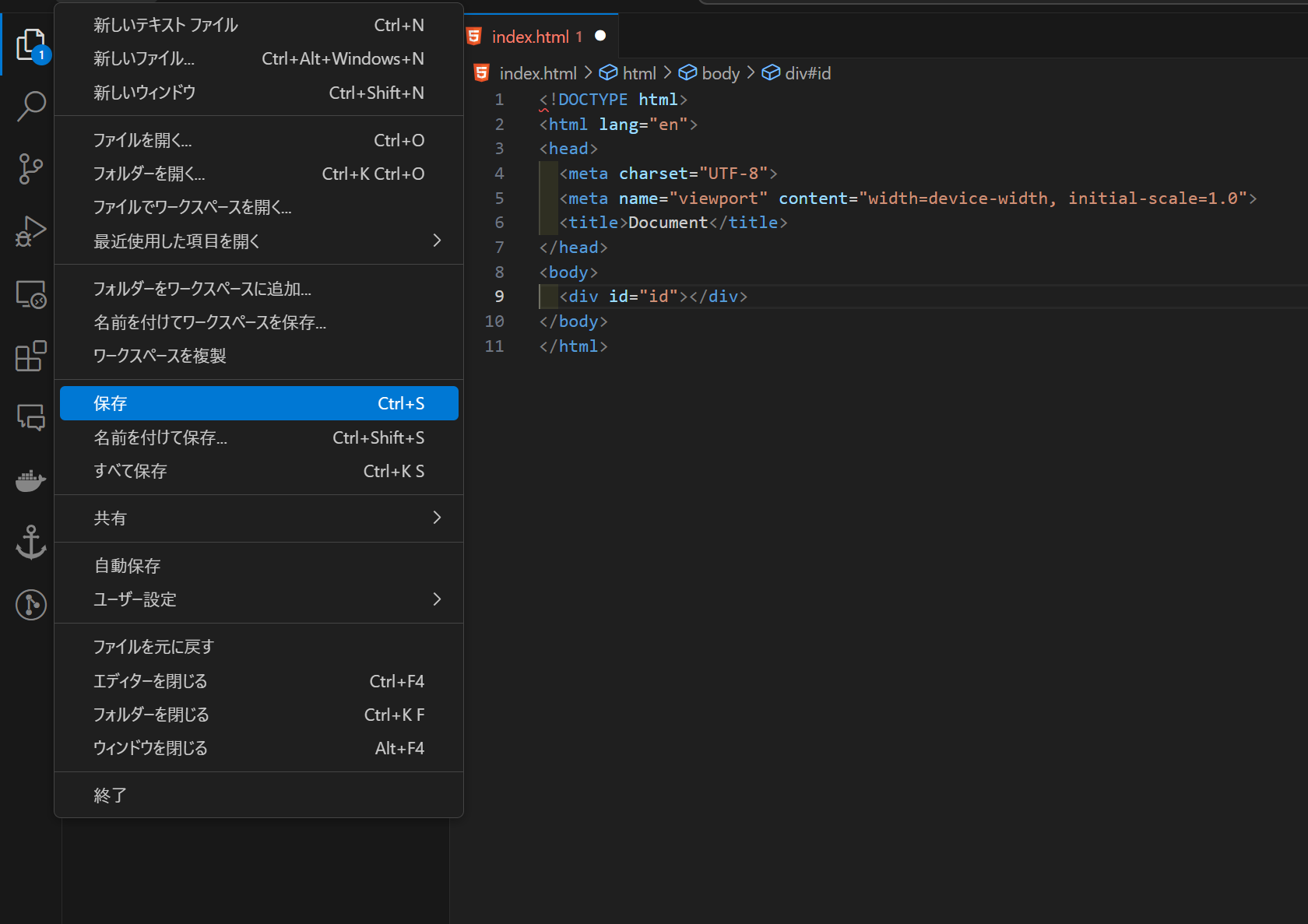
ファイルの保存
ファイルの編集を終えたら、「ファイル」から「ファイルの保存」を選択して保存することができます。もしくは「ctrl + S」「command + S」で保存できます。

VSCode内でスニペット機能を追加することができるので、最初に登録してコーディングの効率化もしていきましょう。
拡張機能について
VSCodeではさまざまな拡張機能を導入して、さまざまな機能を追加することができます。
例えば、以下のような拡張機能があります。
- Japanese Language Pack :日本語化
- Live Server:ライブプレビュー
- Code Spell Checker:コードのスペルミスを発見
- zenkaku:全角スペースが見えるようになる
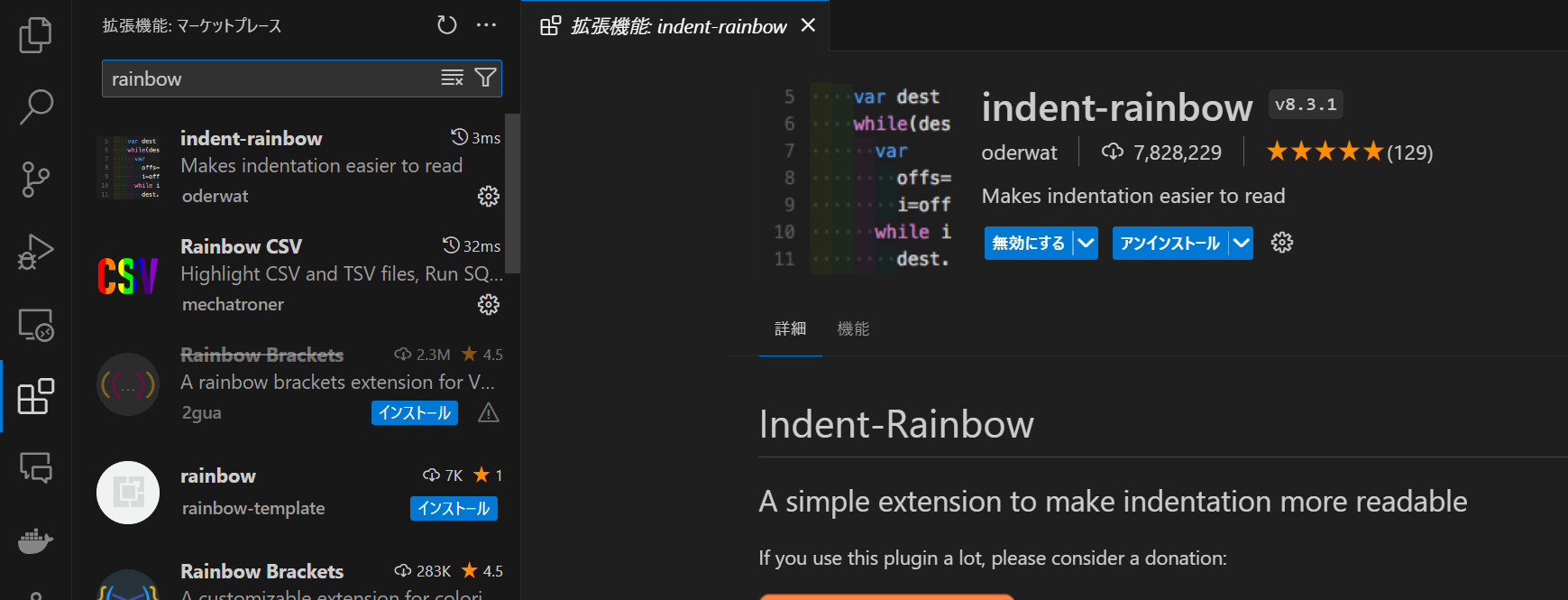
- indent-rainbow:インデントの位置を視覚的に分かりやすく表示
拡張機能を導入する場合は、アクティビティバーの拡張機能のアイコンをクリックして、拡張機能の名前を検索します。

導入したい拡張機能を見つけたらインストールして有効化します。
基本的にはこれで導入は完了ですが、インストールしてもうまく反映されない場合は、VSCodeを再起動すると反映されるようになります。
VSCodeはざっくりと以下のようなまとめになります。

まとめ
VSCodeの使い方に関して解説しました。非常に扱いやすいエディターで、初心者でも簡単に使うことができます。
さまざまな拡張機能を導入することで、自分専用のエディターにカスタマイズすることができます。
.jpg)