この記事では、「Swiperの使い方」について解説します。Swiperにはさまざまなオプションがあります。
このレクチャーではオプションすべてを解説しませんが、主要なものだけ解説していきます。
Swiperとは
Swiper(スワイパー)とはスライドショーが実装できるJavaScriptのプラグインです。他にスライドショーが実装できるプラグインには「slick(スリック)」があります。slickはjQueryに依存しますが、SwiperはjQueryに依存しないため、動作が軽くなっています。
Swiperの導入方法
導入方法として2つの方法があります。
・CDNを利用する
・ローカルファイルとしてダウンロード
Swiperを導入する場合はCDNを利用するのが最も簡単です。CDNだと、headタグやbodyタグにコピー&ペーストするだけで使用することができます。
CDNを使う場合
CDNとは「Content Delivery Network(コンテンツデリバリーネットワーク)」の略称です。CDNをheadタグに埋め込んで使用します。
CDNを利用する場合はSwiperの公式サイトの「Get Started」をクリックします。

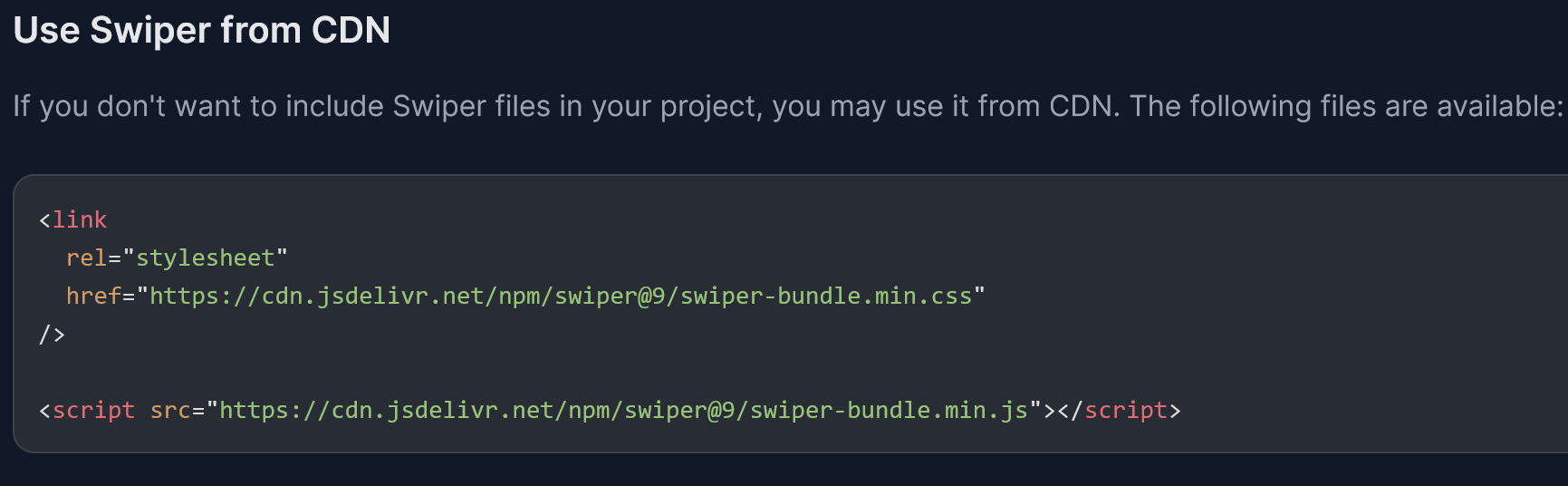
「Use Swiper from CDN」の部分にリンクがあるので、こちらのコードをheadタグに貼り付けます。

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css"/>
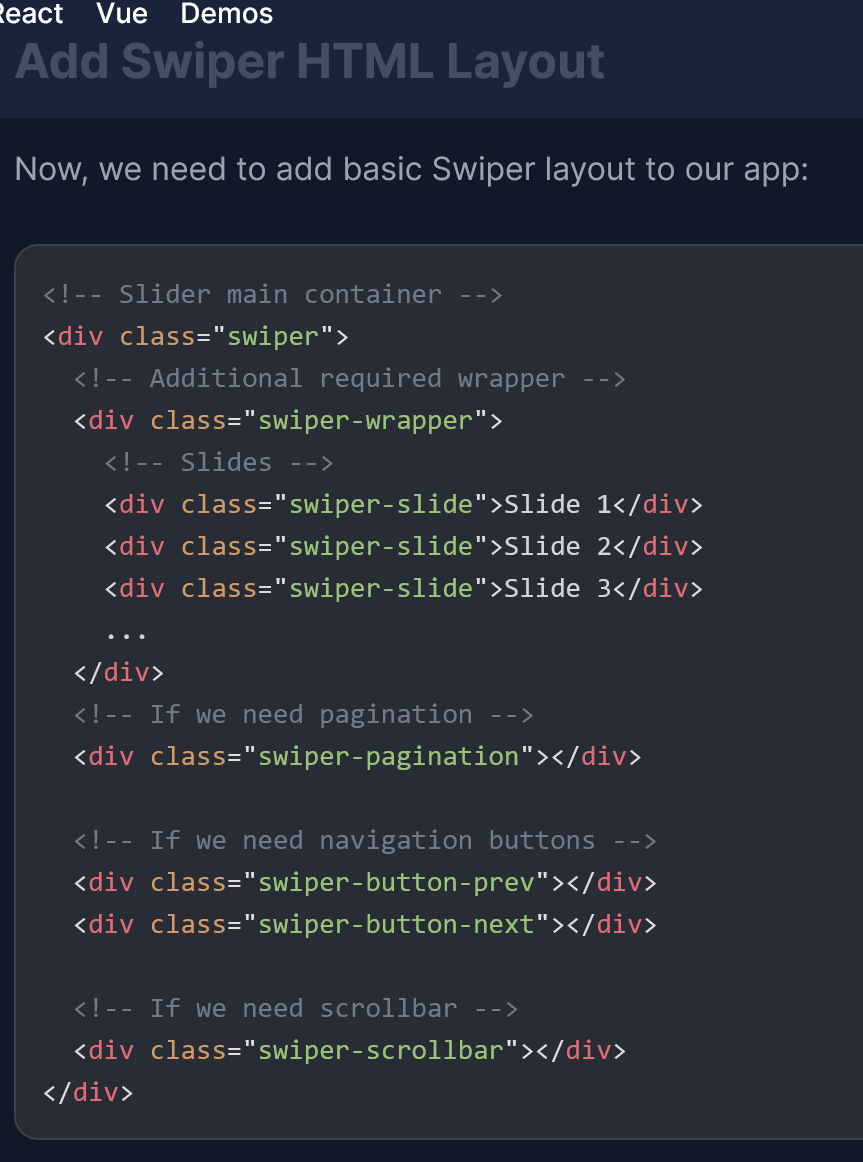
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>「Use Swiper from CDN」の下あたりに「Add Swiper HTML Layout」があります。そこにSwiperのHTMLテンプレートがあるので、そのコードをコピーして、HTMLファイルに貼り付けます。

<!-- スライダーのメインコンテナ要素(必須) -->
<div class="swiper">
<!-- スライドを囲む要素(必須) -->
<div class="swiper-wrapper">
<!-- スライド要素(必須) -->
<div class="swiper-slide"><img src="スライドする画像1のパスを入れる" alt=""></div>
<div class="swiper-slide"><img src="スライドする画像2のパスを入れる" alt=""></div>
<div class="swiper-slide"><img src="スライドする画像3のパスを入れる" alt=""></div>
</div>
<!-- ページネーション(省略可) -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン(省略可) -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロールバー(省略可) -->
<div class="swiper-scrollbar"></div>
</div>
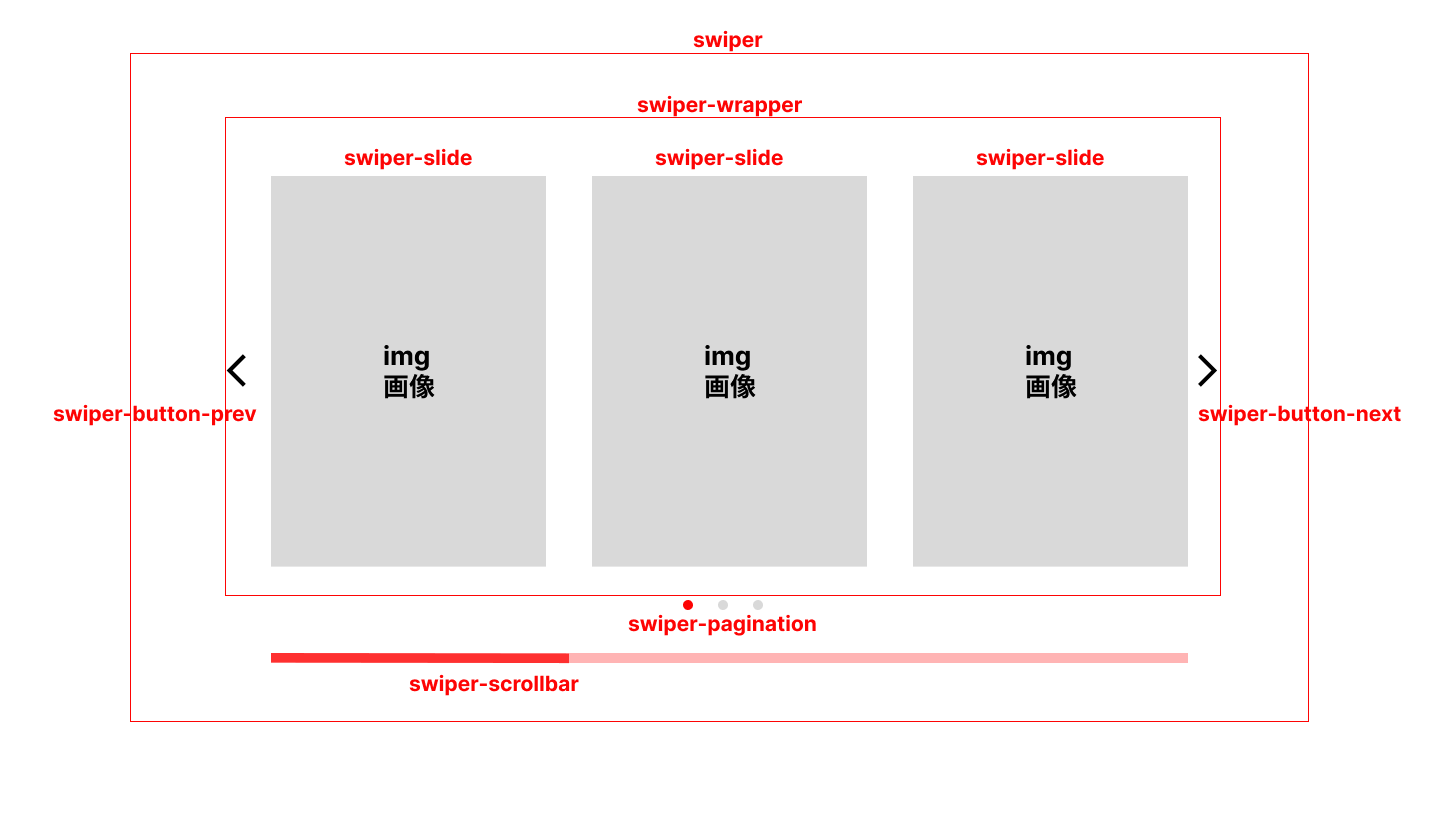
〇 SwiperのHTML基本構成
・スライダーのメインコンテナ要素
・スライドを囲む要素
・スライド要素
上記3つは必須要素となります。省略可能な要素は下記になります。
〇 省略可能の要素
・ページネーション要素
・ナビゲーションボタン要素
・スクロールバー要素
イメージとしては下記のような構造になります。

下記コードをJavaScriptファイルに記述します(Swiperの初期化)。なお、ページネーション・ナビゲーションボタン・スクロールバーの部分は省略できます。
let mySwiper = new Swiper ('.swiper', {
// オプション設定
loop: true,
// 以下のコードは省略可能
//ページネーション表示設定
pagination: {
el: '.swiper-pagination', //ページネーション要素
type: 'bullets', //ページネーションの種類
clickable: true, //クリックに反応させる
},
//ナビゲーションボタン(矢印)表示の設定
navigation: {
nextEl: '.swiper-button-next', //「次へボタン」要素指定
prevEl: '.swiper-button-prev', //「前へボタン」要素指定
},
//スクロールバー表示の設定
scrollbar: {
el: '.swiper-scrollbar', //要素の指定
},
});
ローカルファイルとしてダウンロードする場合
Swiperを動かすために必要なCSSファイル、JavaScriptファイルを下記ページからダウンロードします。
「swiper-bundle.min.css」「swiper-bundle.min.js」をそれぞれクリック。

ファイルをクリックすると下記のような画面になります。画面右上の「View Raw」からそのファイルが開くので、コピーするか保存します。

ローカルファイルとして作成したswiper-bundle.min.css、swiper-bundle.min.jsの2つをheadタグに記述します。
<!-- swiperのCSSファイル -->
<link rel="stylesheet" href="css/swiper-bundle.min.css">
<!-- swiperのJavaScriptファイル -->
<script src="js/swiper-bundle.min.js"></script>ここからはCDNを使う場合と同様です。
・「Add Swiper HTML Layout」からHTMLテンプレートをHTMLファイルに貼りつけ
・JavaScriptファイルにSwiperの初期化コードを記述
Swiperでよく使うオプション
Swiperにはさまざまなオプションが用意されています。
オプションでは下記のような設定ができます。
・スライドの無限ループ、自動再生
・ナビゲーションやページネーション、スクロールバーの設定
・垂直スライド...etc
Swiperのオプションは「オプション名:値」と記述します。(オプションを追記する場合は「,(カンマ)」区切りです)
オプションによって設定する方法が違うので、設定方法について確認するようにしましょう。
let mySwiper = new Swiper ('.swiper', {
// ここにオプションを記述する
オプション名: 値, // オプションを追記する場合、「,(カンマ)」で区切る
オプション名: 値
});| オプション名 | 値(太字は初期値) | 概要 |
| autoplay | true/false | 自動再生 |
| loop | true/false | 無限再生 |
pagenation:ページネーション表示
| パラメータ名 | 値(太字は初期値) | 概要 |
| el | null | ページネーション要素のCSSセレクタまたはHTML要素指定 |
| type | bullets / fraction / progressbar / custom | 表示形態を指定 |
navigation:ナビゲーション(前後スライドボタン)を表示
| パラメータ名 | 値(太字は初期値) | 概要 |
| nextEl | null | 「次へ」ボタン要素のCSSセレクタまたはHTML要素指定 |
| prevEl | null | 「前へ」ボタン要素のCSSセレクタまたはHTML要素指定 |
| disabledClass | 'swiper-button-disabled' | 前後のスライドがないときに、指定のクラス付与 |
| hiddenClass | 'swiper-button-hidden' | ナビゲーションボタン非表示の場合に付与されるクラス名 |
scrollbar:スクロールバーの表示
| パラメータ名 | 値(太字は初期値) | 概要 |
| el | null | スクロールバー要素のCSSセレクタ、またはHTML要素指定 |
| hide | true / false | 操作終了時に自動的に非表示 |
| オプション名 | 値(太字は初期値) | 概要 |
| speed | 300 | スライドが切り替わるアニメーション速度(ミリ秒) |
| effect | ’slide’ /’ fade’ / ‘cube’ / ‘coverflow’ / flip | スライドの動きエフェクト指定 |
Swiperのスライドショー
Swiperでスライドショーを実装する場合は下記のようになります。
〇 index.html
<!-- スライダーのメインコンテナ要素(必須) -->
<div class="swiper">
<!-- スライドを囲む要素(必須) -->
<div class="swiper-wrapper">
<!-- スライド要素(必須) -->
<div class="swiper-slide"><img src="images/test1.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test2.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test3.jpg" alt=""></div>
<div class="swiper-slide"><img src="images/test4.jpg" alt=""></div>
</div>
<!-- ページネーション(省略可) -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン(省略可) -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- スクロールバー(省略可) -->
<div class="swiper-scrollbar"></div>
</div> 〇 CSS
.swiper{
width: 100%;
height: 500px;
}
.swiper-slide img{
width: inherit;
height: inherit;
object-fit: cover;
}
.swiper-pagination span {
background: red;
}
.swiper-button-next, .swiper-button-prev {
color: red;
}
.swiper-scrollbar {
background: red;
}
〇 JavaScript
let mySwiper = new Swiper('.swiper', {
// /オプション設定
loop: true, // スライド無限ループ
speed: 1000, // スライドアニメーション速度(ミリ秒)
effect: 'slide', //スライドの動きエフェクト
slidesPerView: 1, // 画像の表示枚数
autoplay: { // スライド自動再生
delay: 2000, // スライド間の遷移遅延時間(ミリ秒)
},
pagination: { // ページネーション
el: '.swiper-pagination', // ページネーション要素指定
type: 'bullets', // ページネーションの種類
clickable: true, //クリックに反応させる設定
},
navigation: { // ナビゲーション
nextEl: '.swiper-button-next', // 「次へボタン」要素指定
prevEl: '.swiper-button-prev', // 「前へボタン」要素指定
},
scrollbar: { // スクロールバー
el: '.swiper-scrollbar', // スクロールバー要素指定
},
breakpoints: { // ブレイクポイント
768: { // 画面幅768px以上で適用
slidesPerView: 2,
spaceBetween: 40,
}
},
});下記コード部分で以下の設定をしています。
・autoplay: true で自動再生
・loop: true で無限に再生
・delay: 2000 で2秒ごとにスライド
・effect:’slide’でスライドのエフェクト指定
・slidesPerView:1で画像の表示枚数を指定
loop: true, // スライド無限ループ
speed: 1000, // スライドアニメーション速度(ミリ秒)
effect: 'slide', //スライドの動きエフェクト
slidesPerView: 1, // 画像の表示枚数
autoplay: { // スライド自動再生
delay: 2000, // スライド間の遷移遅延時間(ミリ秒)
},
下記コード部分で以下の設定をしています。
・paginationでページネーション表示
・navigationでナビゲーションボタン表示
・scrollbarでスクロールバー表示
なお、省略する場合は下記の記述とHTMLのページネーションとナビゲーション、およびスクロールバーの記述を削除すればだいじょうぶです。
pagination: { // ページネーション
el: '.swiper-pagination', // ページネーション要素指定
type: 'bullets', // ページネーションの種類
clickable: true,//クリックに反応させる設定
},
navigation: { // ナビゲーション
nextEl: '.swiper-button-next',// 「次へボタン」要素指定
prevEl: '.swiper-button-prev',// 「前へボタン」要素指定
},
scrollbar: {// スクロールバー
el: '.swiper-scrollbar', // スクロールバー要素指定
},スクロールバーやナビゲーション、ページネーションなどはCSSでスタイルを変更できます。
.swiper-pagination span {
background: red;
}
.swiper-button-next, .swiper-button-prev {
color: red;
}
.swiper-scrollbar {
background: red;
}
Swiperではオプションでレスポンシブの設定をすることができます。
breakpoints: { // ブレイクポイント
768: { // 画面幅768px以上で適用
spaceBetween: 40, // 画像間の余白(px)
slidesPerView: 2,
}
},画面幅768px以上になったとき、以下の設定をしています。
・spaceBetween:40 でスライド画像間の余白40px
・slidesPerView: 3 でスライド2枚表示
まとめ
Swiperについて解説しました。Swiperにはさまざまなオプションがあります。必要に応じて使い分けていきましょう。
Swiperまとめ
・スライドショーを実装できる
・オプションが豊富
・jQueryに依存せす、動作が軽い
.jpg)
