この記事では「WordPress404ページの作り方」について解説します。
404ページは意外に見落としがちなページですが、必要なページの一つです。
実装方法を覚えておきましょう。
- WordPressで404ページの実装方法が分かる
404ページとは
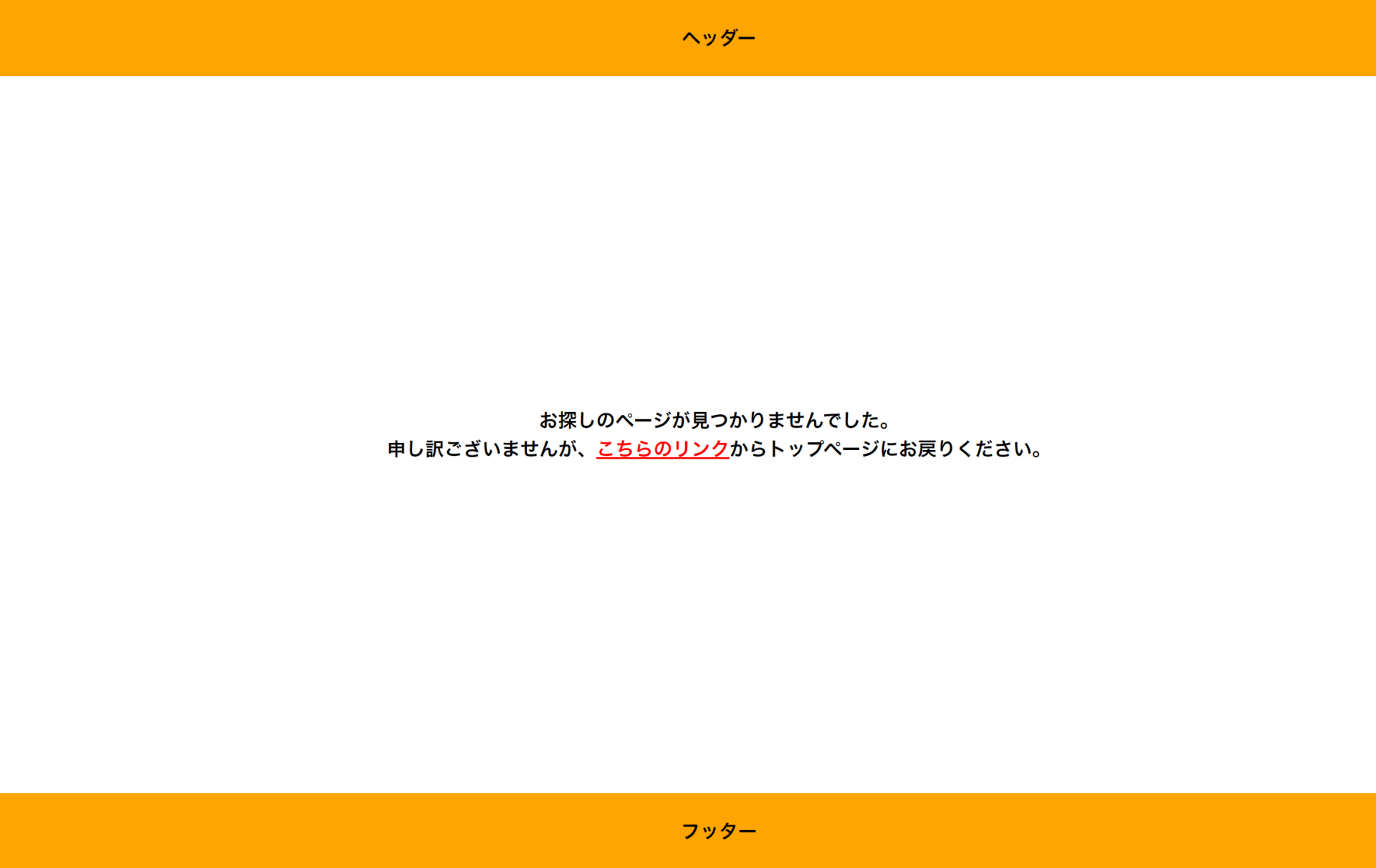
404ページとは、削除されたページ・存在しないページにアクセスした際に表示される「404エラーページ」のことです。
404ページはオリジナルで作成することができます。
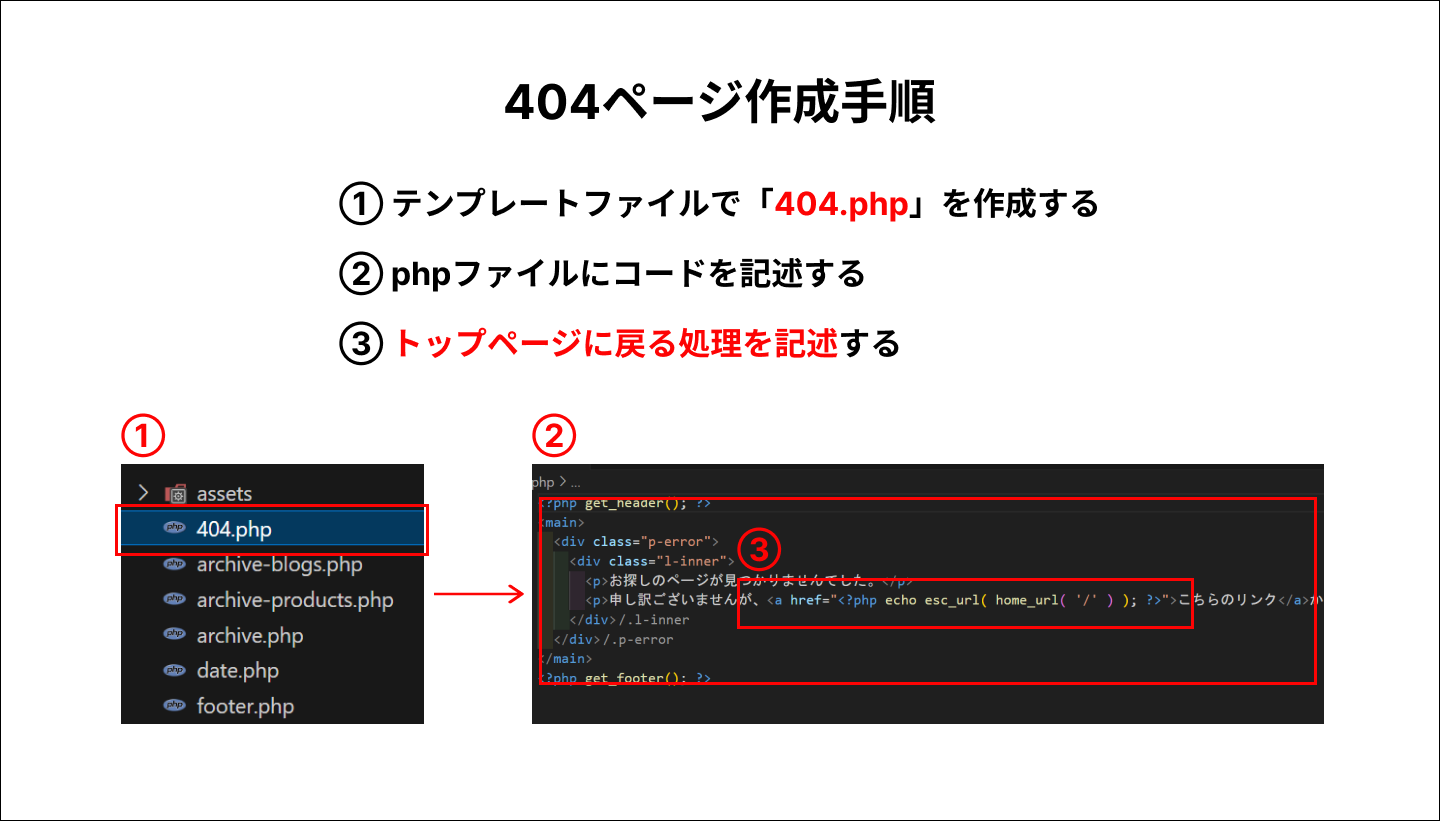
実装の手順としては以下のようなイメージです。

404ページの実装方法
404ページを作る場合、実装自体は非常に簡単で、「404.php」が必要になります。
404.phpファイルを作成し、以下のコードをファイル内に記述します。
〇 404.php
<?php get_header(); ?>
<main>
<div class="p-error">
<div class="l-inner">
<p>お探しのページが見つかりませんでした。</p>
<p>申し訳ございませんが、<a href="<?php echo esc_url( home_url( '/' ) ); ?>">こちらのリンク</a>からトップページにお戻りください。</p>
</div>
</div>
</main>
<?php get_footer(); ?>.p-header {
background-color: orange;
padding: 20px;
text-align: center;
}
.p-footer {
background-color: orange;
padding: 20px;
text-align: center;
}
/* 404ページ */
.p-error {
padding-top: 100px;
padding-bottom: 100px;
display: flex;
align-items: center;
text-align: center;
height: calc(100vh - 128px);
}
.p-error a {
color: red;
text-decoration: underline;
}

404ページにアクセスしてしまったユーザーに対して、他のページに戻るように、aタグにトップページへ戻るリンクを挿入しています。
まとめ
404ページの作成方法について解説しました。
デザインカンプにデザインがないことが多く、意外と忘れがちなページになります。
404ページは必要なページになるので、作るのを忘れないようにしましょう。
コーディング効率化を行うための重要ポイント
コーディングの効率化を行なって時給単価を上げる施策を見につけましょう!
Notionを活用することでコード保管ができ、過去におこなった実装を瞬時にコピペで再現することができます。
まだNotionを活用してコードストックを体験していない方はぜひこちらを参考にしてみてください。
Notionスニペット集サンプルのプレゼントもご用意しています♪
.jpg)

-150x150.png)