WordPressの基礎編についても記事として残してほしい!
という意見があったので基礎から学べて案件で必要なWordPressの知識を理解できる記事にしていこうと思います!
WordPressをさわったことがない方はこんな風に思います。
実際に僕自身WordPressを学ばないといけない理由や需要がある理由を知らないまま、言われるがまま学習を進めていました・・・笑

WordPressが必要な理由が分かりません

目次
WordPressは結論どこまで覚えればいいのか
- WordPress管理画面の操作方法習得(ブログサイト運営等もあり)
- テンプレート階層
- WordPress独自関数
- PHPの基礎(変数、演算、条件分岐、繰返し、関数)
この辺の知識が必要になってくるのでマスターしていきましょう!
WordPress管理画面操作方法について
まずはWordPressがどういったものなのか?
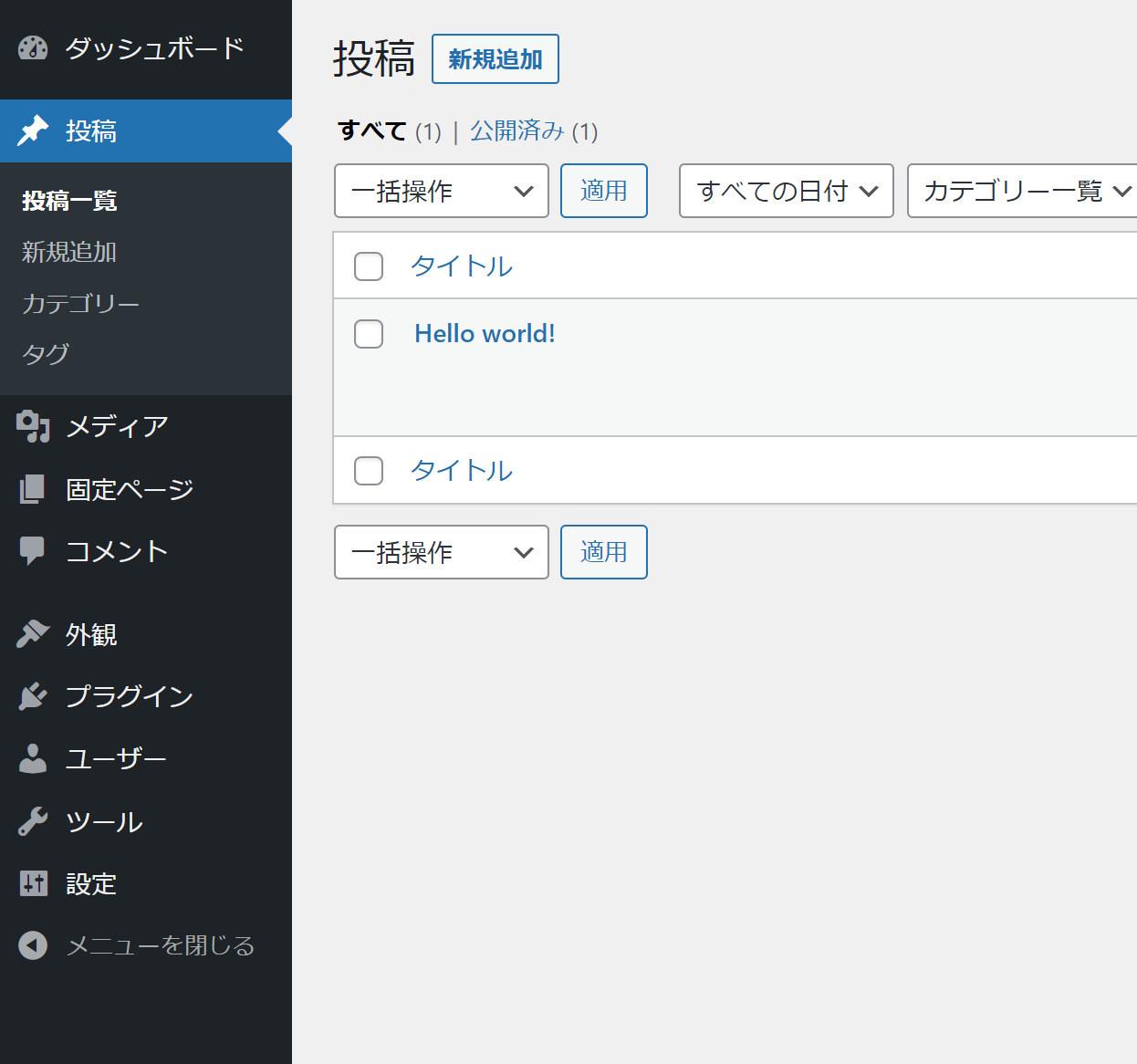
WordPressの管理画面ってなに?
という基礎的な部分から深堀して理解していきましょう!

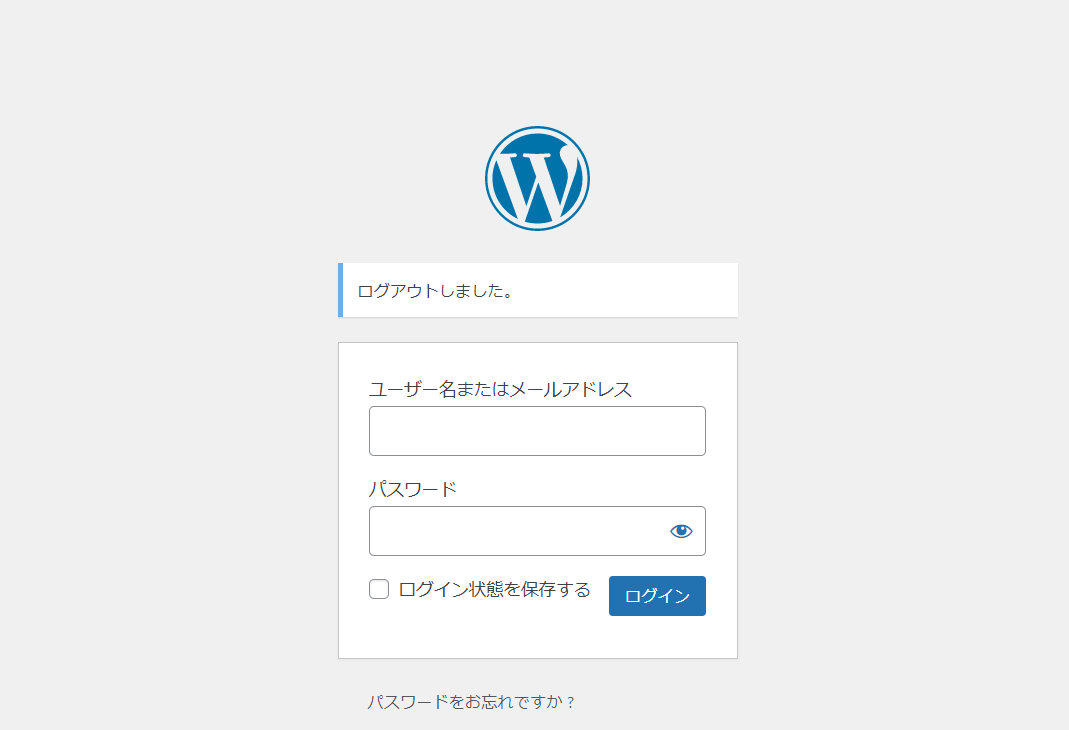
こちらがWordPressの管理画面に入る前のログイン画面と言われます。
WordPress管理画面に入る為に、
- ユーザー名:
- パスワード:
を入力する必要があります。
ユーザー名、パスワードについてはWordPressの開設時に自動的に決まります。
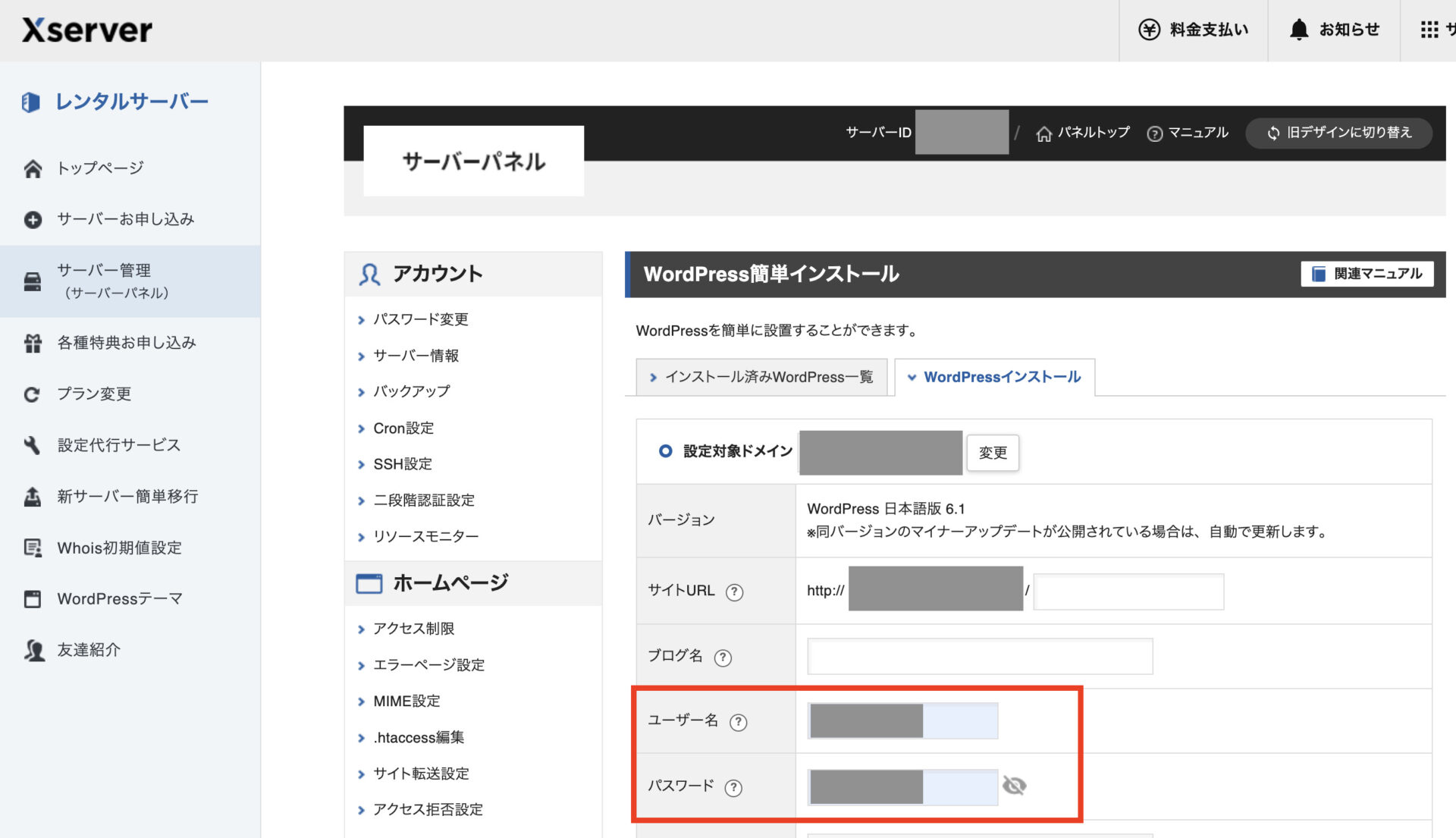
ちなみにX serverであれば簡単にWordPressを構築することができます!
WordPress簡単インストール画面で確認可能なので、もし忘れた方はこの方法で確認してください。

個人的にレンタルサーバーを契約するのであればX serverがおすすめです。
理由としては3年間自分が契約していて今まで不具合ゼロ。
クライアントさんのドメイン管理等もさせていただいていますが、困ったことはありません!
こちらの記事で契約方法を具体的に解説しています。
WordPressの管理画面確認方法等被る部分も一部ありますが下記の記事にも記載しています。
この記事を見ていただいている方は既にHTML,CSS,JavaScript(jQuery)でWebサイトを構築する方法について学習してきました。
ここからはWordPressでWebサイトを構築する方法について学習していきます。
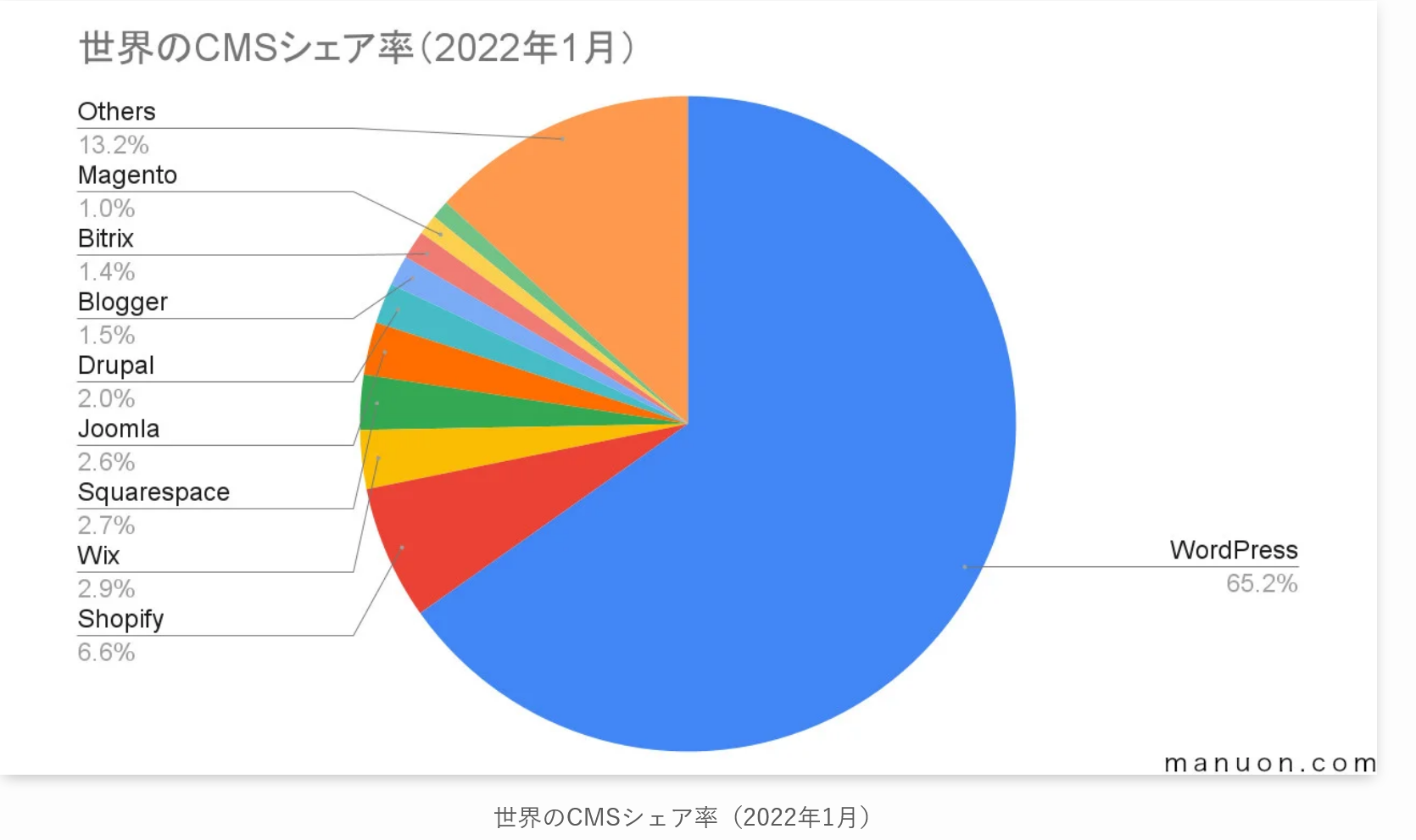
WordPressは、全Webサイトの約40%、CMSの約60%のシェアを誇ります。Web制作においてWordPressの知識は必須となりますので、インプットしていきましょう!
WordPressとは?
WordPressとは、数あるCMS(Contents Management System)の1つです。CMSは「コンテンツ管理システム」のことで、だれでも簡単にブログサイトやWebサイトを構築することができます。
例えば、プログラミングができない素人や初心者でも簡単にWebサイトを立ち上げることができます。冒頭で述べたように、WordPressのシェア率は圧倒的に伸びており今後も使われていく流れになると考えられます。
記事画像引用元:【2022調査】CMSの人気シェアランキング【日本/海外、WordPressシェアNo1】
WordPressがこれほどまでに使われているのは、「無料で、簡単に使えて、拡張性が高い」からです。
WordPressは無料で手に入る
WordPress自体は、オープンソースソフトウェアでテーマやプラグインを含め無料で手に入れることができます。(有料テーマや有料プラグインもあります)
レンタルサーバー代やドメイン代は別途費用がかかりますが、WordPress自体は無料でダウンロードして使うことができます。
WordPressは簡単に使える
これまでのレクチャーでHTMLやCSS,JavaScript(jQuery)を使ってWebサイトを構築する方法を学習しましたが、そんな知識がない人でも簡単に使えるのがWordPressです。
基本的な操作は、WordPressの管理画面から記事の投稿やアイキャッチの設定、予約投稿などの操作を行うことができます。
また、WordPressについて日本語の情報が豊富にあります。制作の途中で詰まったとしてもGoogleで調べれば大抵の情報が手に入ります。
WordPressは拡張性が高い
WordPressは有料テーマ、無料テーマが豊富にあります。テーマとはWebサイトのテンプレートファイルのことです。
テーマの種類は8,000種類以上あるといわれています。テーマごとにデザインや構成が違うので、テーマを変更するだけで簡単にWebサイトの見た目を変更することができます。
プラグインの数が豊富でWordPressにさまざまな機能を追加することができます。
静的サイトとWordPressサイト(動的サイト)の違い
静的サイトとは、「だれが・いつ・どこで」Webサイトを閲覧しても同じ情報が表示されるサイトのことです。
静的Webサイト構築者自身が、作成したファイルを更新・変更しない限り、Webサイトの情報が変更されることはありません。WordPressサイトを代表する動的サイトに比べて、複雑なプログラムやデータベースを用いることがない分、表示スピードが早いです。
また、セキュリティ面に関してもWordPressサイトと比べて安全です。
WordPressサイトはサイト閲覧者のアクセス状況に応じて、異なるコンテンツ・異なる情報を表示することができます。静的サイトと違って複雑な機能やデータベースを用いたりできます。
静的サイトに比べて表示スピードやセキュリティ面に関してある程度の対策が必要となります。
静的サイトとWordPressサイトのどちらで構築するかどうかの判断は、コンテンツや情報の更新の頻度によります。
〇 静的サイト向き
- ランディングページ(LPサイト)
- 更新頻度が少ないWebサイト
- ページ数が少ないサイト
〇 WordPress向き
- ページ数が多く、更新頻度が高いWebサイト
- リアルタイムで情報発信するサイト
無料テーマ、有料テーマ、オリジナルテーマ
WordPressのテーマには、無料テーマと有料テーマの2つがあります。
無料テーマはコストがかからない分、構成やデザインがシンプルなものが多いです。カスタマイズ性も有料テーマに比べれば高くありません。
有料テーマはコストがかかりますが(数千円で買えるものがあれば、数万円で買えるものもある)、カスタマイズ性が高く、デザイン性も無料テーマに比べれば多彩です。
〇 代表的な無料テーマ
- Cocoon(コクーン)
- Luxeritas(ルクセリタス)
- Lightning(ライトニング)
〇 代表的な有料テーマ
- THE THOR(ザ・トール)
- AFFINGER(アフィンガー)
- JIN(ジン)
- SWELL(スウェル)
オリジナルテーマは、上記で紹介した無料テーマ・有料テーマどちらにも当てはまりません。有料テーマも無料テーマも、ブログサイトやメディアサイトを作るのには非常に向いていますが、コーポレートサイトを作るのには向いていません。
コーポレートサイトをWordPressサイトで構築する場合、有料テーマ・無料テーマのファイルを弄るか、静的サイトで構築されたものをPHPで構築してWordPress化するか、のどちらかの方法が一般的です。
代表的な有料テーマについては「SWELL」がおすすめです。
実際に使用した上で「SWELL」の徹底レビューをしているので一度ご覧ください。
WordPressのプラグイン
WordPressのテーマ同様に、プラグインの種類も豊富にあります。プラグインはWordPressにさまざまな機能を追加・設定を簡単に行うことができます。
〇 代表的なプラグインの例
- All in One SEO Pack:WordPressで最も有名なSEO対策で使われるプラグインのひとつ
- Contact form7:WordPressにお問い合わせフォームを追加できる
- EWWW I,mage Optimizer:画像軽量化プラグイン
- XML Sitemaps:サイトマップの作成
- BackWPup:バックアップ
専門的な知識がなくても、WordPressを機能拡張できるのがプラグインのいいところです。ただし、プラグインのアップデートが頻繁にあったり、プラグイン自体の脆弱性によりWordPressのセキュリティ面に問題を起こす場合があるので、使うプラグインは吟味して導入しましょう。
WordPressの必須プラグインについてはこちらでご確認ください。
WordPressサイトを作れるようになろう
WordPressはプログラミングの知識がない人でも簡単にWebサイトを作ることができるというのはすでに述べました。しかし、有料テーマ・無料テーマにはないオリジナルのサイトで構築したい場合は専門的な知識が必要になります。
また、有料テーマや無料テーマはブログサイト向きですが、例えばコーポレートサイトを構築するのにはあまり向いていません。
オリジナルのWordPressサイトを構築するには、HTML, CSS, JavaScript(jQuery)の知識だけではなく、PHPやWordPressで使うPHPの知識なども必要になります。
PHPやWordPressで使うPHPの知識を身に着ければ、オリジナルテーマでWordPressサイトを構築できますし、有料テーマや無料テーマのPHPを弄ってサイトを構築できるようになります。
WordPress制作において、静的サイトを構築するよりも高度な知識が必要になるため、制作する時間や工数がかかります。その分、静的サイトを構築するより制作単価が上がる傾向にあります。
次回はWordPressでサイトを構築するための「環境構築」をやっていきます!
結論WordPressとは
- WordPressはだれでも簡単にブログやWebサイトを構築できるCMS
- WordPressはテーマもプラグインも種類が多く、拡張性に優れる
- LPや更新頻度が少ないページは静的サイト向き
- 更新頻度が多い、リアルタイムで情報発信するサイトはWordPressサイト向き
- WordPressサイト構築は静的サイト構築よりも単価は高めの傾向にある
WordPress 環境構築編
「WordPressサイトを構築するための環境構築」は必ず覚えておいてください。
WordPress案件を受けた際に独自の環境を構築してテスト的に実装してから本番環境に移す必要があります。
WordPressはサーバーにインストールして利用しますが、例えばWordPressサイトを構築中・開発中のものを公開してしまうと思わぬエラーが発生したときに、公開中のサイトに影響が出てしまいます。
そのため、通常はローカル環境を用意して、ローカル環境で開発・構築してから公開、という手順になります。
ローカルで環境構築する方法はいくつかありますが、ここでは「Local(ローカル)」を使って解説していきます。Localはローカル環境のサイトを立ち上げるだけなら、最短10分程度で構築できてしまうので、簡単です。(パソコンの環境に依ります)
ローカル環境とは
ローカル環境とは、自分のパソコン上で構築する仮想環境(ローカル環境)のことです。
自分のパソコン上で開発するため、公開されているWebサイトに影響が出ることはありません。
ローカル環境で開発→動作確認・表示確認→本番環境に移行、という手順で開発から公開まで進めていきます。
Localの導入手順
Localで環境構築するために、初めて導入する場合はまずLocalをダウンロード・インストールします。
Localのダウンロード・インストール
Localの公式サイトにアクセスします。(https://localwp.com/)
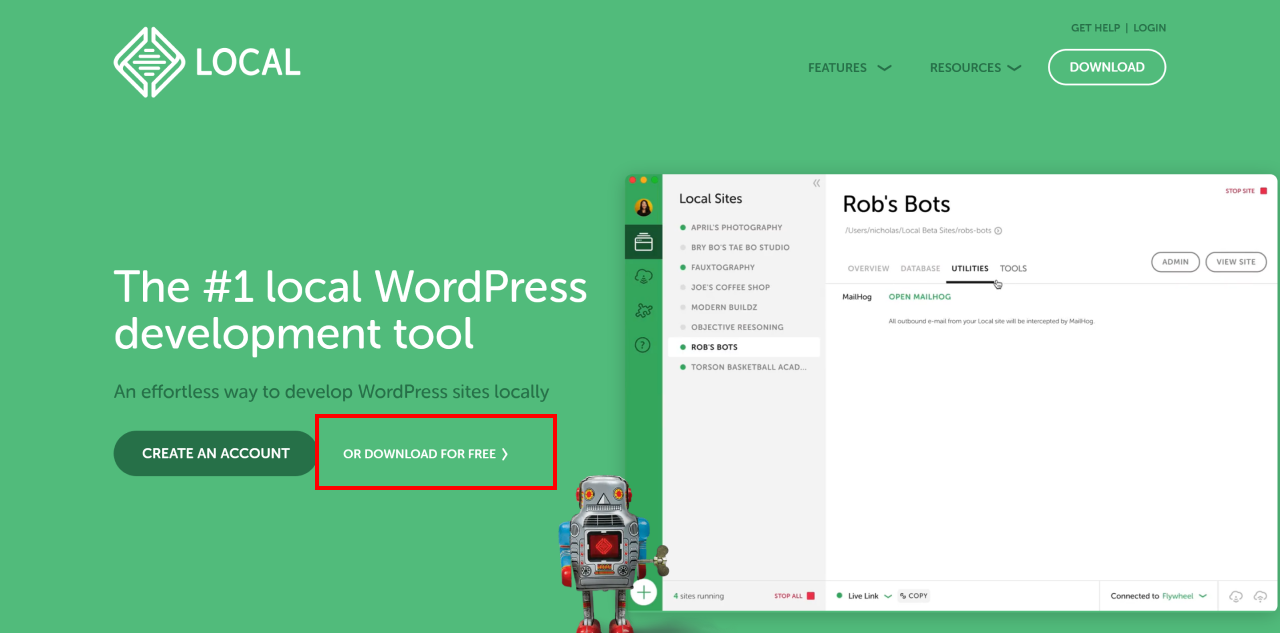
下記画像のような画面になるので、「ON DOWNLOAD FOR FREE」をクリックします。
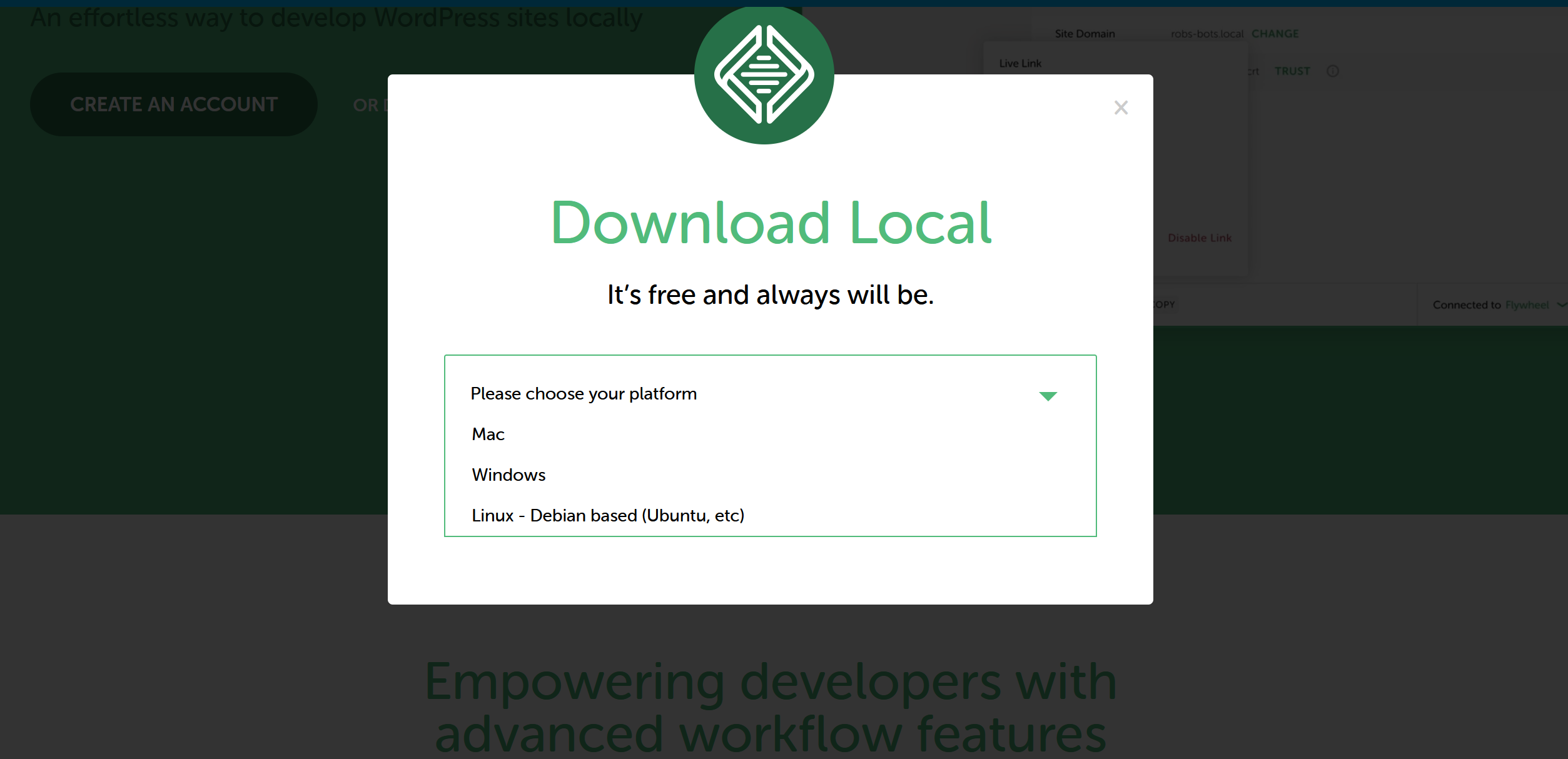
すると、下記添付画像のようなモーダル画面が表示されますので、ご自身のパソコン環境に合わせてOSを選択します。
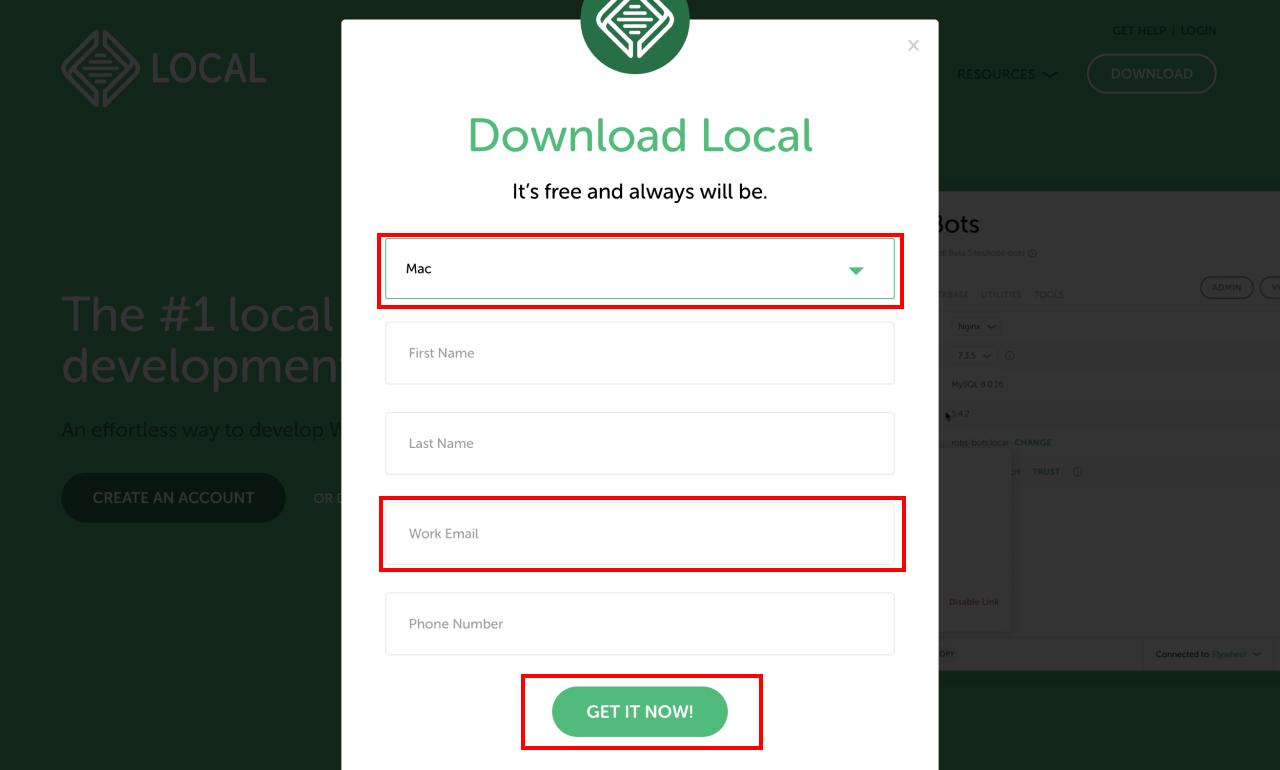
OSを選択すると下記のような表示になるのでメールアドレスを入力して「GET IN NOW」をクリックしてOS環境に合わせてLocalをインストールしましょう。
利用規約やエラーレポート送信の同意画面が表示されます。それぞれ同意して画面を進めましょう。
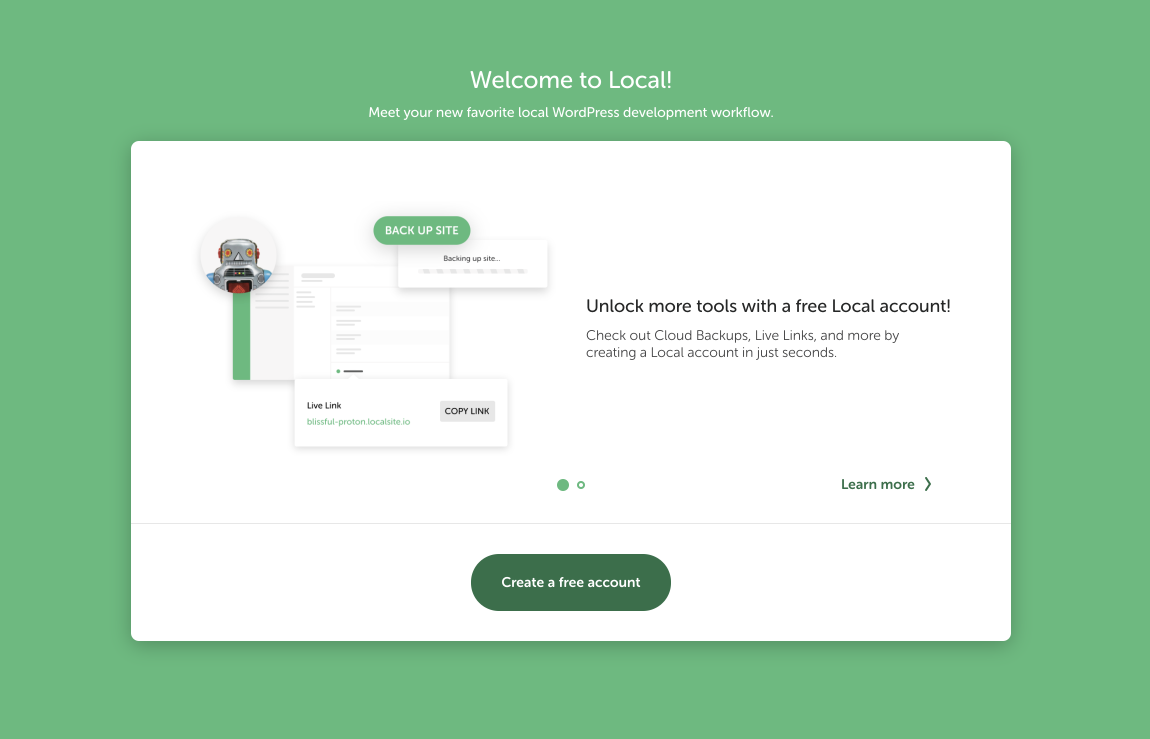
すると下記の初期画面が表示されます。「Create a free account」をクリックします。
Localアカウントを作成する画面が表示されます。
Googleアカウント(もしくはGitHubアカウントでも可)と連携して作成するか、Emailや氏名などを入力してアカウントを作成します。
Local を使った環境構築方法
Localをインストールできたら、ローカルにWordPressサイトを作っていきましょう。
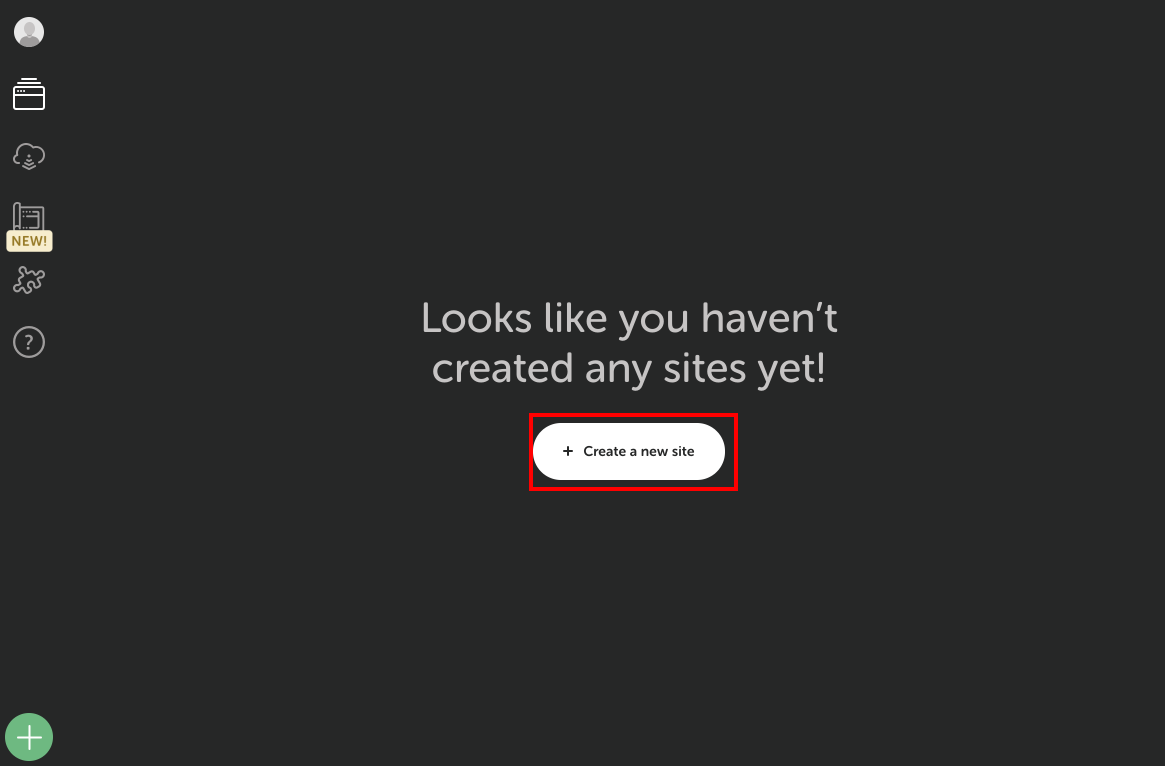
最初のローカルサイトを作成するとき、下記の画面が表示されるので「Create a new site」をクリックします。
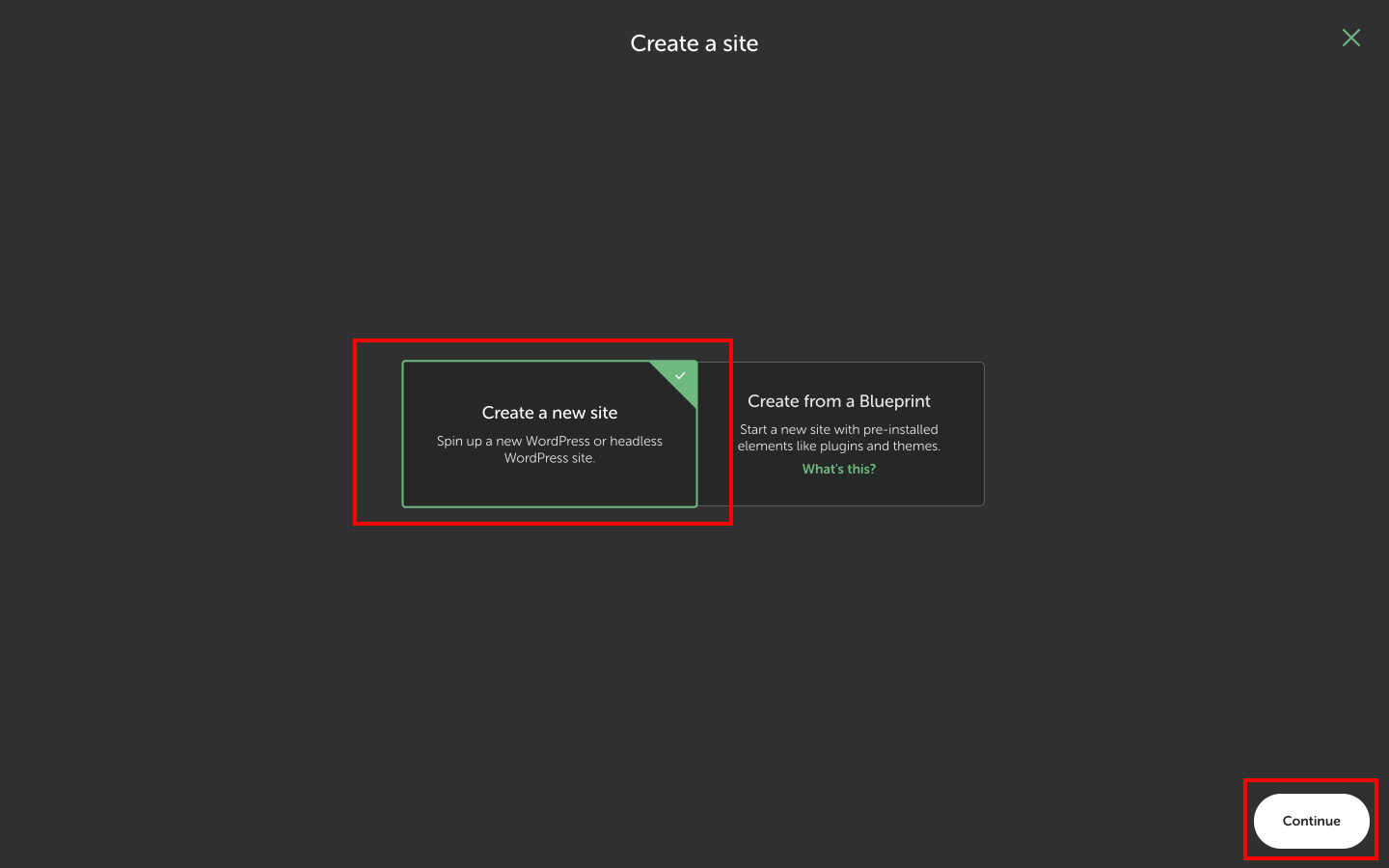
「Create a new site」を選択し、画面右下の「Continue」をクリックして画面を進めていきます。
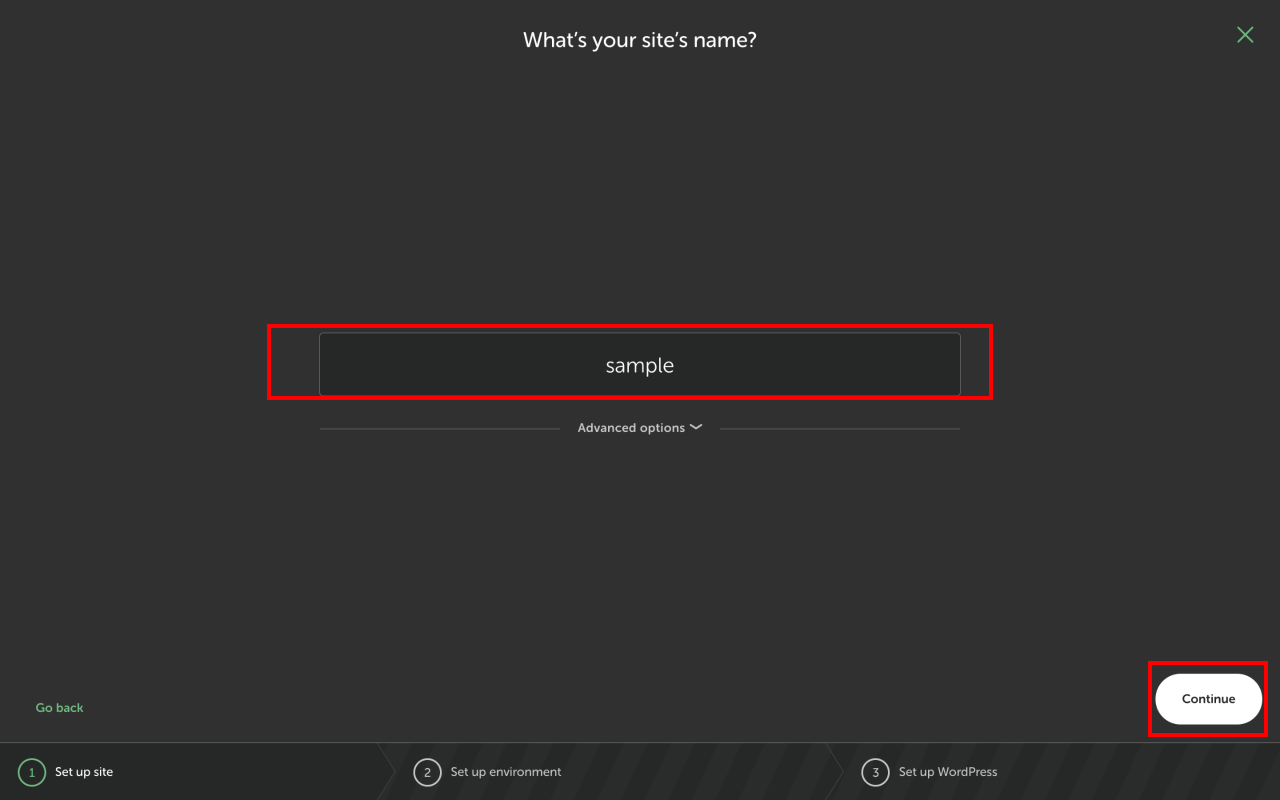
新規作成するローカルサイト名を入力する画面が表示されるので、下記のようにサイト名を入力します(サイト名は任意です)。
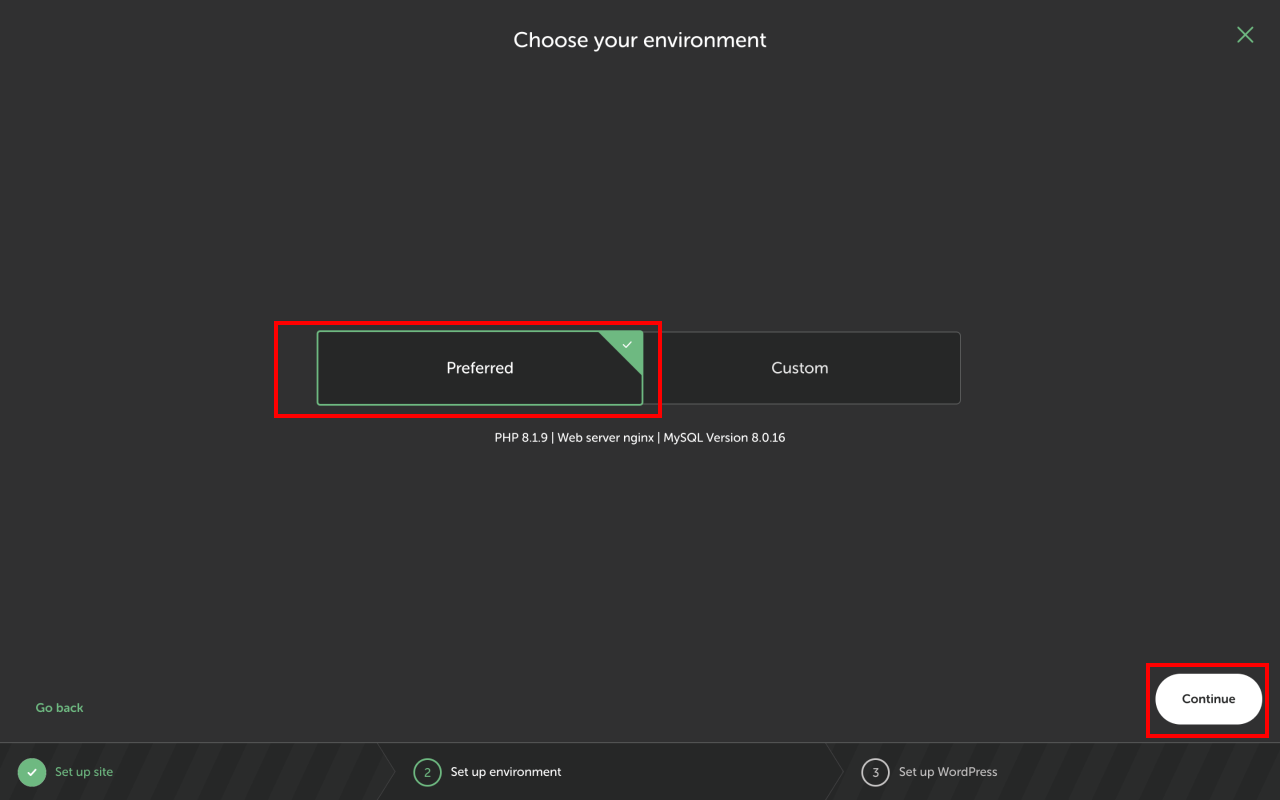
次に、「Preferred」か「Custom」か選択する画面が表示されます。デフォルトでは「Preferred」が選択されています。どちらかを選択した状態で、「Continue」をクリックします。
「Preferred」は推奨設定となります。
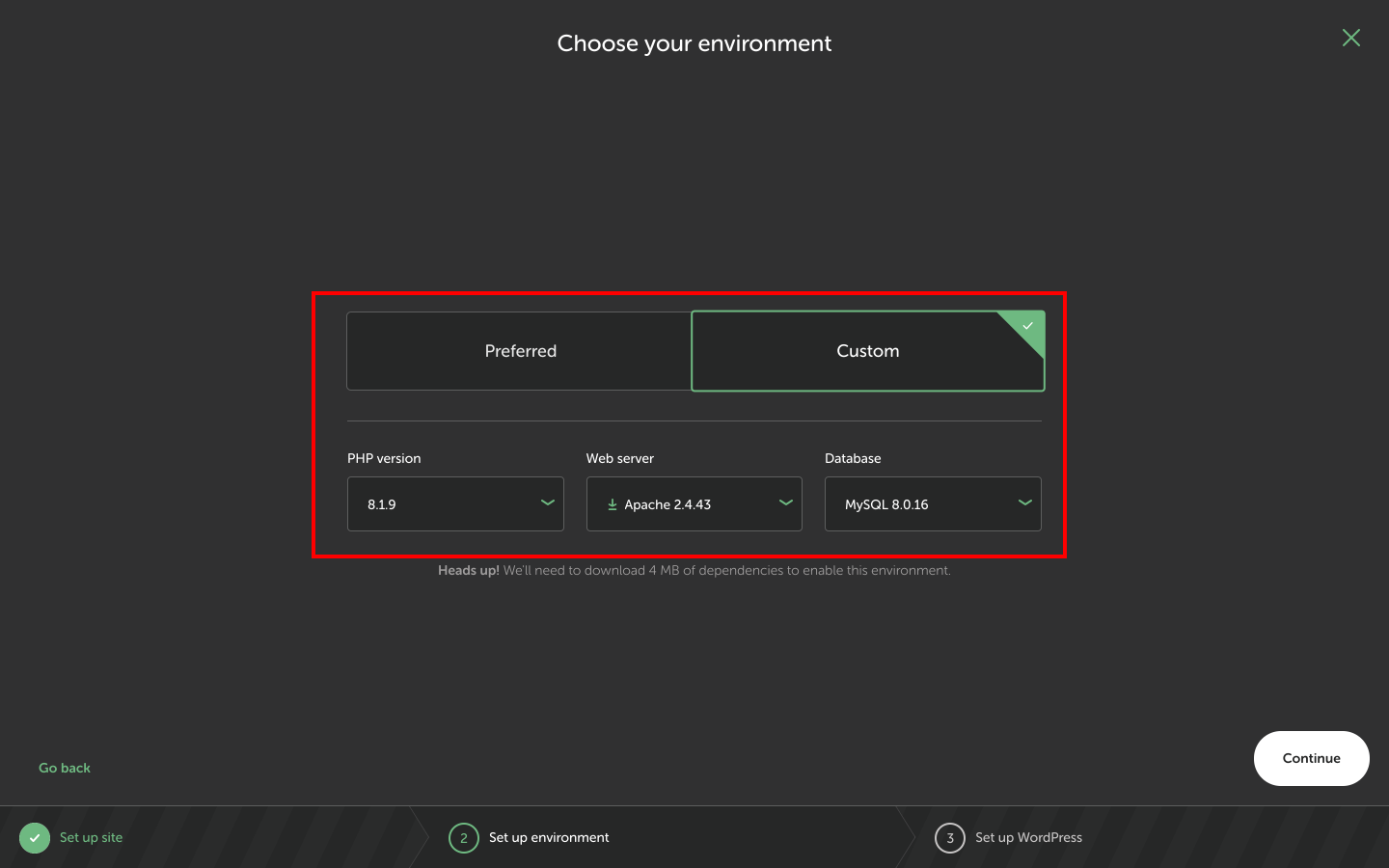
「Custom」を選択した場合は、下記のような画面になります。ここでは、
- PHPバージョン
- Webサーバー(nginxかApache)
- MySQLバージョン
を選択して設定することができます。
ここでは、下記の設定をしています。(2022年11月時点)
- PHPバージョン:8.1.9
- Webサーバー(nginxかApache):Apache 2.4.43
- MySQLバージョン:8.0.16
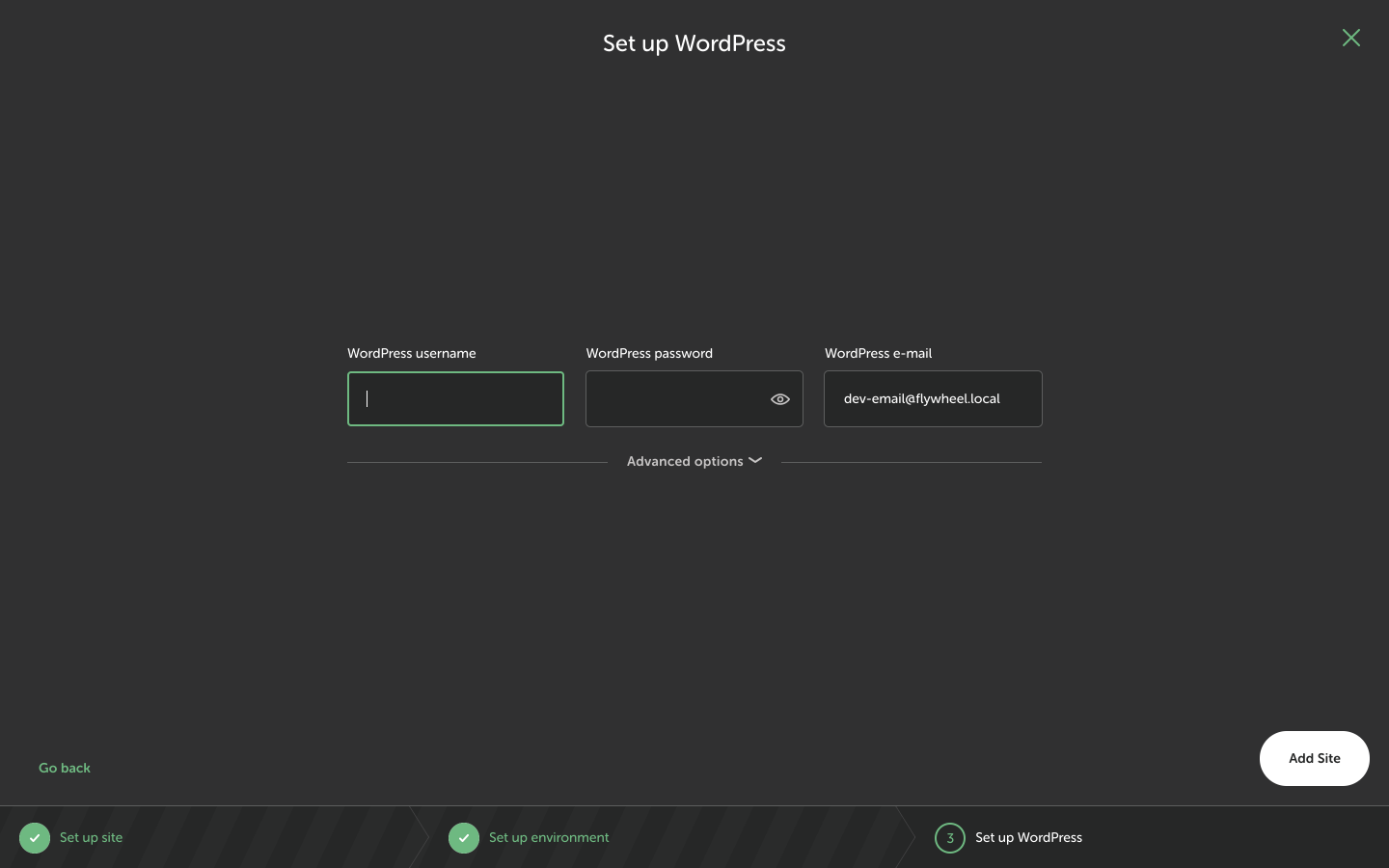
設定したら「Set up WordPress」画面が表示されます。
ここでは、これから作成するWordPressローカルサイトのログイン情報を作成します。ここで入力したアカウント名、メールアドレス、パスワードはローカルサイトログイン時に使用するので、メモするか覚えておきましょう。
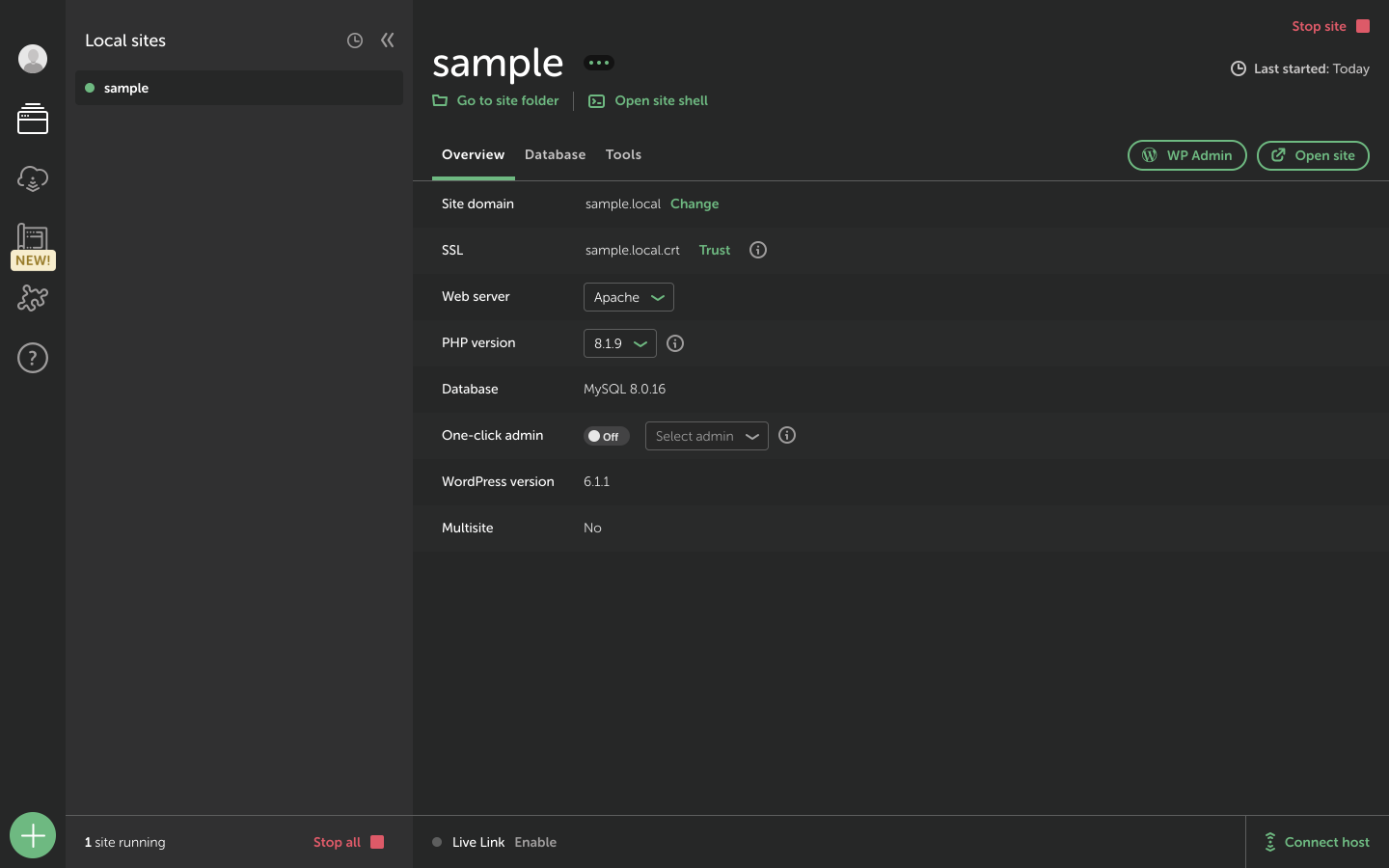
「Add Site」をクリックすると、ローカルサイトの構築が始まります。構築が終わると、下記画面のような表示になります。
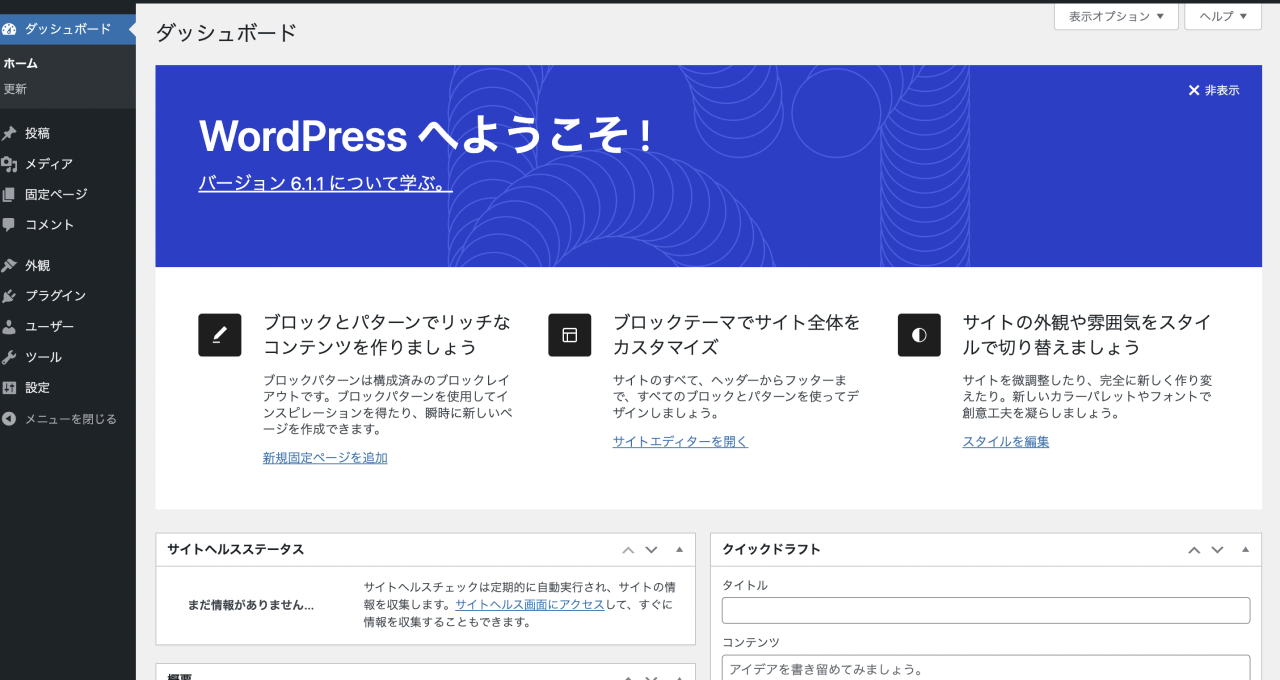
画面右上の「WP Admin」をクリックすると、WordPressのログイン画面が表示されます。
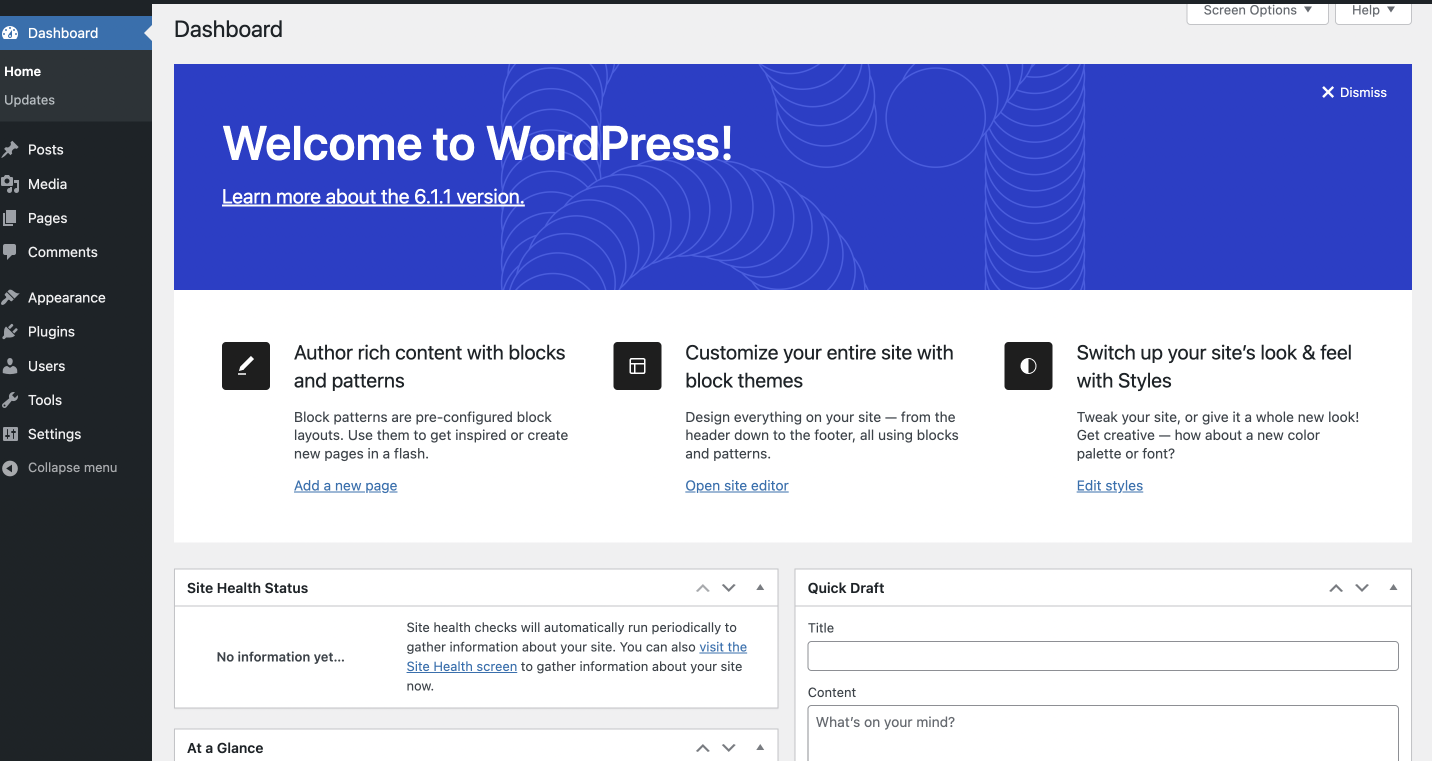
ここで、先ほど設定したログイン情報を入力してログインし、下記の管理画面が表示されます。
デフォルトでは英語表記になっています。日本語表記にするためには画面左側の管理バーの「Settings」をクリックします。
「General Settings」の画面が表示されるので、画面下部にある「Site Language」から日本語に変更します。
日本語に変更したら、画面最下部にある「Save Changes」をクリックして保存します。
すると画面が更新されて日本語表記になります。
これでローカルサイトを構築することができました。
Localの基本的な使い方
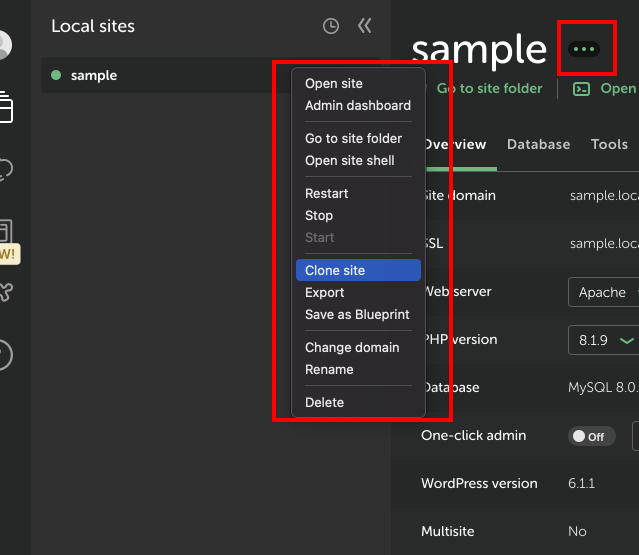
Localの画面では、ローカルサイト名のあたりを右クリックするか、「・・・」の部分をクリックすると下記画像のような表示が出ます。
「Clone site」ではローカルサイトを複製できます。
ローカルサイトを削除する場合は、「Delete」で削除できます。
サイト名を変更する場合は「Rename」で変更できます。
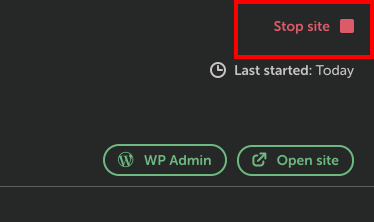
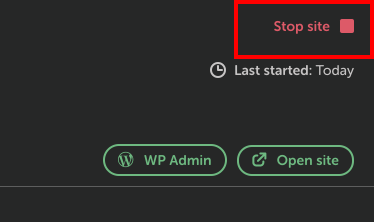
Local画面右上の赤い表記の「Stop site」の状態だと、ローカルサイトの画面を表示させたり、ログイン画面に行くことができます。
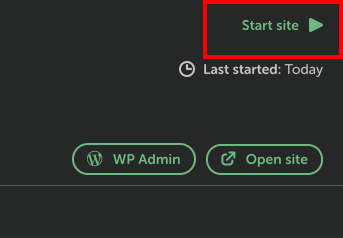
緑色表記の「Start site」は、ログイン画面が表示されません。
クリックするだけで表示を切り替えることができます。
ON/OFFのようなもので、ローカルサイトを構築する場合は「Stop site」の状態にし、作業が終わったら「Start site」の状態にして終わります。
「Stop site」の状態で、下記の操作ができます。
「WP Admin」:WordPressのログイン画面、管理画面にいける
「Open site」:ローカルサイトのブラウザ画面が表示される
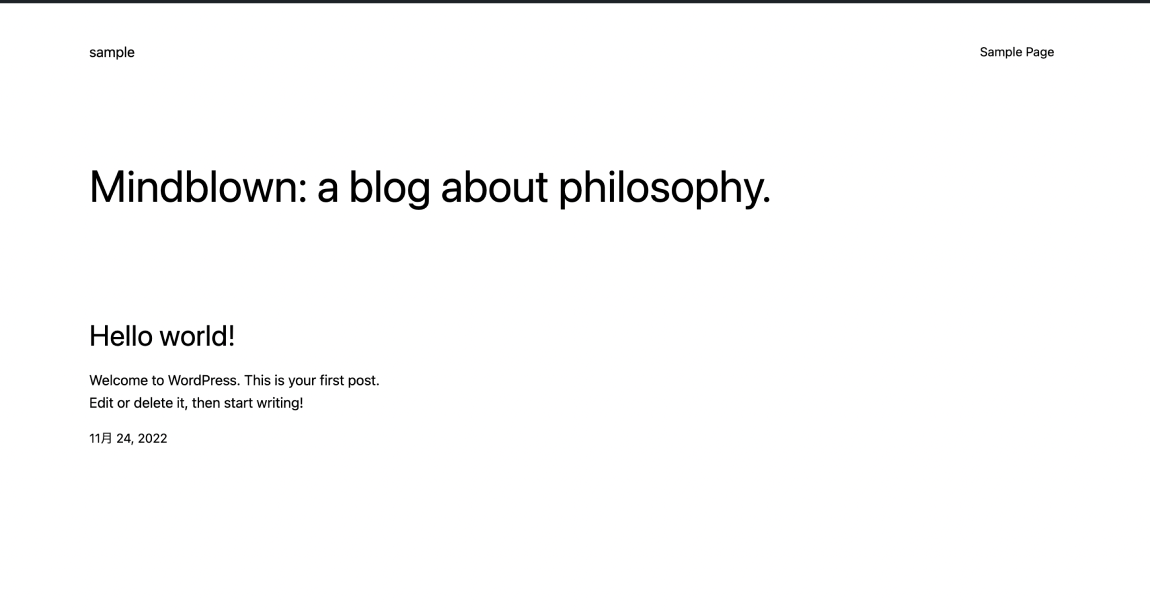
「Open site」をクリックするとブラウザにローカルサイトの画面が表示されます。(下記画像はデフォルトのWordPressサイト)
基本的なLocalの使い方について解説しました。
LocalはWordPressサイトを作るための環境を簡単に構築することができます。次回以降のレクチャーでも、Localを使って進めていくので導入しておきましょう。
次に「WordPressの基本的なテーマ作成」について学んでいきましょう!
環境構築をすると自動的にいくつかのテーマファイルが作成されますが、自分たちでもテーマを作成することができます。
テーマについて
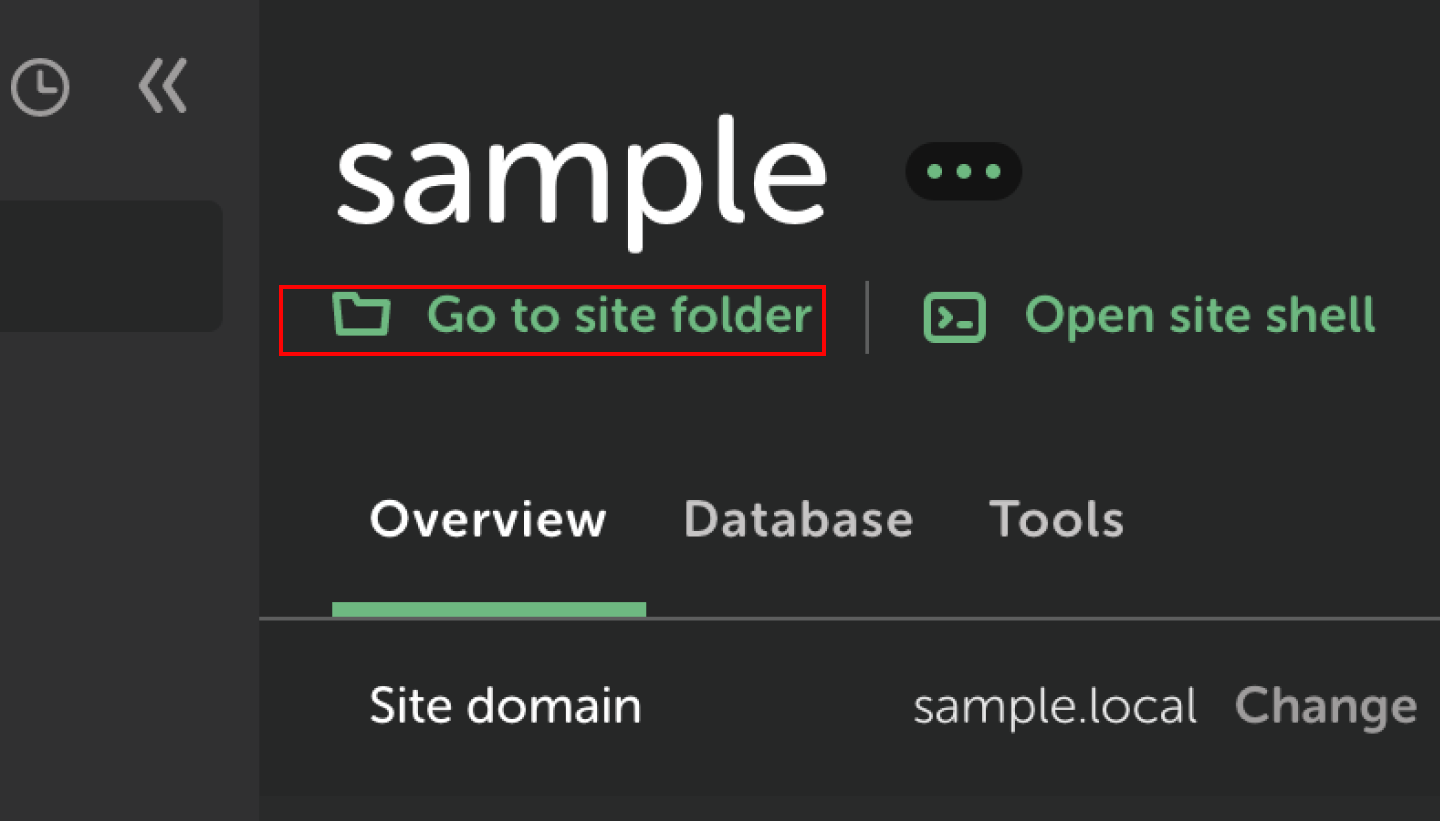
Localで環境構築を行うと自動的にテーマファイルが作成されます。テーマファイルの場所はどこで確認できるかというと(一つ前で作成したsampleを例にします)、
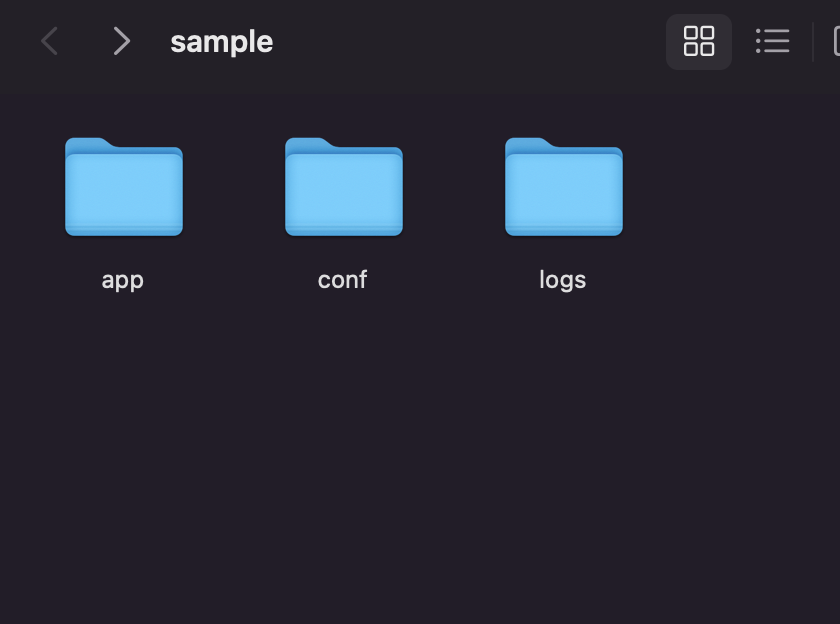
「Go to site folder」をクリックすると下記のような画面が表示されます。
その中の、appフォルダ→public→wp-content→themesフォルダと進んでいくと、
themesフォルダの中に、index.phpの他に3つのテーマファイルが入っているのを確認できます。
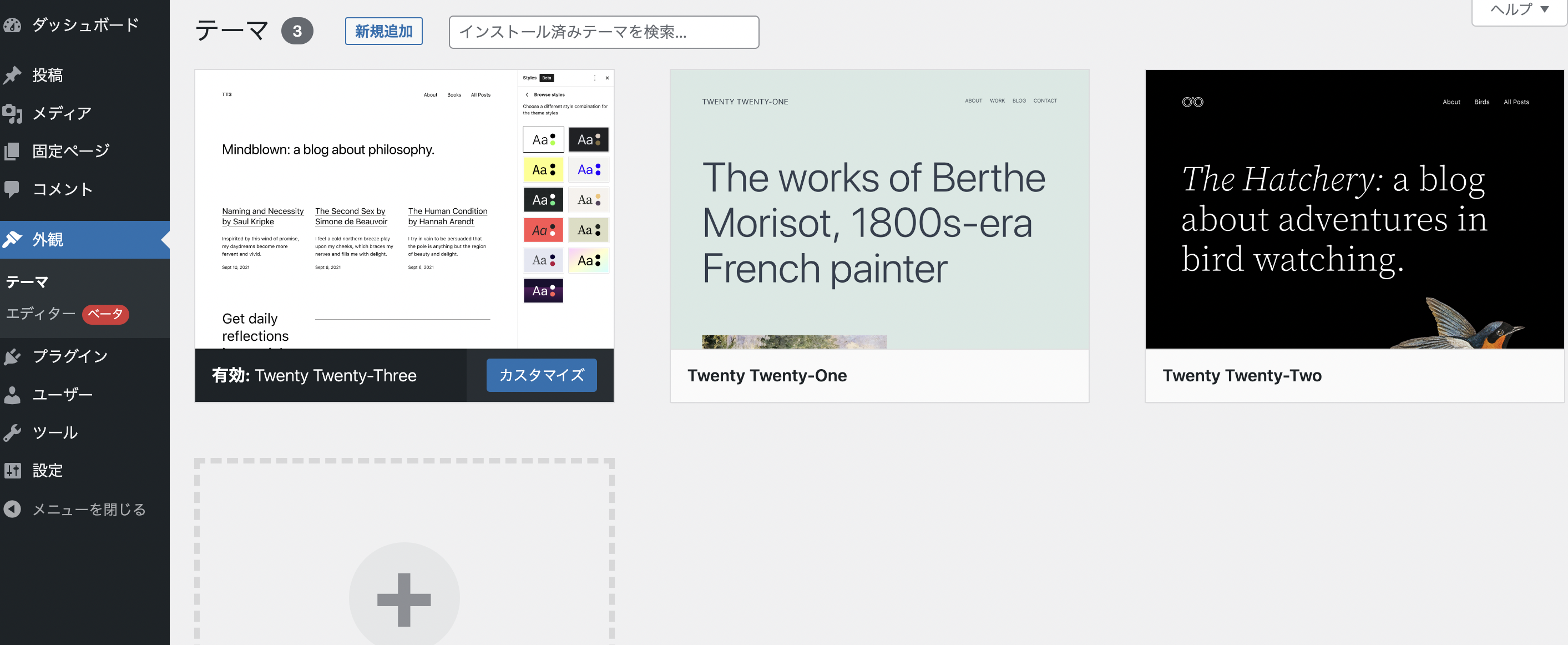
Localを起動してsampleの中でテーマファイルを確認する場合は、ログインした後管理画面の「外観」のテーマから確認できます。
基本的なテーマ作成
「sample2」というフォルダを作成し、sample2フォルダの中にindex.phpを作成します(index.phpの記述は空でだいじょうぶです)。
sample2のフォルダを「themes」フォルダの中に格納しましょう。
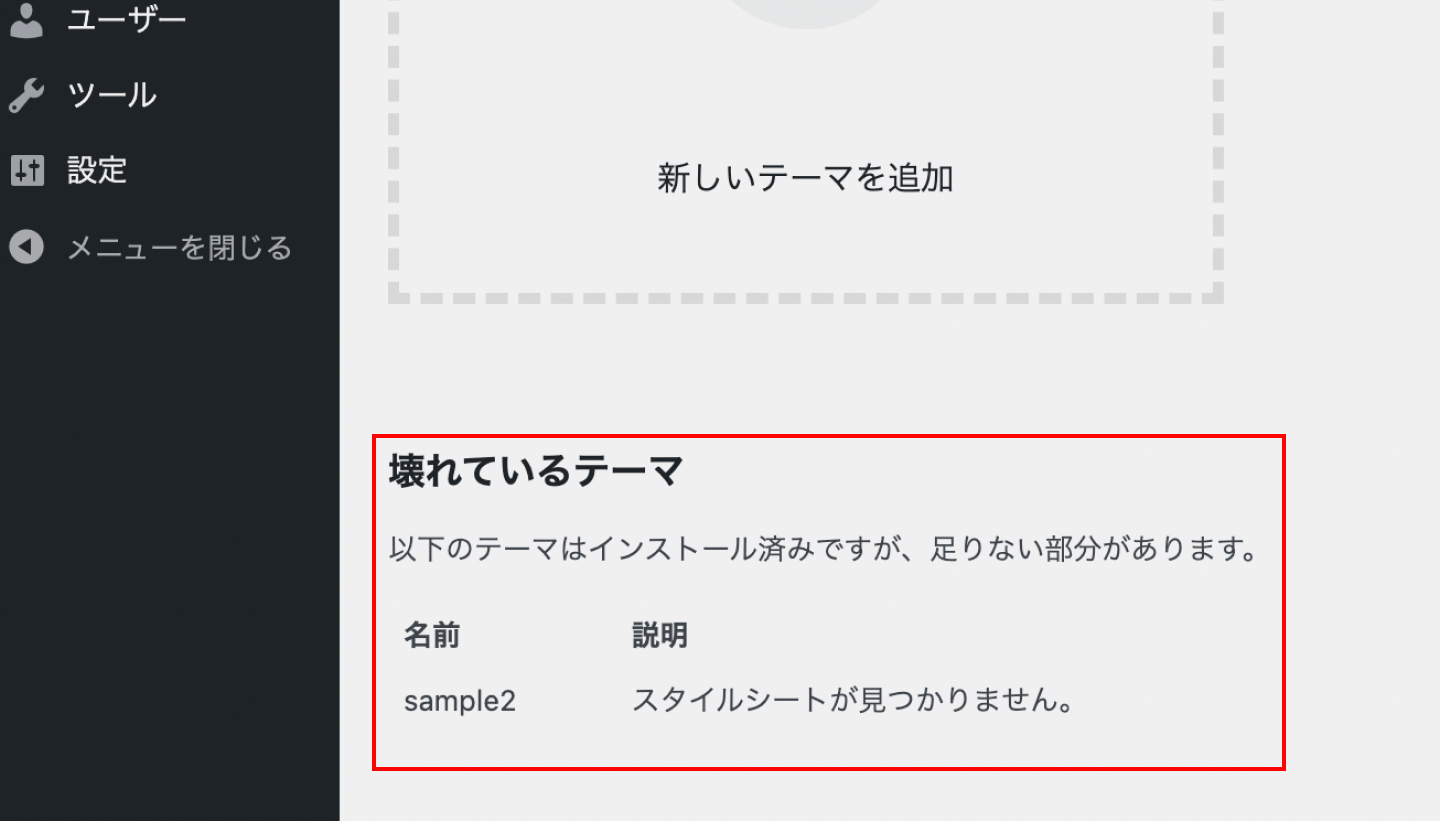
この状態で、管理画面で外観からテーマファイルを確認すると、次のような表示になります。
これは、テーマファイルを構成するためのファイルが足りないためです。この場合style.cssが不足しているためテーマが壊れている状態になります。
この場合、sample2フォルダの中に空のstyle.cssを追加しましょう。
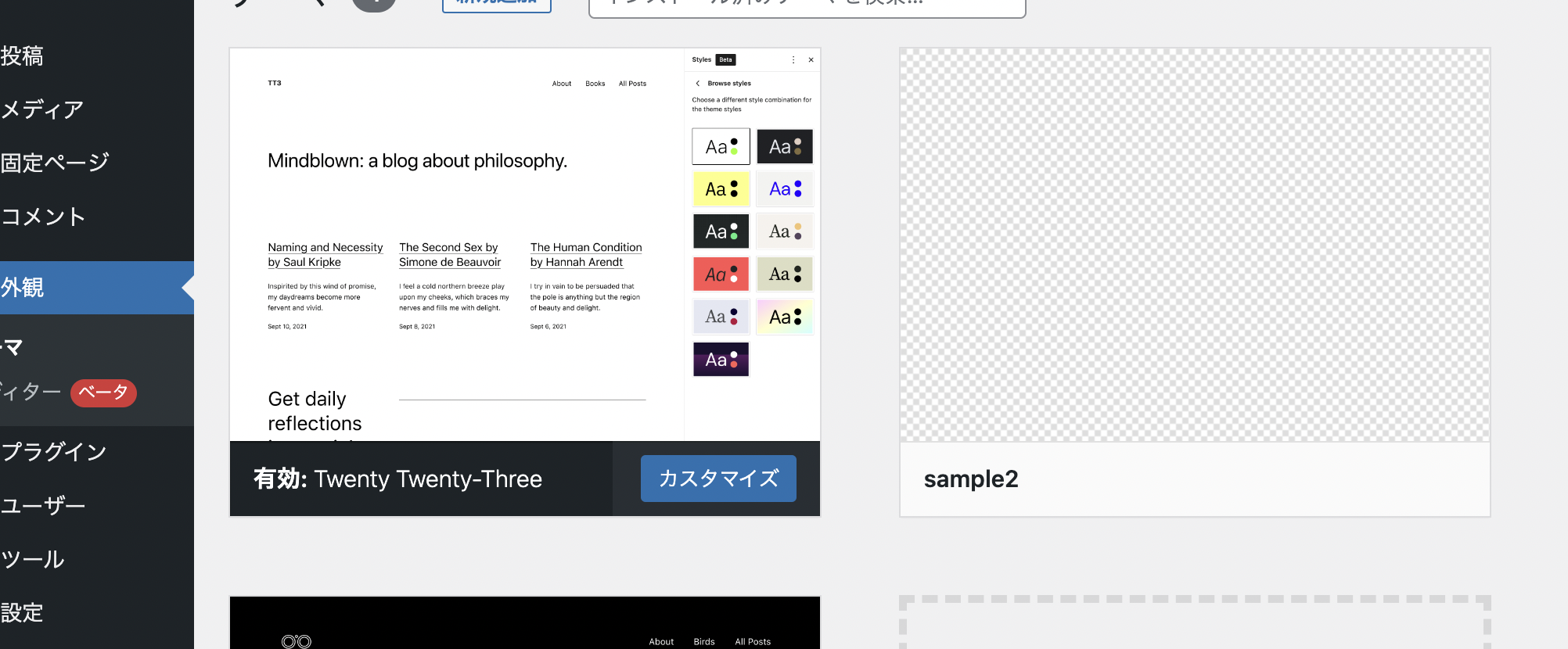
この状態で画面を更新して再度外観のテーマを確認すると、下記画像のように「sample2」というテーマファイルが表示されます。
このように最低限下記2つのファイルがあれば、テーマファイルとして認識されます。
- index.php
- style.css
なお作成したstyle.cssにはスタイルを記述するわけではなく、テーマファイルの説明やバージョンを記述するためのファイルになります。
style.cssに下記のような記述をするとテーマ「sample2」の表示が画像のようになります。
〇 style.css
/*
Theme Name: テーマの名前(必須)
Theme URL: テーマのサイトのURI
Description: テーマの説明
Author: 作者の名前
Version: テーマのバージョン
Tags: テーマの特徴を表すタグ(カンマ区切り/オプション)
License: テーマのライセンス
License URI: テーマのライセンスのURI
*/
スタイルが記述されたCSS(上記のstyle.cssとは別)は、例えばassetsフォルダやcssフォルダなどに格納し、WordPressのテンプレートタグなどを使ってパスをつないでスタイルを適用させます。
テーマファイルを構成するためのstyle.cssには、CSSのスタイルは記述しないようにしましょう。
Theme Nameを例えば下記のように変更すると、テーマファイルの名前が変更されます。
/*
Theme Name: sample2
*/

次に、実際にテーマファイルに変更を加えて画面に反映されるのか確認します。「sample2」のテーマを有効化して、テーマ「sample2」のindex.phpに下記の記述をします。
<?php echo 'Hello World'; ?>
ブラウザ画面に「Hellow World」が出力されました。
基本的なテーマ作成について解説しました。テーマが壊れている場合は、必要なファイルが不足していることが考えられるのでファイル構成を確認しましょう。
もっと込み入った、複雑なオリジナルテーマ作成となればさらにファイルが必要になりますが、ちょっとした記述動作確認程度であればindex.phpに書いてもだいじょうぶです。
これらをまとめると、
- テーマファイルで最低でも必要なのがindex.phpとstyle.cssの2つ
- style.cssでテーマの名前や説明文を変更できる
次はテンプレート階層の理解を深めるために学習を始めていきましょう!
最初なので完璧に覚える!と意気込まなくて大丈夫です。
何度も繰り返し見て理解していこう!くらいのスタンスで問題ないですよ♪
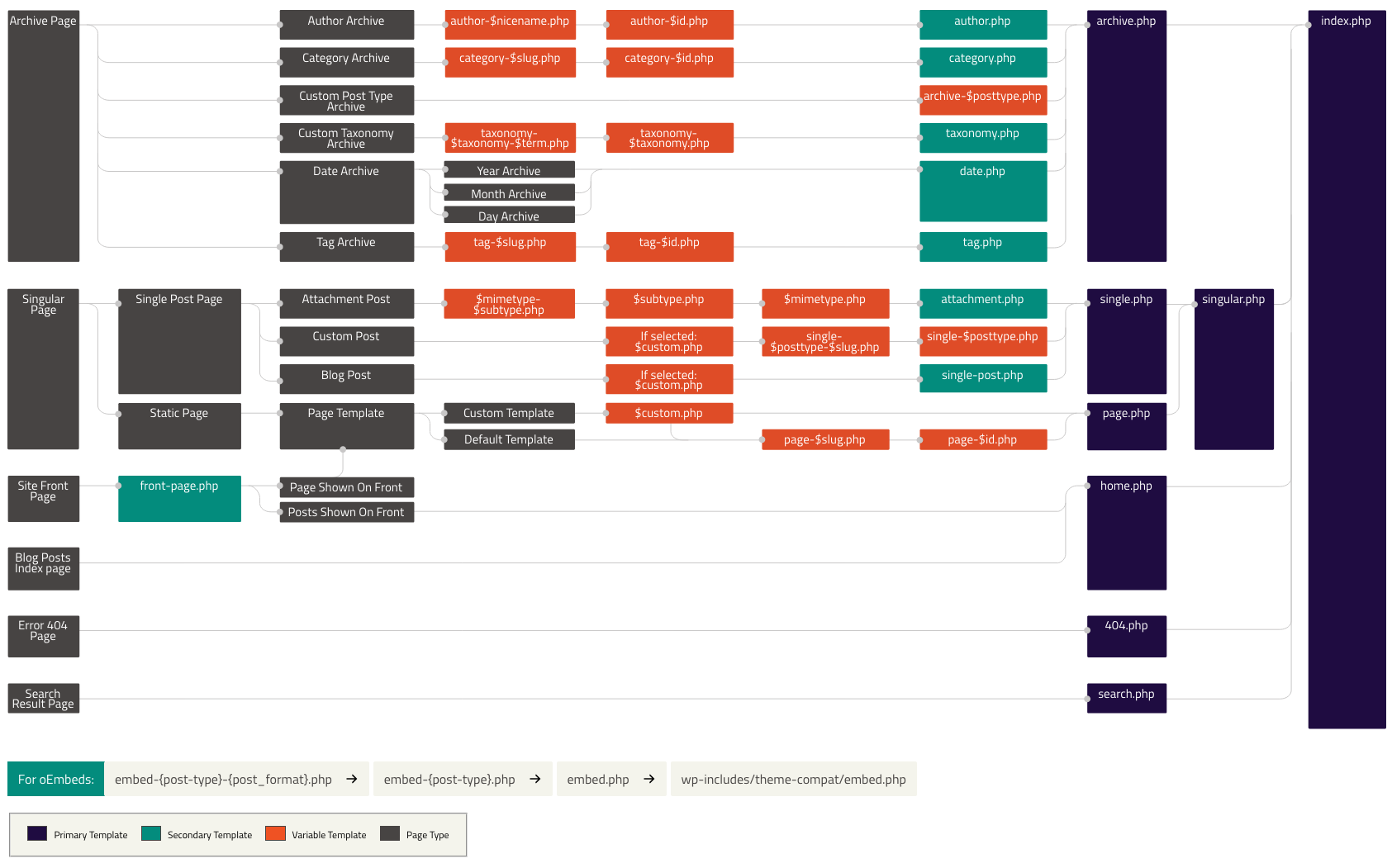
テンプレート階層とは

引用元:https://developer.wordpress.org/themes/basics/template-hierarchy/
index.php(一番右の)をメインに、投稿ページ、固定ページ、アーカイブページ、TOPページに分かれていきます。
おそらくこれを見ただけだと分かりにくいかなと思います。
テンプレートファイルと階層順位について詳しく記事として残しているので下記の記事で学んでいきましょう!
テンプレート階層を覚えておかないとWordPressを理解するのは難しいです。
なのでテンプレート階層はできるだけ理解して進めましょう!
次はWordPressの必須知識独自関数について学んでいきましょう!
WordPress独自関数
WordPress化をするのに必ず必要な関数があります!
その様な関数を簡単に学んでいきましょう。
必ず必要な関数
|
wp_head() |
WordPressが用意している様々なHTMLを自動で出力してくれる関数です。</head>の直前に必ず記載が必要となります。 |
|
wp_footer() |
WordPressが用意している様々なHTMLを自動で出力してくれる関数です。</body>の直前に必ず記載が必要となります。 |
‘wp_head’ アクションをスタートさせる。テーマテンプレートファイル内の</head>タグ直前で使う(例: header.php や index.php の中)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title><?php wp_title( '|', true, 'right' ); bloginfo('name');?></title>
<link rel="stylesheet" href="<?php bloginfo( 'stylesheet_url' ); ?>" type="text/css" />
<?php wp_head(); ?>
</head>
‘wp_footer’ アクションフックをスタートさせる。テーマテンプレートファイル内の </body> タグ直前で使う(例: footer.php や index.php の中)。
<?php wp_footer(); ?>
</body>
</html>
wp_footer();がないと一部のスクリプトが読み込まれずエラーになったり。管理バーが表示されません。
その他よく使われる関数について
ヘッダーファイル(header.php)でよく使われるワードプレスのPHPコード
bloginfo('name')・・・この関数は、サイトの設定されているタイトルを出力するという意味です
bloginfo('description')・・・こちらは、サイトの設定されている小タイトルを出力するという意味です
if ( is_home() || is_front_page() )・・・この関数は、現ページがトップページであるかどうかを示しています
wp_nav_menu( array('menu' => 'globalmenu' ))・・・この部分でメニューを出力しています。この事例では、’globalmenu’という名前のメニューを出力する命令です
wp_head()・・・ワードプレスが共通で使用する、Javascriptやcssファイルを一括で出力する関数です※
※必ず必要な関数です
よく使われる関数(投稿に関する情報取得)
the_title()・・・投稿のタイトルを取得・表示/ループ内での使用。
the_excerpt()・・・投稿の抜粋を取得・表示/ループ内での使用。
the_content()・・・投稿の本文を取得・表示/ループ内での使用。
the_permalink()・・・投稿のパーマリンクを取得・表示/ループ内での使用。
the_post_thumbnail()・・・投稿に紐づいたアイキャッチ画像を取得・表示
the_time()・・・投稿の投稿時間を取得および表示・ループ内での使用。
theとget_theの違いは何か
結論表示と取得の意味になります!
the_*()は「~を表示する」、get_the_*()は「~を取得する」
WordPressはphpという言語で動いていて、様々な条件分岐によってその都度適した形のhtmlを出力してくれます。
この条件分岐などの内部的な処理は、htmlに出力されない形で行います。
この内部的に使われる、出力されない形として保持するのが「取得」なんです!
the_*()… 表示 → htmlへ出力する形
get_the_*()… 取得 → 内部処理に使われる形
取得した値も出力してあげれば表示することができます。
「出力する」という意味のechoを加えると表示出来る。
次にWordPressに必須のPHPの基本的な書き方、基礎知識について学習していきましょう!
WordPressではPHPでさまざまなプログラムを組むことができます。WordPress独自で用意されているテンプレートタグというものを扱うのですが、そのテンプレートタグを扱うためにPHPの基本的な知識が必要になります。
WordPressで使うPHPの記述について学習する前に、PHPの基本的な構文について学習しましょう。
PHPの基礎知識
PHPはサーバーサイドで動作する言語のひとつです。
HTMLは静的なページを表示させることができますが、PHPを組み込むことによってそのページを動的なページにすることができます。
静的なページとは、だれが、いつ、どんなタイミングでアクセスしても同じ情報が表示されます。
動的なページは、アクセスした状況やタイミングによって表示される情報が変わります。
WordPressにおいては、WordPress本体だけでなく、テーマファイルやプラグインなどもPHPで構成されています。
PHPの拡張子・基本構文
PHPファイルの拡張子は「ファイル名.php」となります。例えば、index.php、header.php、footer.php…という具合です。
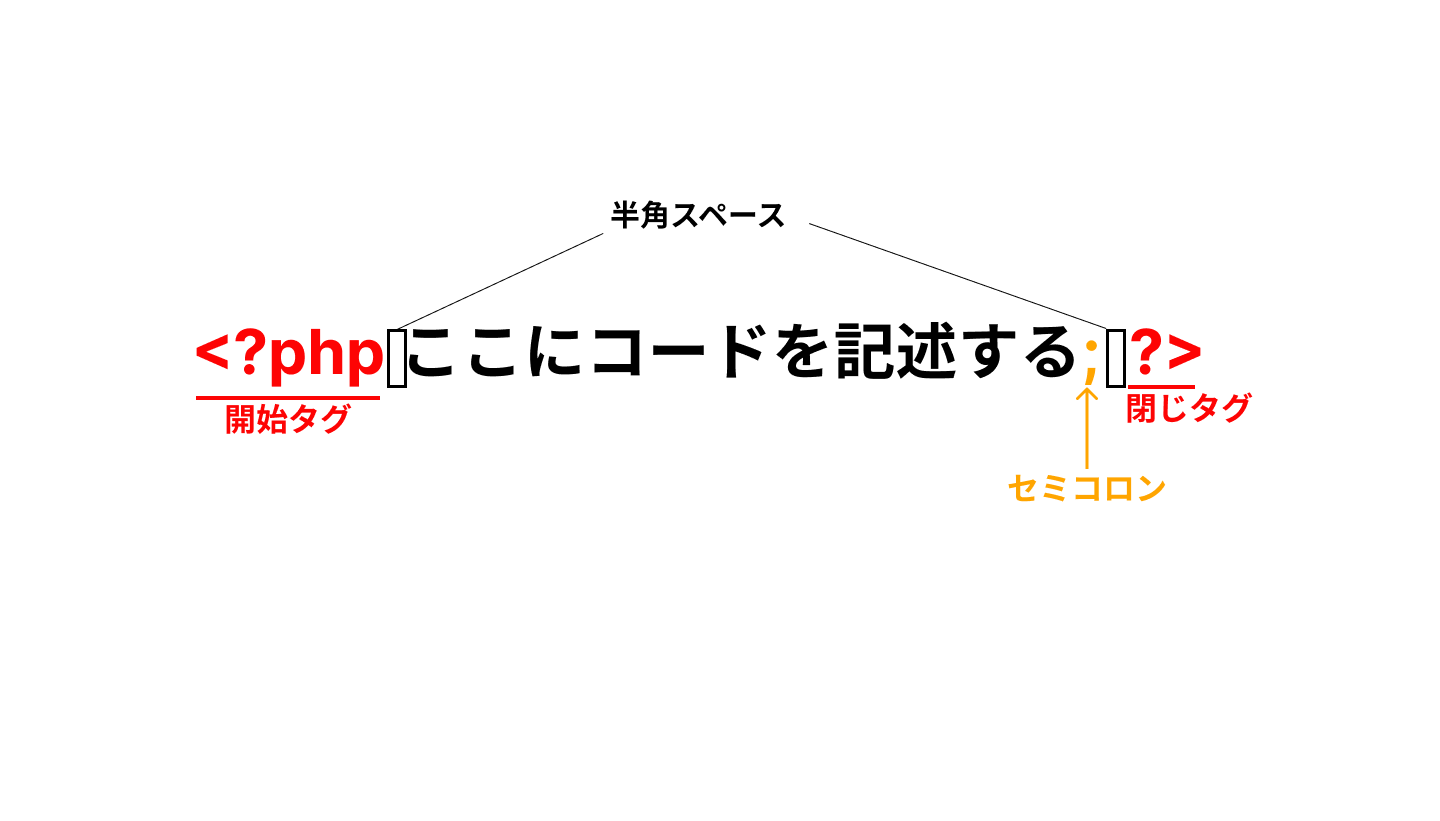
<?php ここにコードを記述する; ?>
開始タグが「<?php」、閉じタグが 「?>」となります。開始タグの後ろに半角スペース、閉じタグの直前に半角スペースを開けましょう。そしてコードの最後に「;(セミコロン)」をつけます。

実際に使うイメージとしては、下記のようにHTMLの中にPHPのコードを埋め込んで記述するイメージです。
echo はブラウザに文字列を出力するために使用します。
<p><?php echo 'テキスト'; ?></p>
上記コードの場合、ブラウザに「テキスト」という文字列が表示されます。
文字列を表示させる場合、「’(シングルクォーテーション)」、または「”(ダブルクォーテーション)」で囲います。
PHPのコメントアウト
PHPの記述をコメントアウトする場合、下記になります。
<?php
// 一行コメントアウト
?>
<?php
/*
複数行コメントアウト
*/
?>
<!-- <?php echo 'テキスト' ?> -->
「/(スラッシュ)」一つで一行だけコメントアウトできます。「/* */]の場合は複数行のコメントアウトができます。
開始タグ、閉じタグごとコメントアウトする場合はHTMLと同様のコメントアウトになります。
PHPの変数
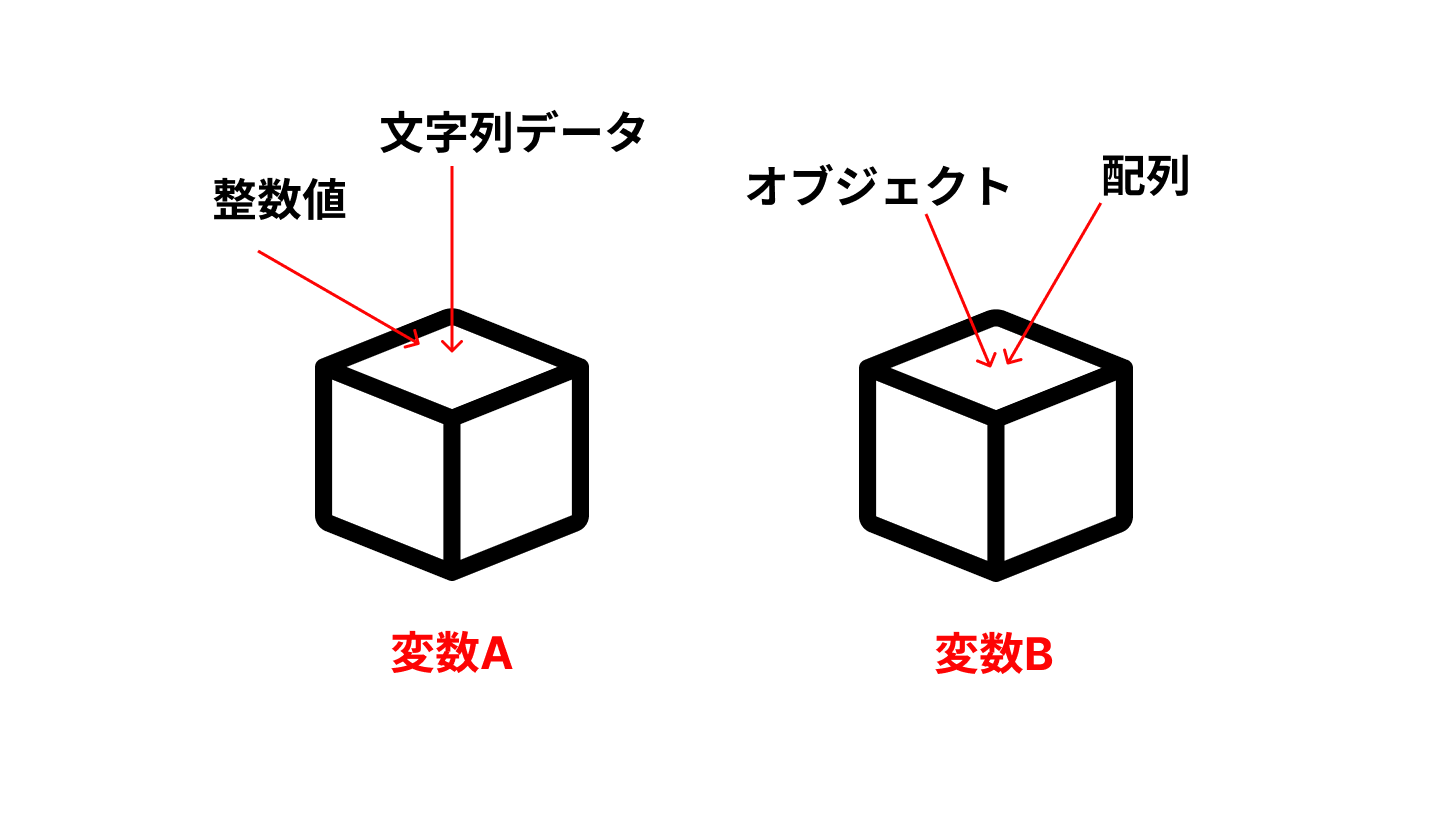
変数には任意の値を格納することができます。データを保管する箱のようなイメージです。変数では、例えば下記のようなものを扱うことができます。
- 文字列
- 整数値
- 論理値
- 配列
- オブジェクト....など

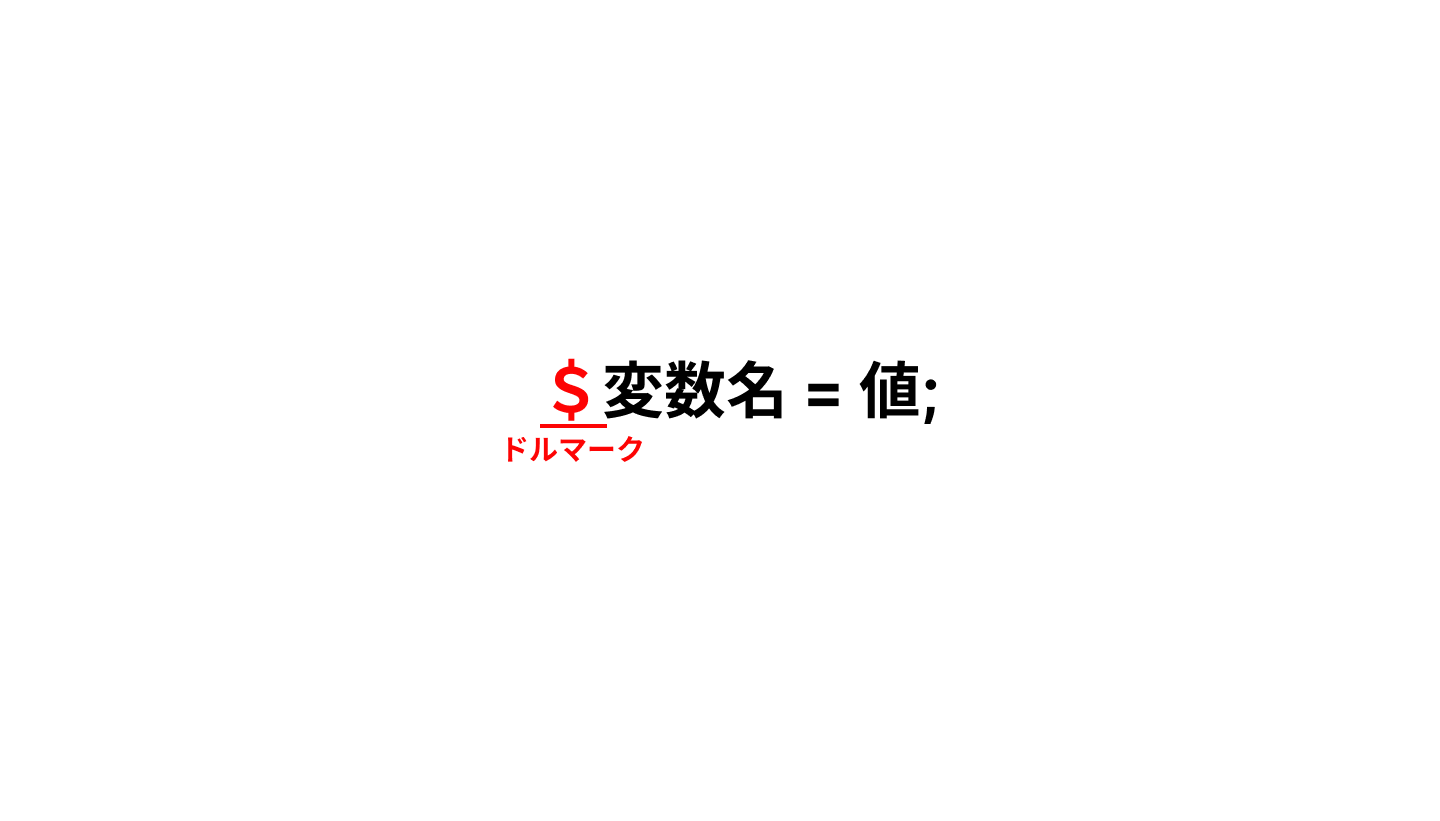
PHPで変数を使う場合は下記になります。
<?php
// $(ドルマーク) 変数名 = 格納したい値;
$box = "データ1";
?>
変数名は任意で、変数名の前に「$(ドルマーク)」を記述します。

変数を出力する場合は、下記のようにechoを使います。
<?php
$box = "データ1";
echo $box; // データ1 が出力される
?>
変数は上書きすることもできます。下記の場合、あとから同じ変数名で違うデータを格納した変数は、上書きされて「データ2」が出力されます。
<?php
$box = "データ1";
echo $box; // データ1 が出力される
$box = "データ2";
echo $box; // データ2 が出力される
?>
シングルクォーテーションとダブルクォーテーションの違い
基本的にシングルクォーテーションとダブルクォーテーションどちらで文字列を括ってもいいです。
ただし、文字列の中に変数がある場合、シングルクォーテーションで括った場合は変数は文字列として扱われます。
ダブルクォーテーションでは変数として扱われます。
<?php
$box = "データ1";
echo '変数{$box}が出力されます。'; // 「変数{$box}が出力されます。」と出力される
echo "変数{$box}が出力されます。"; // 「変数データ1が出力されます。」と出力される
?>
PHPで文字列の連結
文字列と文字列を連結する場合は「.(ドット)」を使用します。
<?php
$text = '文字列';
echo $text."を連結!"; // 「文字列を連結!」が出力される
?>
変数「$text」の後に「.」を記述して文字列と連結し、echoで表示させています。なお、下記のように変数と変数を「.」でつなげて表示させることもできます。
<?php
$text = '文字列';
$text2 = 'を連結!';
echo $text.$text2; // 「文字列を連結!」が出力される
?>
PHPの配列、連想配列
配列は、複数の値を入れることができます。データの塊のようなイメージです。

配列は下記のように記述できます。
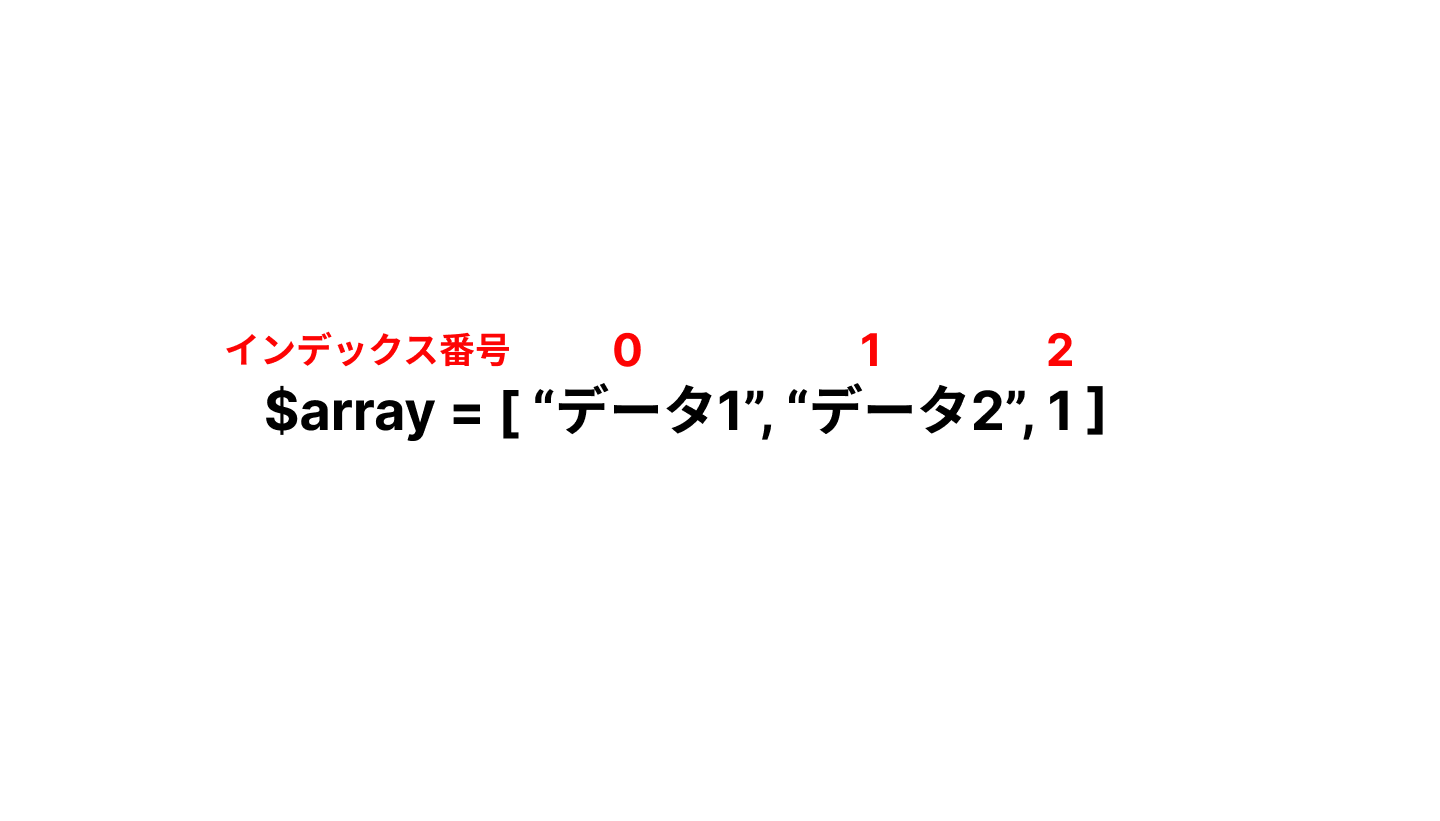
<?php
// 配列
$array = ["データ1", "データ2", 1];
echo $array[0]; // データ1が出力される
echo $array[1]; // データ2が出力される
echo $array[2]; // 1 が出力される
?>
配列は上記のように[ ] で括って、値を記述します。
配列を出力する場合は変数名の後に[インデックス番号]を記述します。
インデックス番号は配列の一番左の値を0として扱います。

上記の場合、下記のようになります。
- データ1=インデックス番号0
- データ2=インデックス番号1
- 1 =インデックス番号2
連想配列は、番号の代わりに名前をつけて管理することができるもので、配列をもう少し使いやすくしたものです。
連想配列は下記のように記述できます。
<?php
$array = [
"変数1" =>"データ1",
"test" =>"データ2",
"number" => 100
];
echo $array["変数1"]; // データ1が出力される
echo $array["test"];// データ2が出力される
echo $array["number"];// 100が出力される
?>
PHPのif文
if文は、条件を設定して条件に一致した場合と一致しなかった場合とで処理を分岐することができます。
if文は「もし●●だったら、~~する。そうでない場合は~~する」のようなイメージです。
if文は下記のように記述できます。なお、if文は書き方が複数あります。
<?php
// パターン1
if(条件) {
// 処理が入る
} else {
// 処理が入る
}
?>
パターン2
<?php if (条件): ?>
<!-- 処理が入る -->
<?php else: ?>
<!-- 処理が入る -->
<?php endif; ?>
if文は「elseif」を使ってさらに条件を追加して処理を分岐することができます。
<?php
if(条件1) {
// 条件1を満たした場合の処理が入る
} elseif(条件2) {
// 条件2を満たした場合の処理が入る
} else {
// 条件1,2 どちらにも当てはらまない場合の処理が入る
}
?>
条件1を満たしたら1の処理が実行されます。条件1を満たさず、条件2を満たしたら条件2の処理が実行されます。どちらにも当てはまらない場合、最後の処理が実行されます。
下記はelseifを使った簡単な例になります。
<?php
$number = 10;
if($number < 5) {
echo $number.'は5より大きい';
} elseif($number < 15 ) {
echo $number.'は15より小さい';
} else {
echo $number;
}
?>
上記の場合、2つ目の条件の処理の「10は15より小さい」が出力されます。
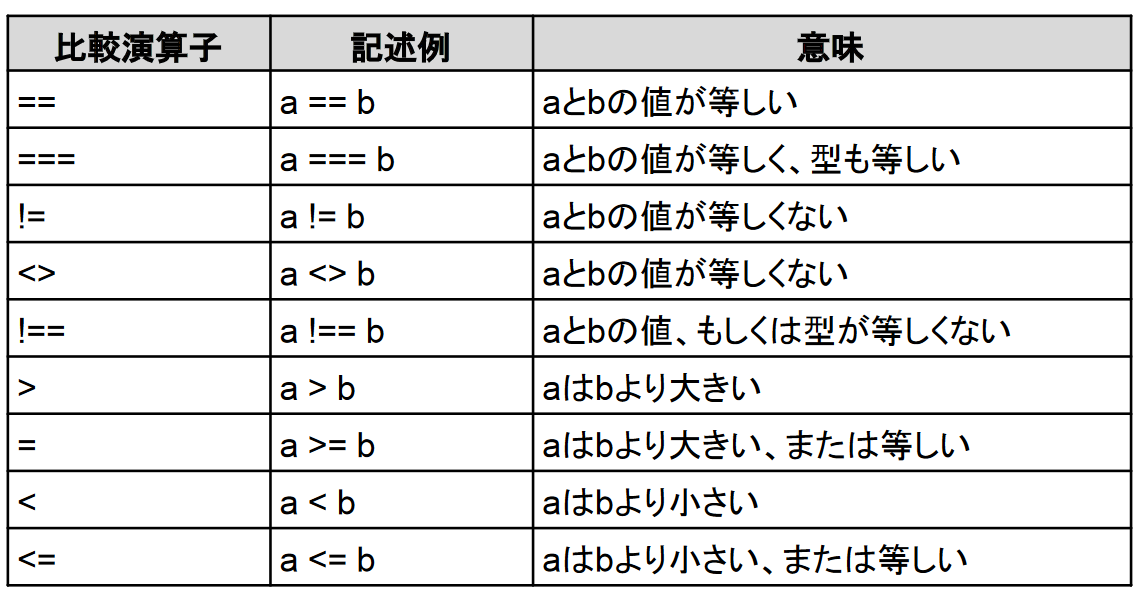
なお、if文など条件分岐では「比較演算子」を使って条件式の内容の判定ができます。

PHPの繰り返し処理(for文)
for文は回数が決まったループ処理を行うループ文です。for文は下記のように記述できます。
<?php
for (カウンタ初期値; 継続条件; カウンタの更新) {
// 繰り返す処理
}
?>
for文を使った簡単な例は次のようになります。
<?php
for($num = 0; $num < 5; $num++){
echo $num.',';// 0,1,2,3,4, が出力される
}
?>
$num++は増減式で処理を1階ごとに1ずつ加算されます。なお、1ずつ減らす場合は$num– のように記述します。
初期値を0とし、echo $num.','が5回繰り返し実行されます。
0回目 → 0, が出力
1回目 → 1, が出力
2回目 → 2, が出力
3回目 → 3, が出力
4回目 → 4, が出力
という具合です。
PHPの繰り返し処理(while文)
for文の他にwhile文で繰り返し処理を実行することができます。
while文は下記のように記述できます。
<?php
while(条件) {
// 繰り返し処理
}
?>
<?php while(条件): ?>
<!-- 繰り返し処理 -->
<?php endwhile; ?>
while文を使った簡単な例は次のようになります。
<?php
$num = 0;
while ($num < 5){
echo $num++.','; // 0,1,2,3,4, が出力される
}
?>
出力結果はfor文を同じになります。
for文は繰り返しの回数が決まった場合に使い、特定の条件を満たすまで繰り返し処理を行う場合はwhile文を使います。
PHPのforeach文
foreach文は、配列を繰り返し処理したいときに使います。
foreach文は下記のように記述できます。
<?php
foreach (配列 as 変数) {
// 繰り返し処理
}
?>
<?php foreach (配列 as 変数): ?>
<!-- 繰り返し処理 -->
<?php endforeach; ?>
foreach文を使った簡単な例は次のようになります。
<?php
$tests = array('データ1', 'データ2', 'データ3');
foreach ($tests as $test){
echo $test.','; //データ1,データ2,データ3,が出力される
}
?>
配列$testsから「データ1」を変数「$test」に格納され、echo $test.’.’ で出力され、次に「データ2」を変数「$test」に格納されてecho $test.’.’ で出力され...という具合です。
配列の要素数だけ繰り返し実行されます。
PHPの基本的な知識について学習しました。HTMLやCSSと違ってさまざまなプログラムを組むことができるので、覚えておきましょう。
簡単にまとめると、
- PHPはサーバーサイド言語
- PHPは繰り返し処理をしたり変数を使ったり、さまざまなプログラムを組める
- WordPressではPHPが使われている
より詳しくHTML〜WordPressまで案件獲得に必要な知識が学びたい!
という方はスキルアップ講座の口コミ・詳細を確認してみてください!
.jpg)